実用的で負担の少ないテンプレートの作り方(サンプル有り)
日報や月報、ヒアリングシートは同じ業種であっても会社単位でその様式が異なります。 ある程度の土台となる雛形はWordやExcel形式でインターネット上にたくさんあります。 WordやExcelのテンプレートであれば簡単に追加削除が可能ですので、土台から不要な項目を削除したり、足りない項目を追加していくうちに企業オリジナルのテンプレートになります。 これは自然なことです。業務内容や会社独自の習慣は同業であっても異なるため、日報などのテンプレートは会社オリジナルになるのが一般的です。
NipoPlusではテンプレートを独自にカスタマイズできます。 今使っているテンプレートの使い勝手はいかがでしょう?使いにくいとか、わかりにくいとスタッフさんに言われませんか? 回りくどい表現や、そもそも不要な項目があるかもしれません。統合してまとめることができるものもある? まずは一度立ち止まって、テンプレートの棚卸しから始めてみましょう
業務報告に必要な項目をリストアップする
スタッフが1日を通して行った業務を知るために業務報告があります。では特に何を知りたいのでしょう?知りたいことをリストアップしてみます。 営業日報だったら次のような項目がリストアップされます
- 顧客への訪問件数が知りたい
- 契約を獲得した件数が知りたい
- 午前と午後で行った作業内容が知りたい
また、現場作業日報であれば次のような項目がリストアップされます
- 作業前と作業後の比較写真が知りたい
- 機器点検の点検結果が知りたい
- 製造した製品の品質チェックの結果が知りたい
このようにまずは知りたいことをリストアップしてみましょう。これがその後の日報テンプレートや点検シートテンプレートになっていきます。
リストアップした項目を分類分けする
リストアップが終わったらそれらの項目がどのような入力に適しているか検討してみましょう。大きく分けると4種類に分類できます。
- 文字の入力
- 報告の本文入力や備考欄、引き継ぎ事項など自由にテキストが入力できます
- 数値入力
- 件数や距離、線形、回数など数値として表現できる項目です。数値のデータは集計やグラフに利用できます
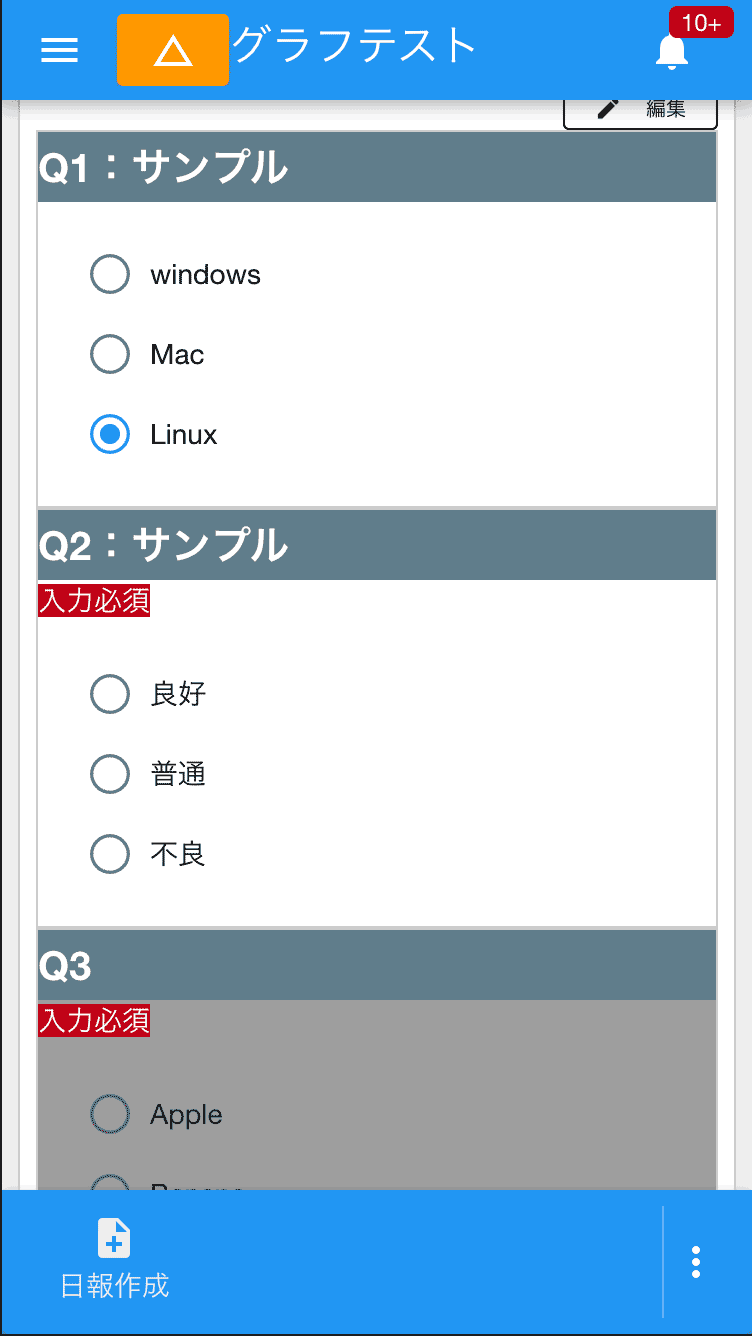
- 選択入力
- 「新規・継続」や「上・中・下」のように決まった選択肢を用意できる場合に適しています。入力の手間を省ける他、選ばれた単語の回数を集計することもできます
- 現場写真など
- 写真や手描きの署名、PDFなどのファイル。
応用:より細かく分別する
大きく4種類に分類できますが、更に細かく分けると次のツリーのように細分化できます。
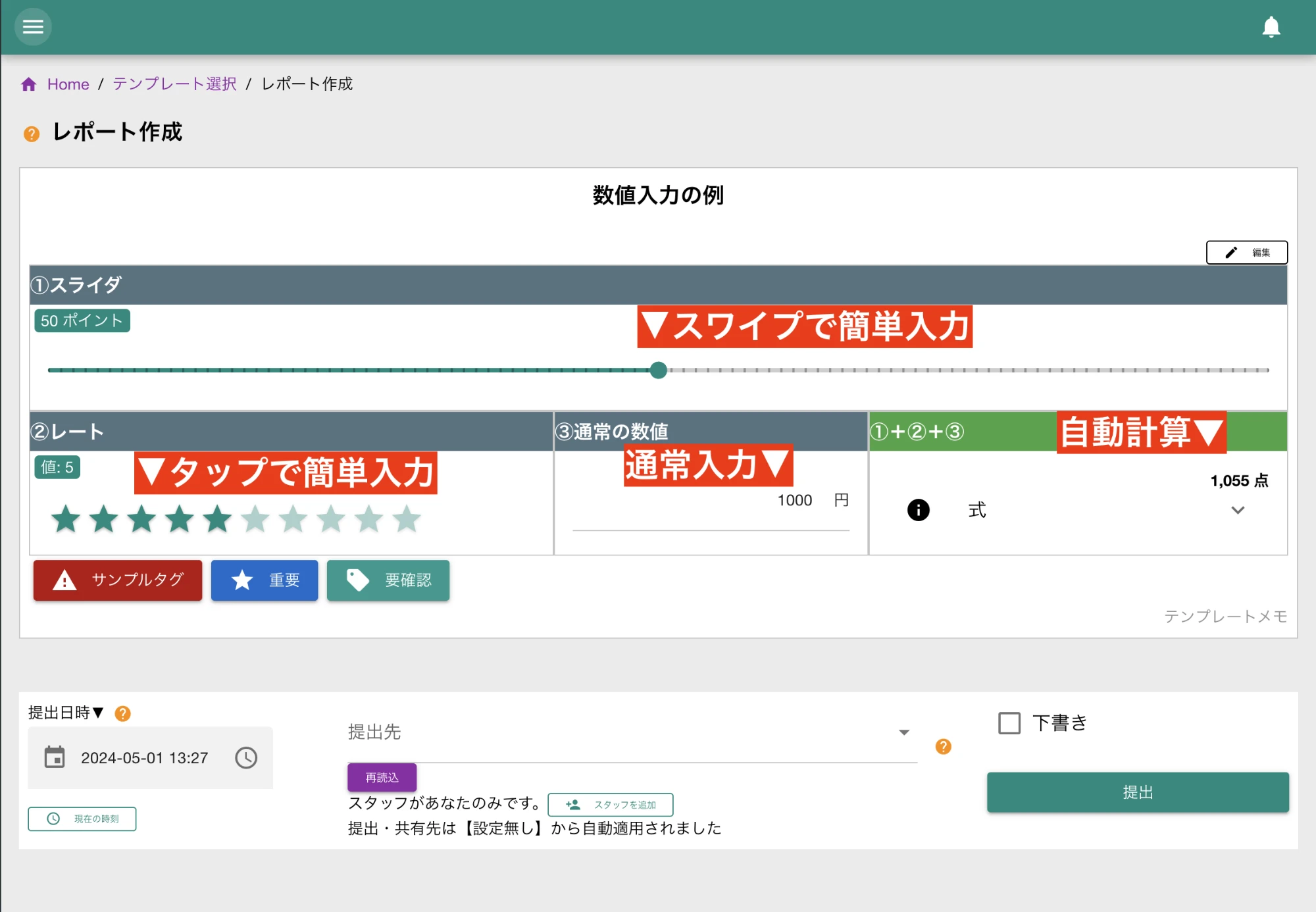
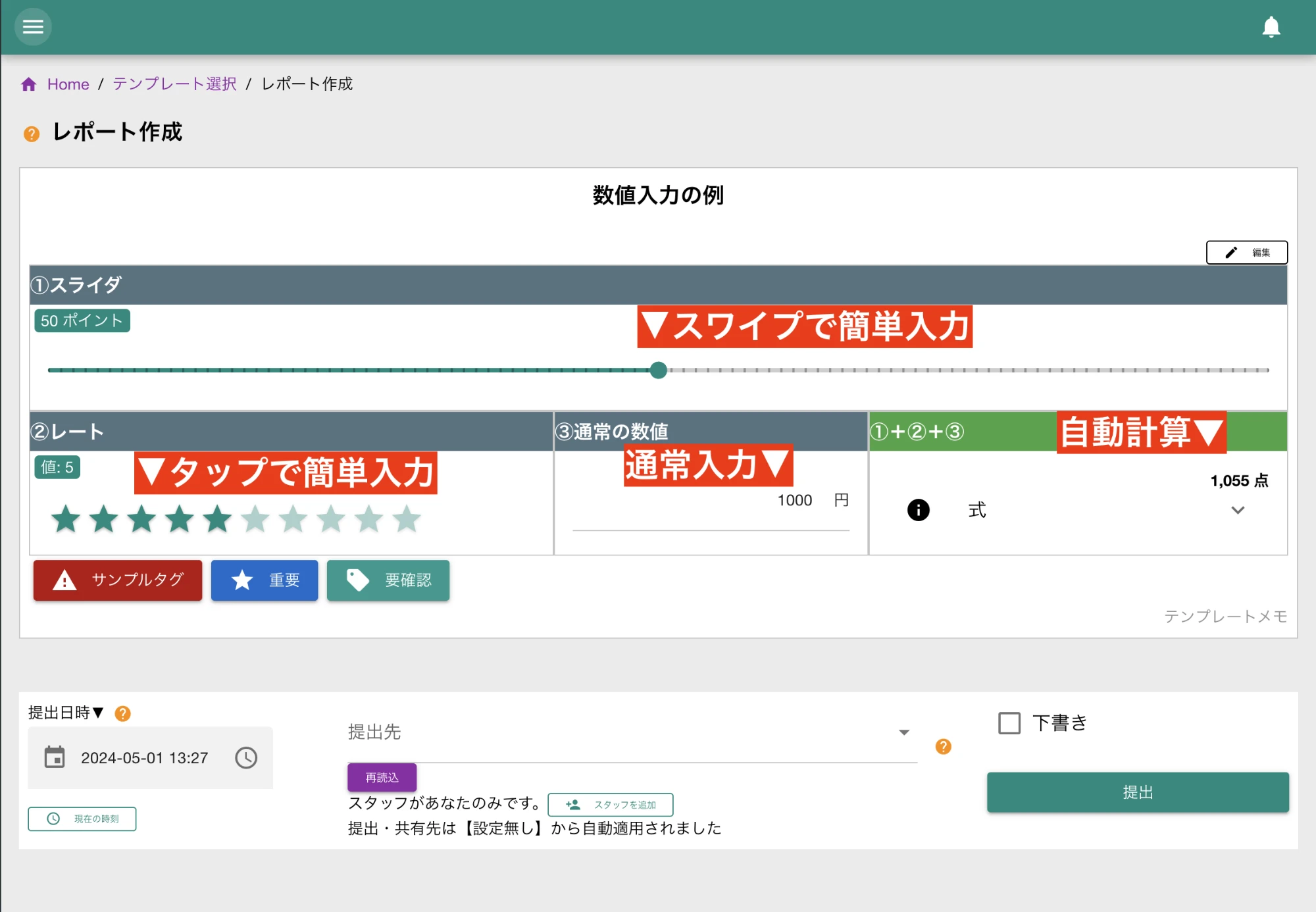
例として、日報になにかの数値を入力するフォームを追加したいとしましょう。次の画像はどれも数値の入力フォームになります。




数値入力には主要なものとして、次の方式が選べます。
ではどれを使うのが正解でしょうか?どの入力方式が最もミスが少なく、手軽で、スタッフの負担を減らせるのでしょうか? 残念ながら正解はケースバイケースのためここで言及することはできません。しかし一般的な方向性を示すことはできます。
5段階評価や10段階評価など、最大でも1〜10程度の範囲で収まる場合はレート入力フォームが適しています。 気温や湿度、パーセンテージなど、0〜100程度の範囲で収まる場合、スライダ入力フォームが楽です。 大きな数値、小数点を扱いたいケースは数値入力フォームがおすすめです。
また入力デバイスによっても向き不向きがあります。タッチパネルに対応しているスマートフォンやタブレットの場合、スライダーやレート入力フォームはより直感的で簡単に入力ができます。 一方でPCを使った入力の場合、通常の数値入力フォームのほうがマウスを使わなくて済むため、楽に感じる人もいます。
テンプレートのレイアウトに気を配る
NipoPlusのテンプレート編集では、各入力フォームの幅を1〜12の範囲で自由に調整可能です。合計12を超えると次の行に回り込みます。 入力フォームの内容に応じて、テンプレート内に専有する幅を適切に調整するようにしましょう。例えばスライダ入力フォームの場合、上限と下限の設定にもよりますが狭すぎると少しのスワイプで数値がたくさん動いてしまい、狙った数値に調整するのが困難になります。 これでは日報を作成するスタッフからも不平不満が出てしまうことでしょう。
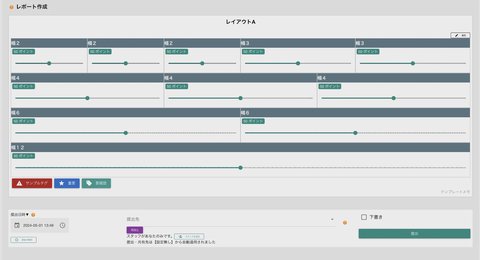
次の画像は幅2〜12の範囲で同じスライダ入力フォームを配置した例です。幅が狭いとスライダの目盛りが潰れてしまうのがわかりますね。

他にも本文入力には幅を広くとってゆとりのある入力ができるようにするなど、実際に使用する人が使いやすいかどうかを常に意識して設計します。
スマホ入力の場合指定した幅は無視されます
説明画像や色分けを使いスタッフにわかりやすく指示する
機材点検シートで「X線軸ズレ幅」なんて項目が突然でてきても、新人の方はどこの点検をすればいいかわからないでしょう。テンプレートを少し工夫するだけで業務に不慣れなスタッフでも混乱や戸惑いを減らせることが可能です。 この場合簡単に問題が解決できます。点検箇所の写真を1枚用意してください。できれば写真に赤矢印で場所を具体的に指示できればなお良いです。 このガイド用写真をテンプレートに組み込むことで、点検者はいつでも当該点検箇所の写真を参照することができます。
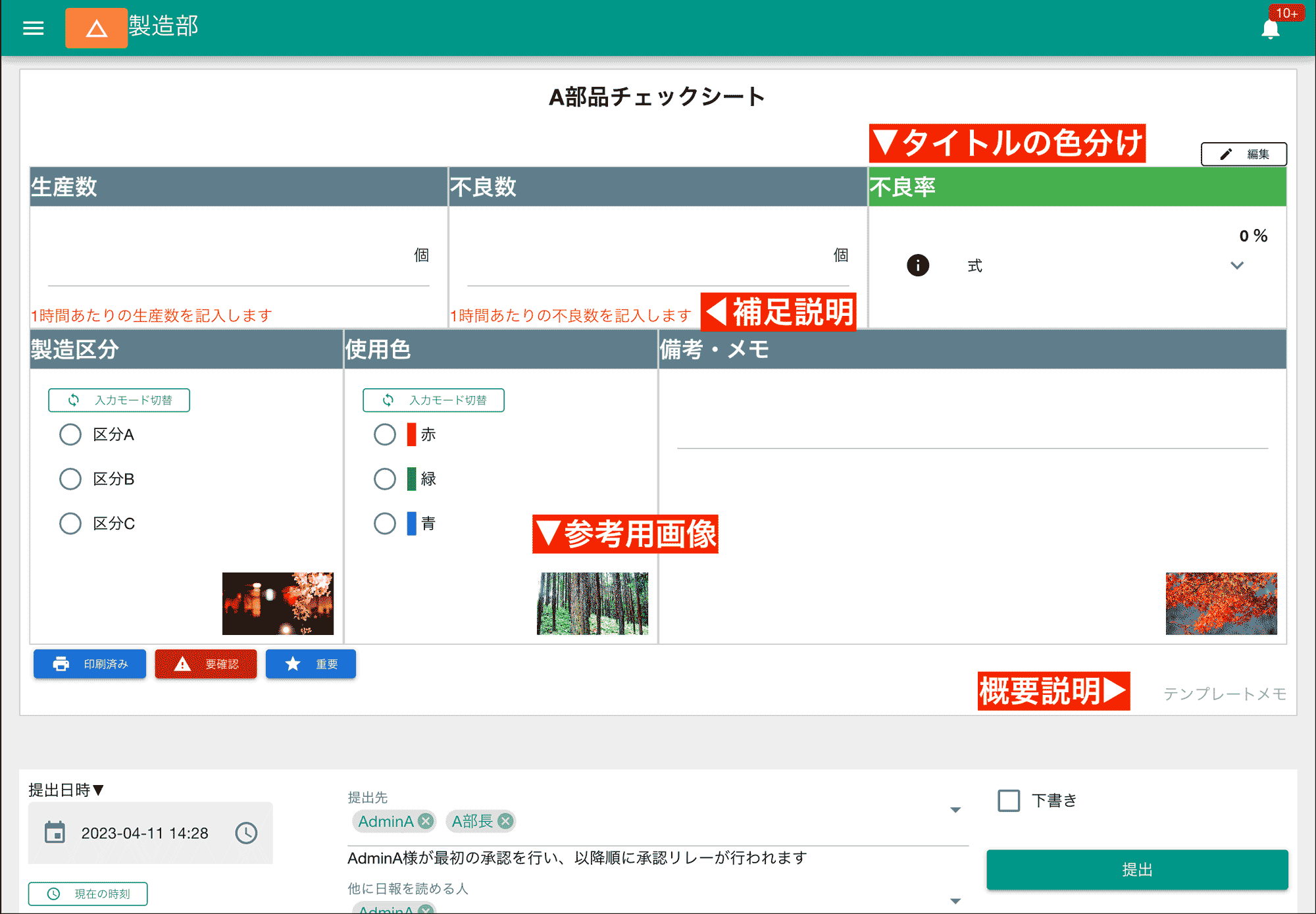
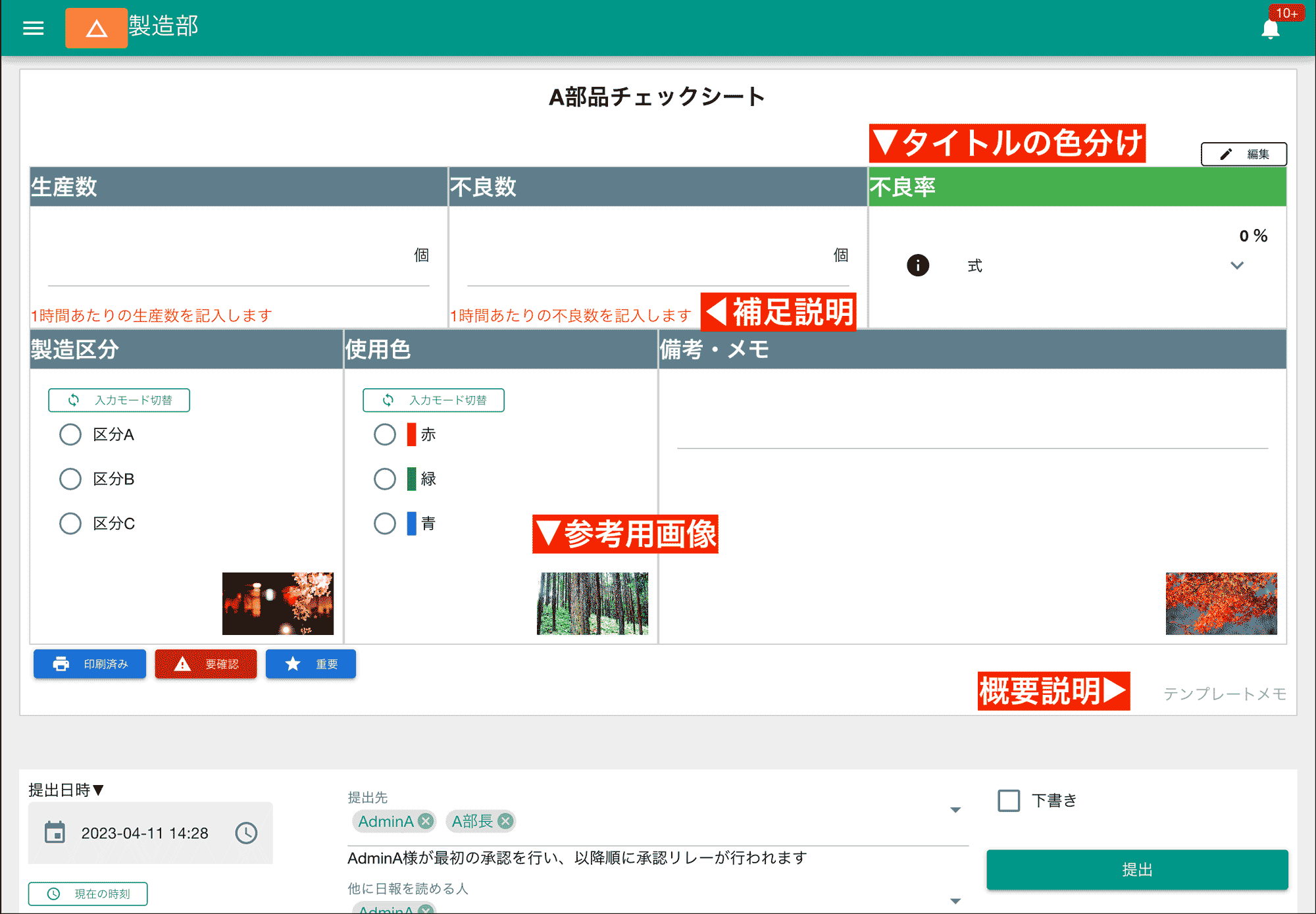
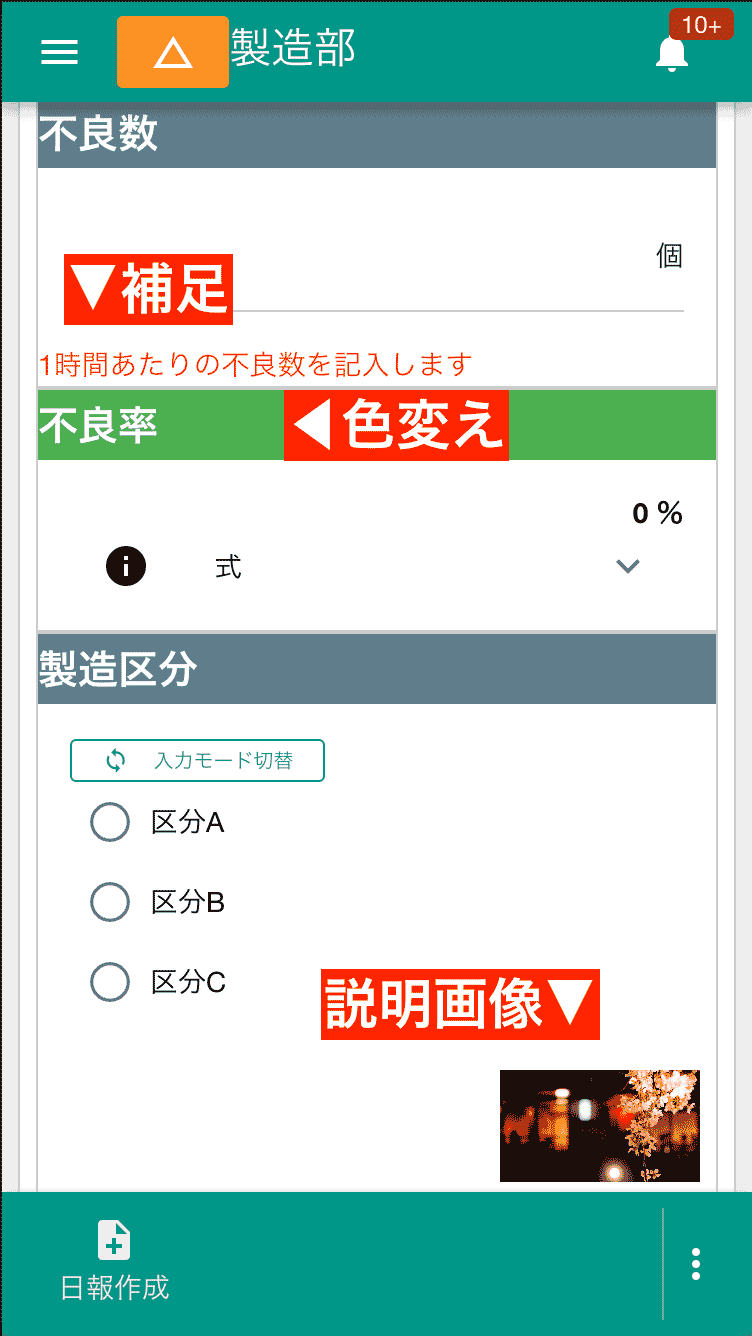
他にも入力フォームごとに補足説明を付したり、入力フォームのタイトルを色分けすることで強調することも可能です。




- 説明用画像
- 右下に表示されます。クリックで画像が拡大します。図面などを使うと効果的です
- 補足説明
- 赤文字で表示されるので注意を促すこうかもあります。
- タイトルの色分け
- 重要な項目などは色分けすることで視覚的にも見落としリクスを軽減できます
なお説明用画像と補足説明はレポートを読む際は表示されません。PDF出力時も同様です。これらのガイドはあくまでもレポート作成時の補助でしかありません。
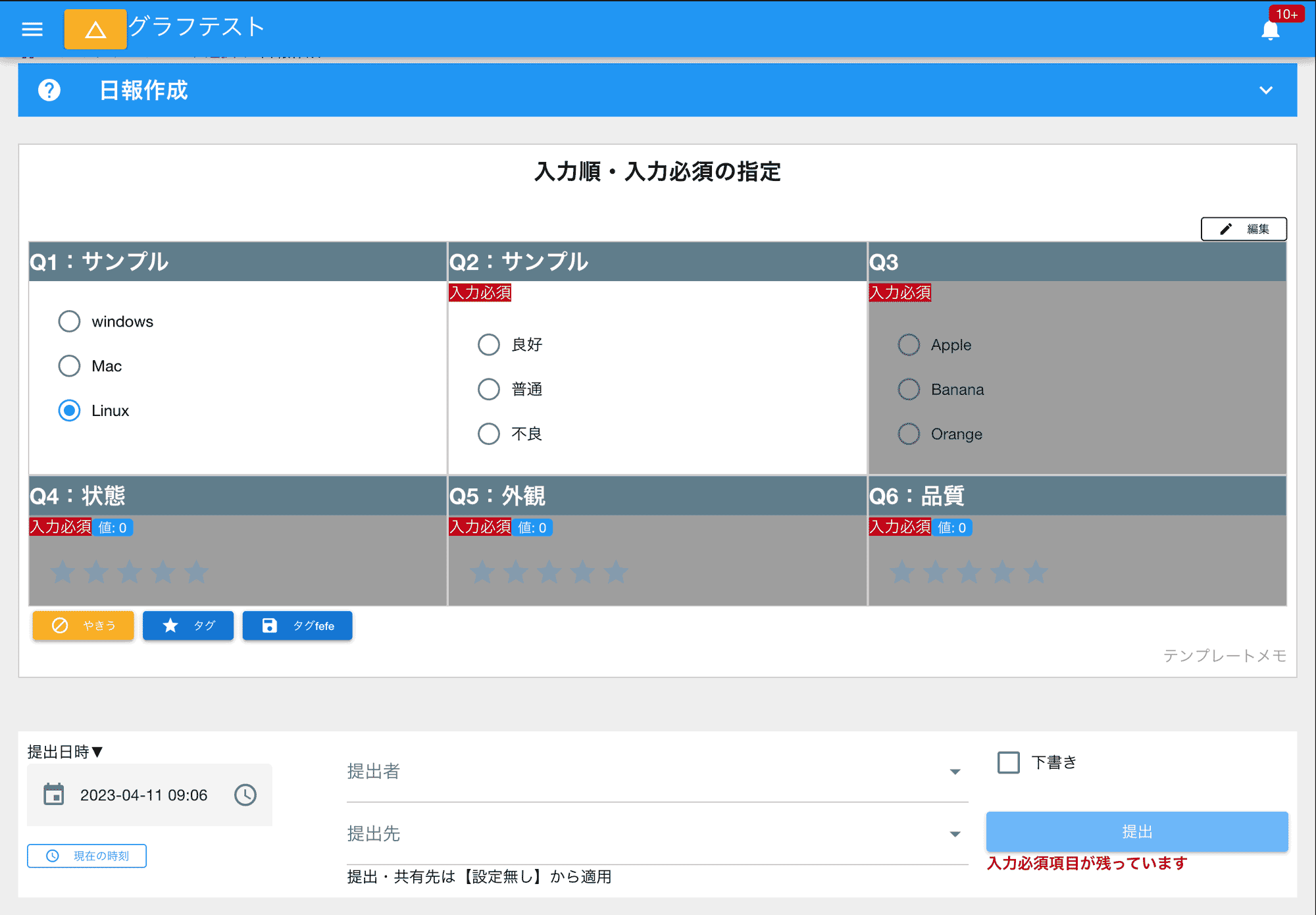
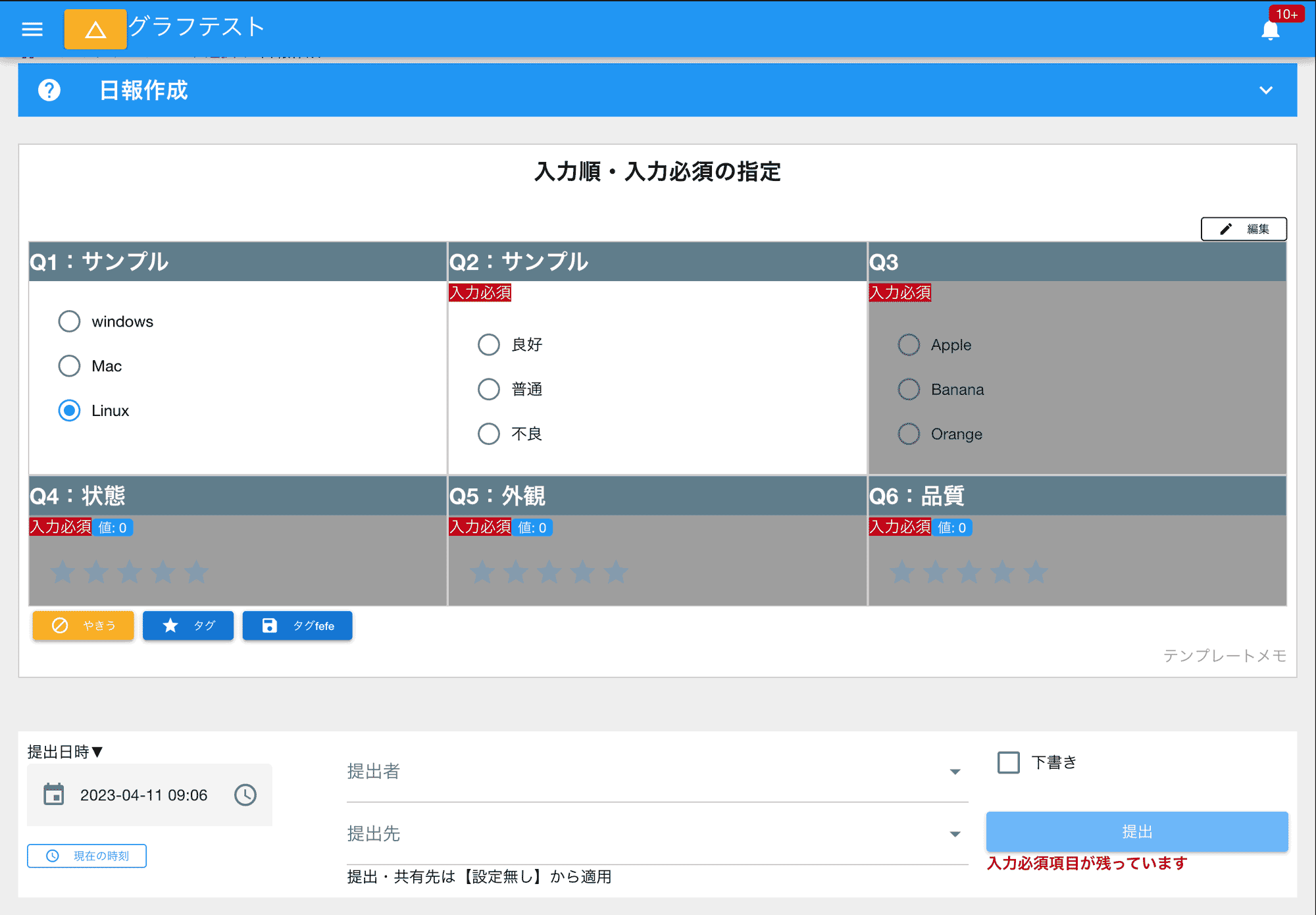
入力順序の指定を適切に使用する
入力順序を指定することで、他の項目がグレースケールになるため「次に何を記入するか」が視覚的にわかりやすくなります。




入力がされると次の項目が解除されるため、よりスムーズな入力が可能になります。 似た機能に入力必須という指定もできます。入力必須を指定すると未入力の際警告するのでうっかり記入漏れを防ぐことができます。
入力必須・入力順の制御
コラム記事
スマホ・タブレット・PCそれぞれの得意・不得意を意識する
スマホ・タブレット・PCすべての端末で日報の作成ができます。しかしそれぞれには得意不得意があります。
- スマホはカメラがついているので写真入力も簡単です
- タブレットは画面が大きいのでイラストや署名もペンを使ってらくらく
- PCはキーボードがあるので長文の入力も得意
それぞれの得意不得意を意識したうえでテンプレートを作ってみてください。例えばタブレットで入力するのであればほぼタップだけで完結できるレポートのほうが適しています。

スマートフォン・タブレットの最適な利用
コラム記事
テンプレートサンプル集
具体的にどんなテンプレートが作れるのかイメージが湧きにくいかもしれません。 いくつかサンプルを作ってみましたのでテンプレート作成の参考にしてください
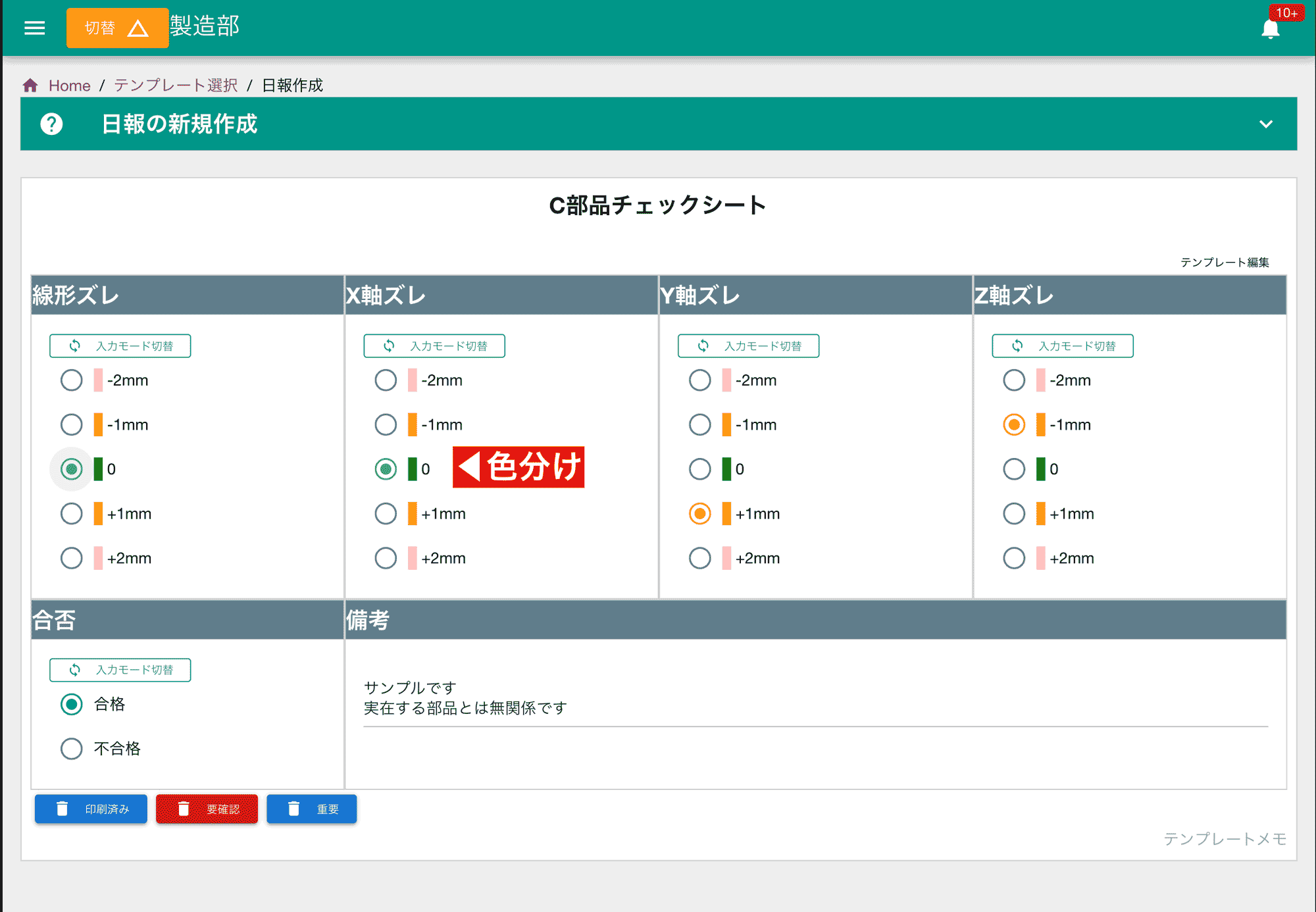
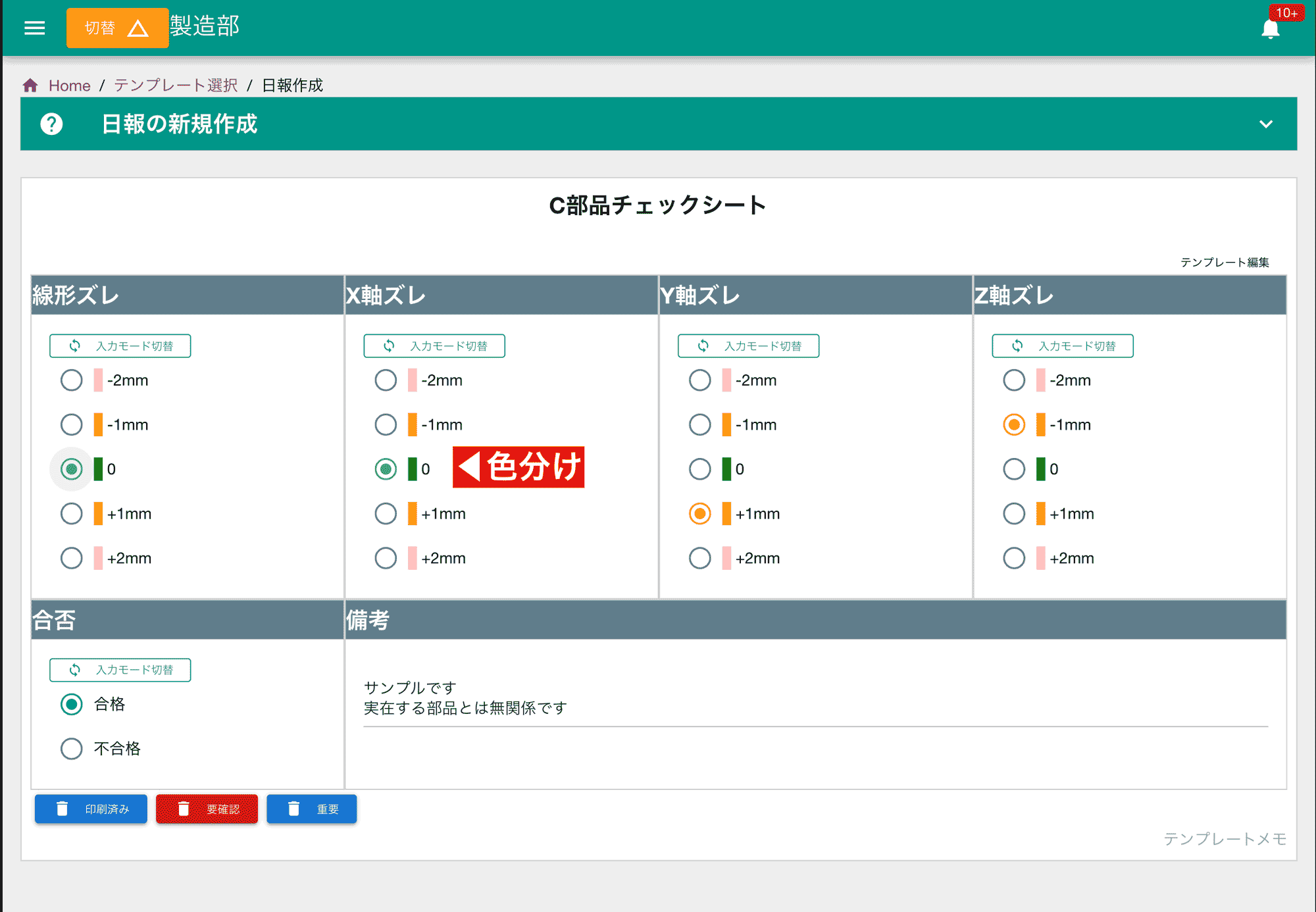
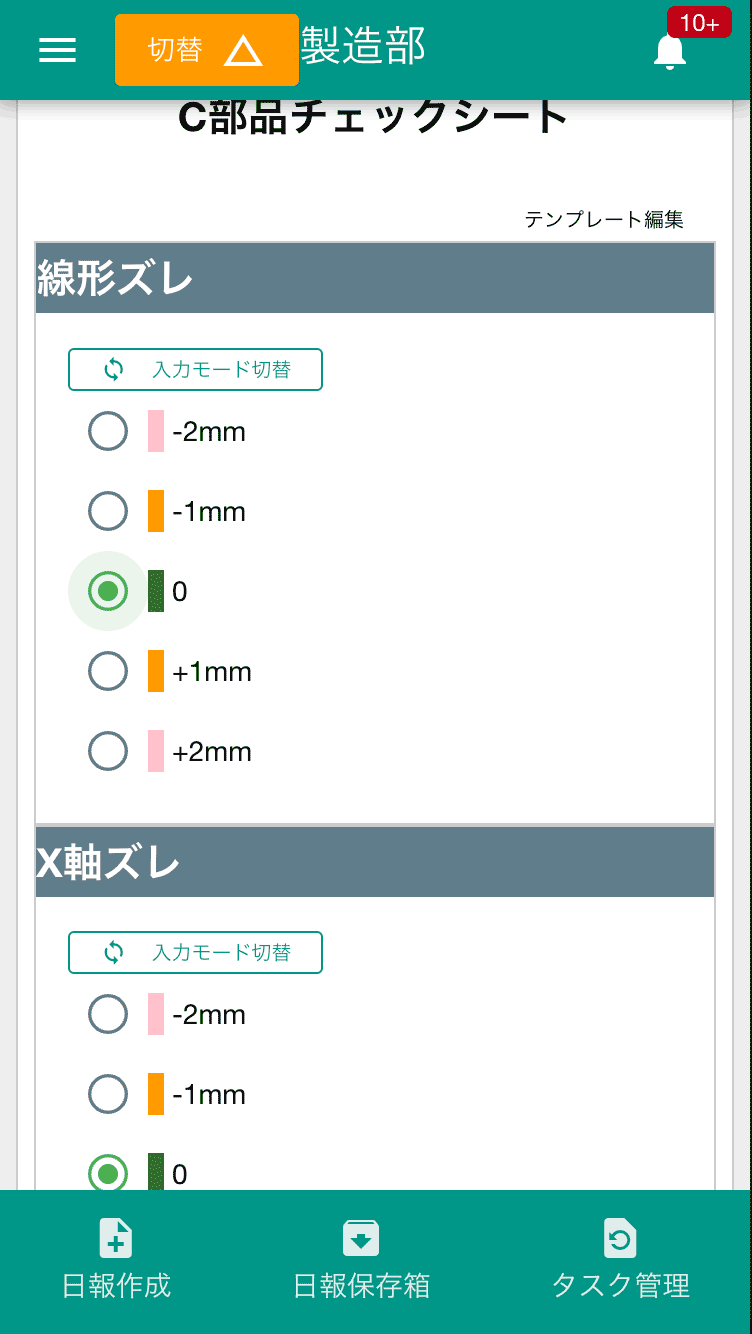
製造製品の品質チェックシート(外国人にも伝わるような工夫あり)
実際にとある自動車部品製造工場のお客様からNipoPlusで使っているシーンを見せていただいたチェックシートを模してみました。 (内容は改変しています) 点検作業員は外国人が多いため、色で内容を伝えられるようにチェックシートのテンプレートを色分けして工夫しています。 また、手早く入力できるように選択式入力フォームを使って製品の誤差を選んで入力する形式を取っています。




開発者も思いつきませんでしたが、選択式入力フォームはこんな使い方もできるので、非常に参考になるテンプレートといえます。
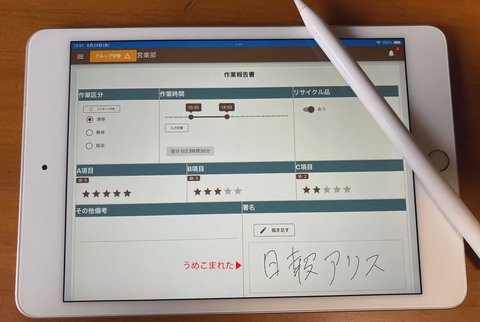
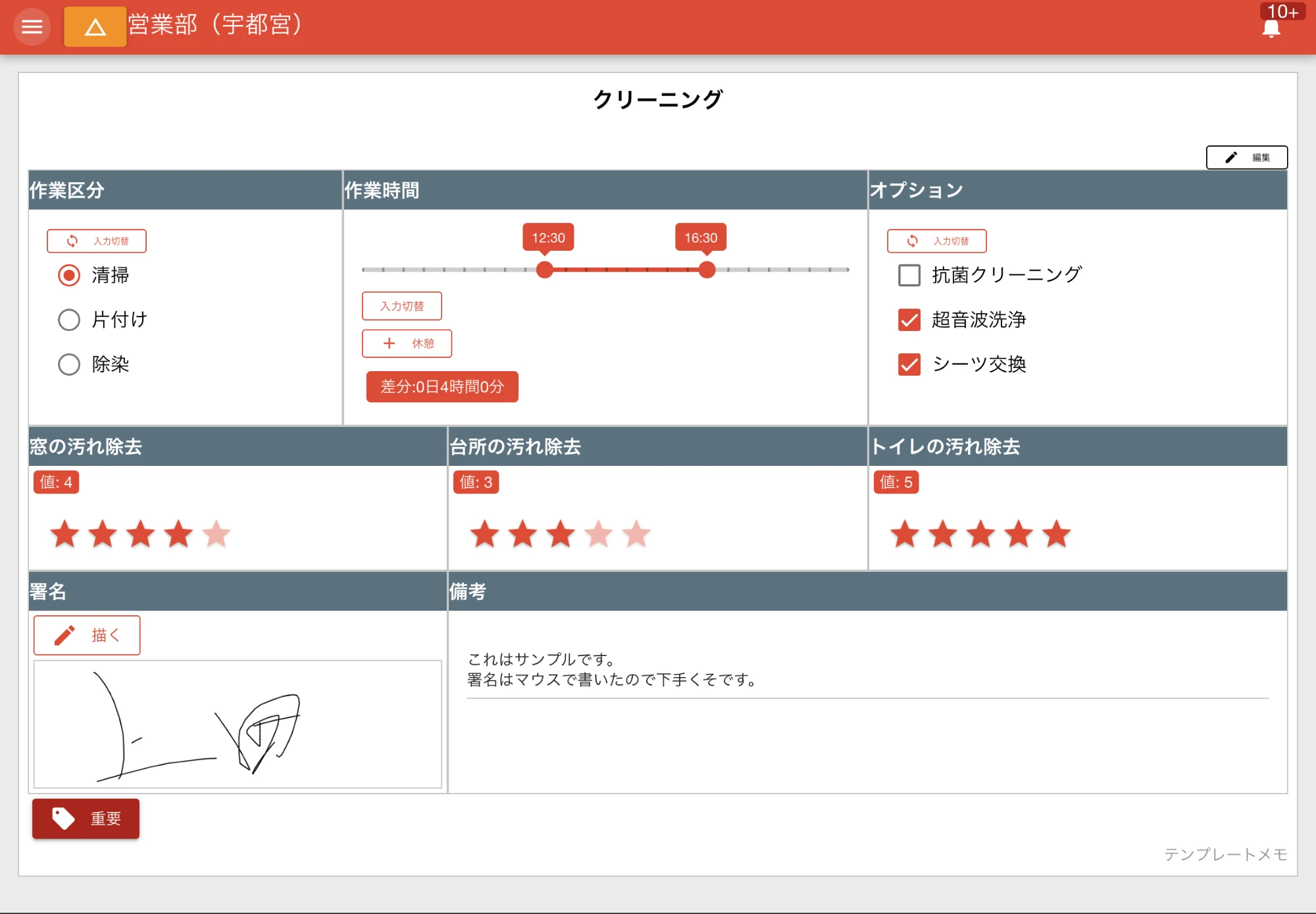
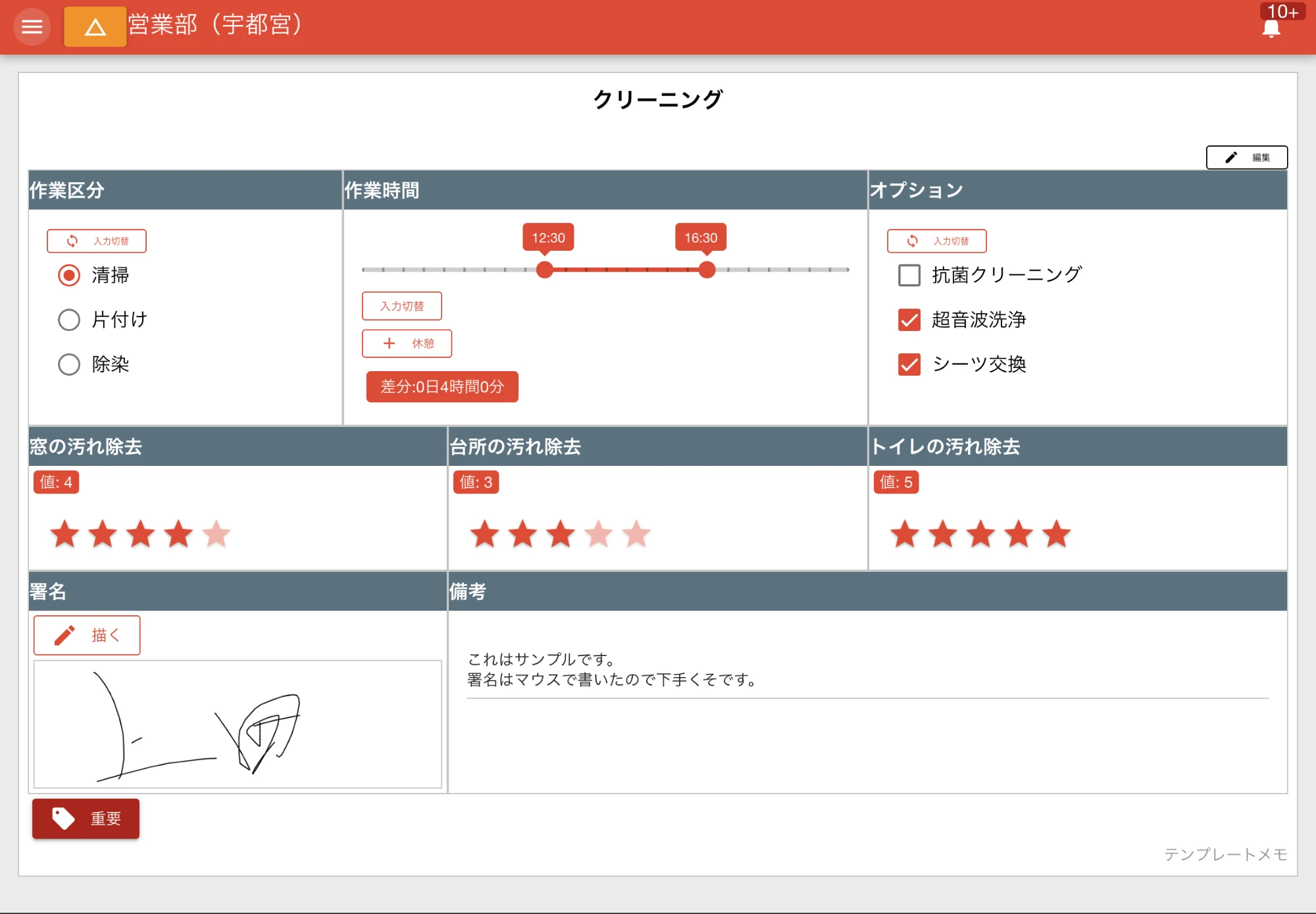
作業内容と受領サインを組み合わせた作業報告書テンプレート
清掃や機器メンテナンスなど、実際の現場で行った作業内容を選択式入力やレート入力フォームを駆使して迅速に書き上げることができるような工夫がされています。 顧客から確認の受取サインをいただく必要があれば、署名入力フォームをつかうことで直筆のサインを報告書内に書き込むことが可能です。




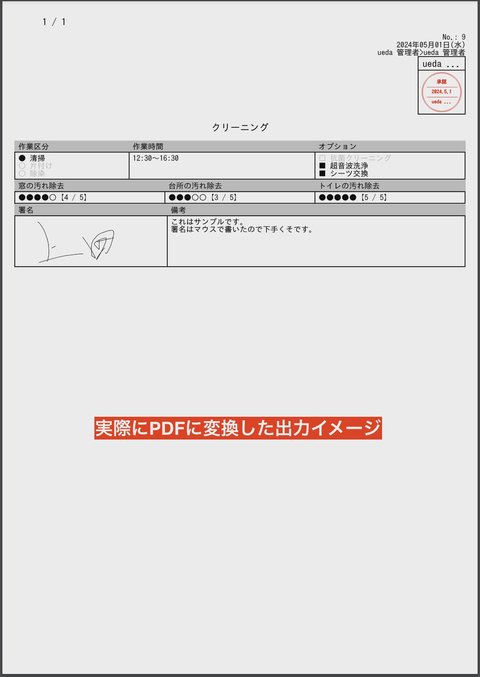
もしも控えをお客様に渡す場合、この作業報告書をそのままPDFに変換すれば署名も含めてPDFファイルが生成できます。 実際のPDFイメージも掲載しています。画像クリックで拡大します。

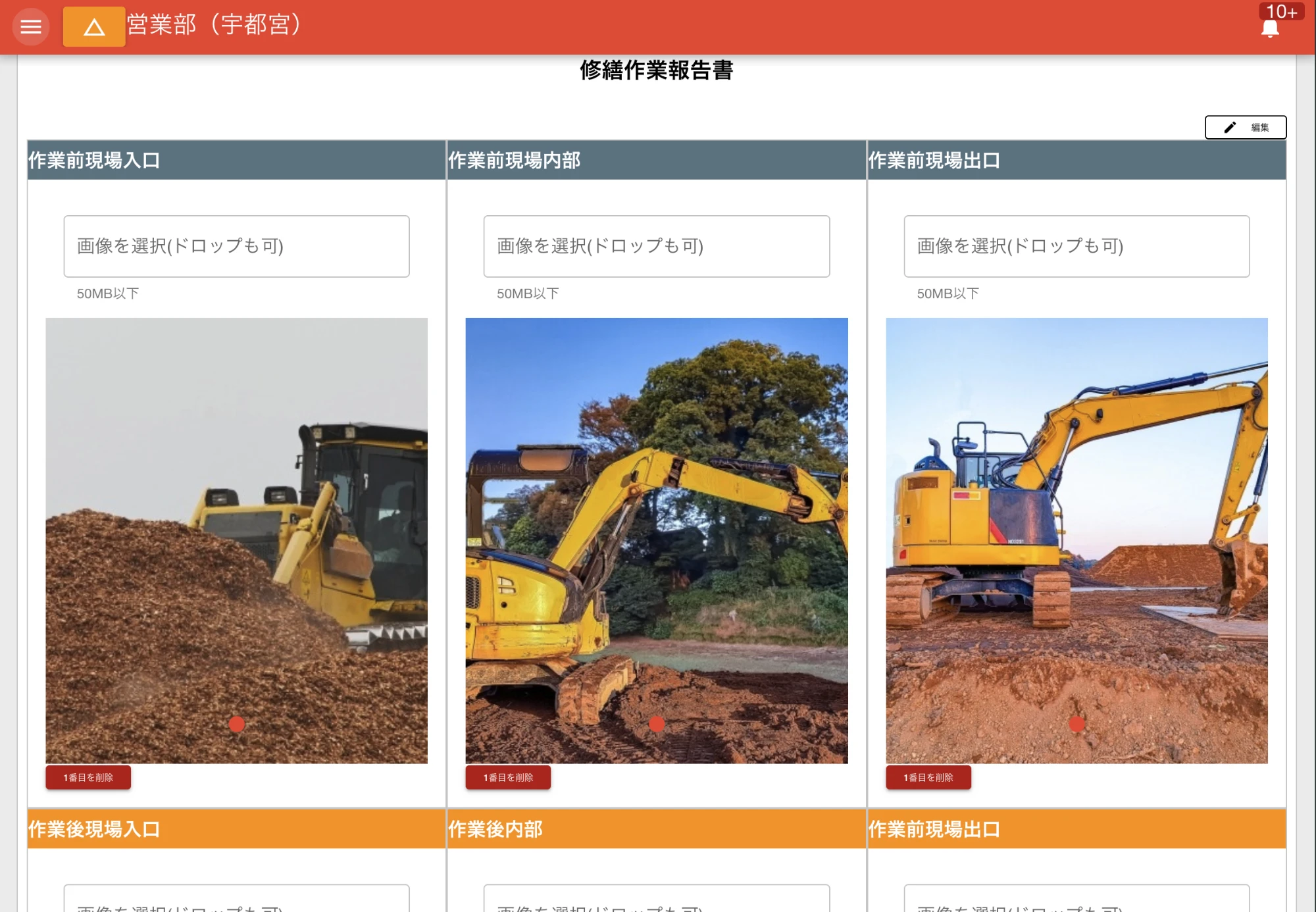
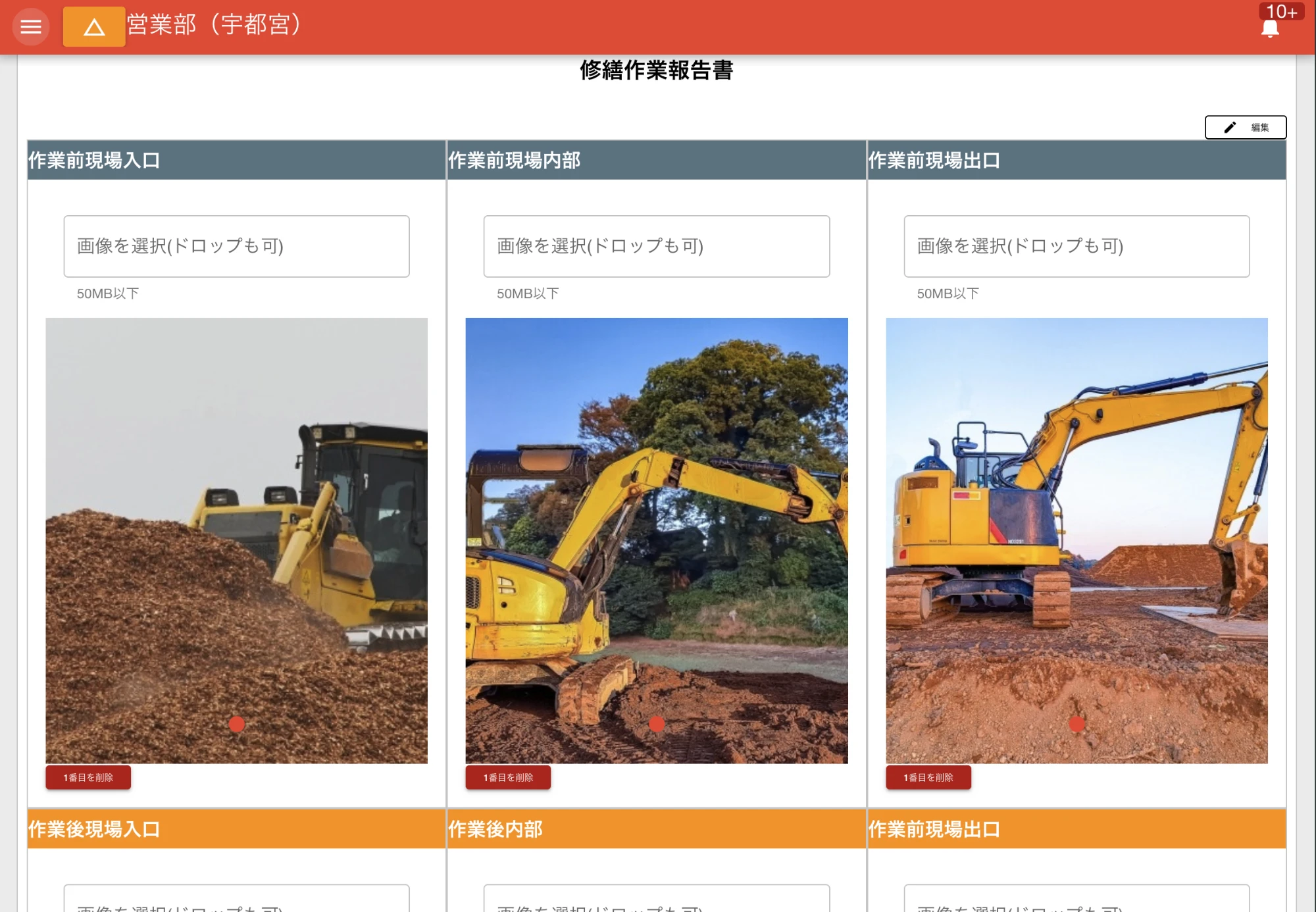
作業現場の作業前後写真を報告書に掲載できる作業レポートテンプレート
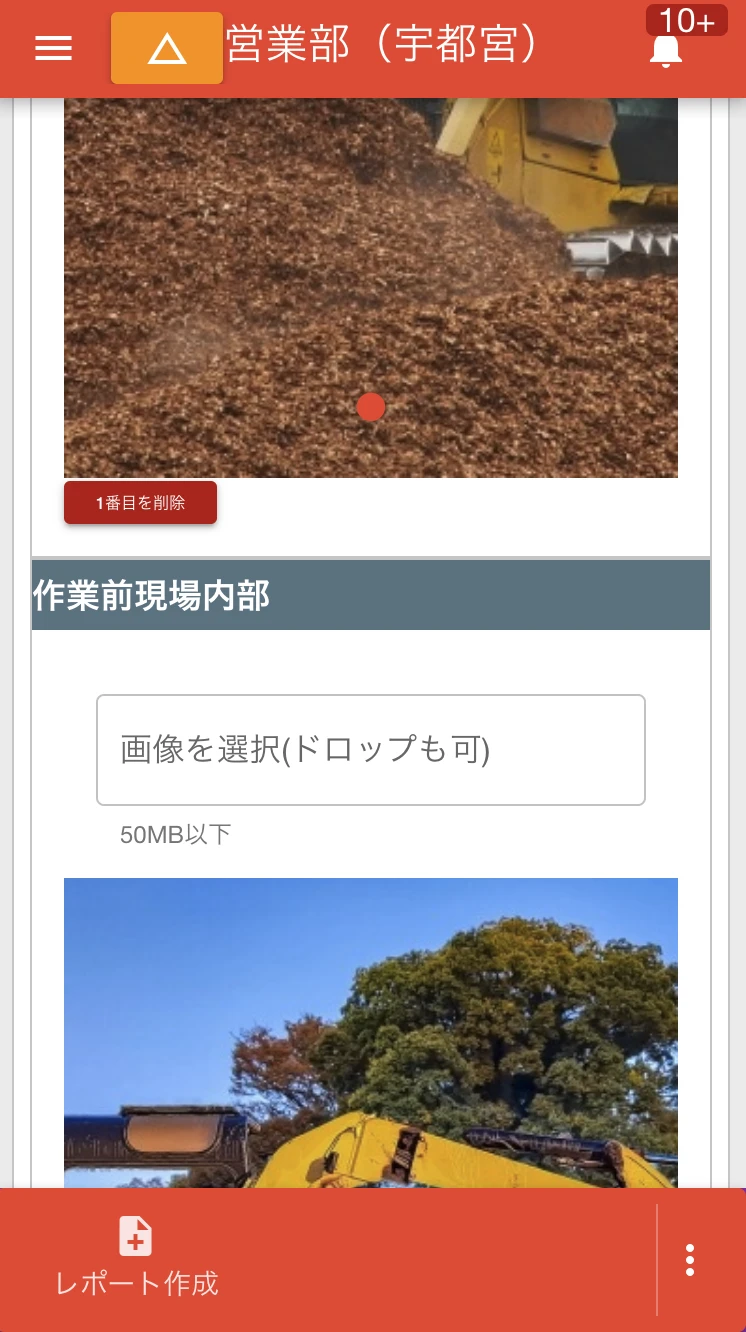
修繕や製造建築、清掃などの報告では作業前後の比較ができると便利です。作業前の写真をあらかじめスマートフォンで撮影し、作業後にも同様に写真を撮影します。 写真をレポートに添付できるテンプレートを作っておけば、これらの現場写真をそのままレポートに添付できます。 ミスを減らすために、作業前のタイトルはグレー、作業後のタイトルはオレンジに変更しています。このようにすることで視覚的な注意喚起を促します。




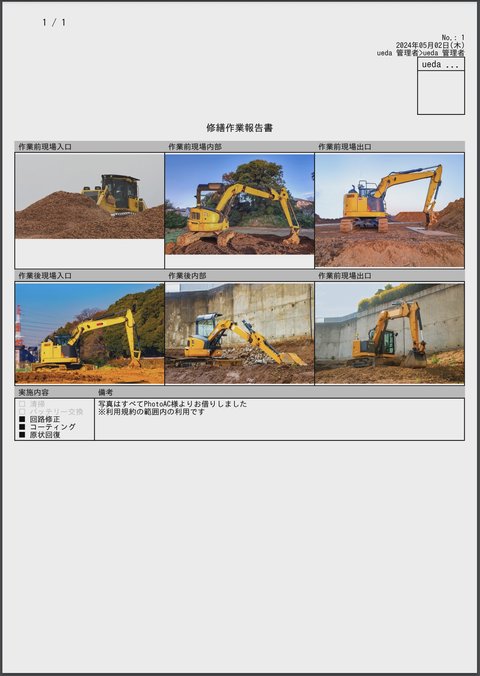
NipoPlusの写真入力フォームは1つにつき10枚まで添付可能ですが、もしこの報告書をPDFに変換する場合、1枚目の写真しかPDFに掲載されません。 これはすべての写真を並べるとレイアウトが崩れてしまうためです。すべての写真をPDFに出力したい場合は、テンプレート内に写真入力フォームを複数個設置することで対応が可能です。 実際に上記の報告書をPDFに変換すると次のように出力されます。


すべての写真がPDFに収まっていることが確認できますね。 WordやExcelで写真付きの日報を作るのは手間が掛かりますが、NipoPlusではスマートフォン1台でこのようなPDFまで簡単に作れます。
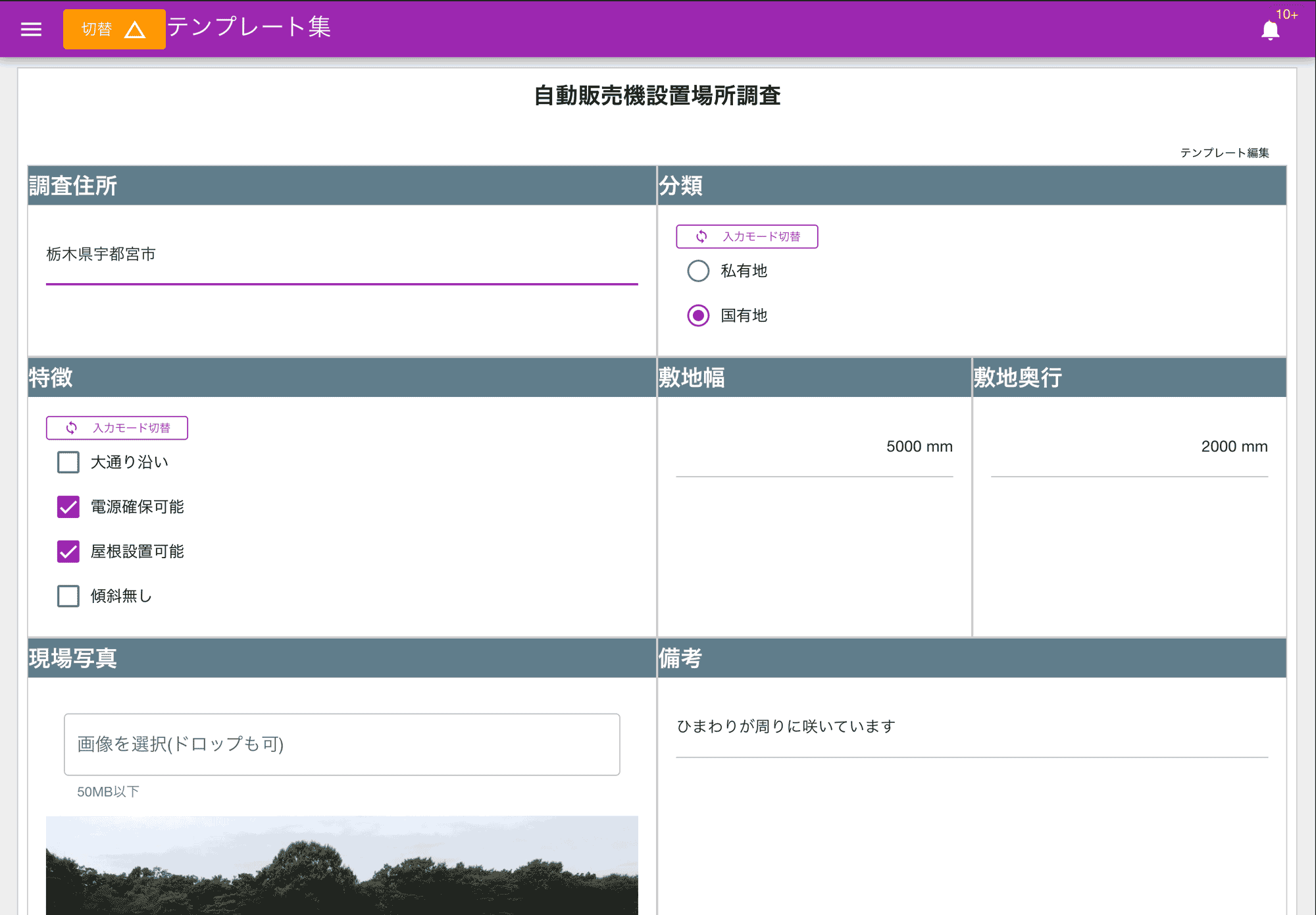
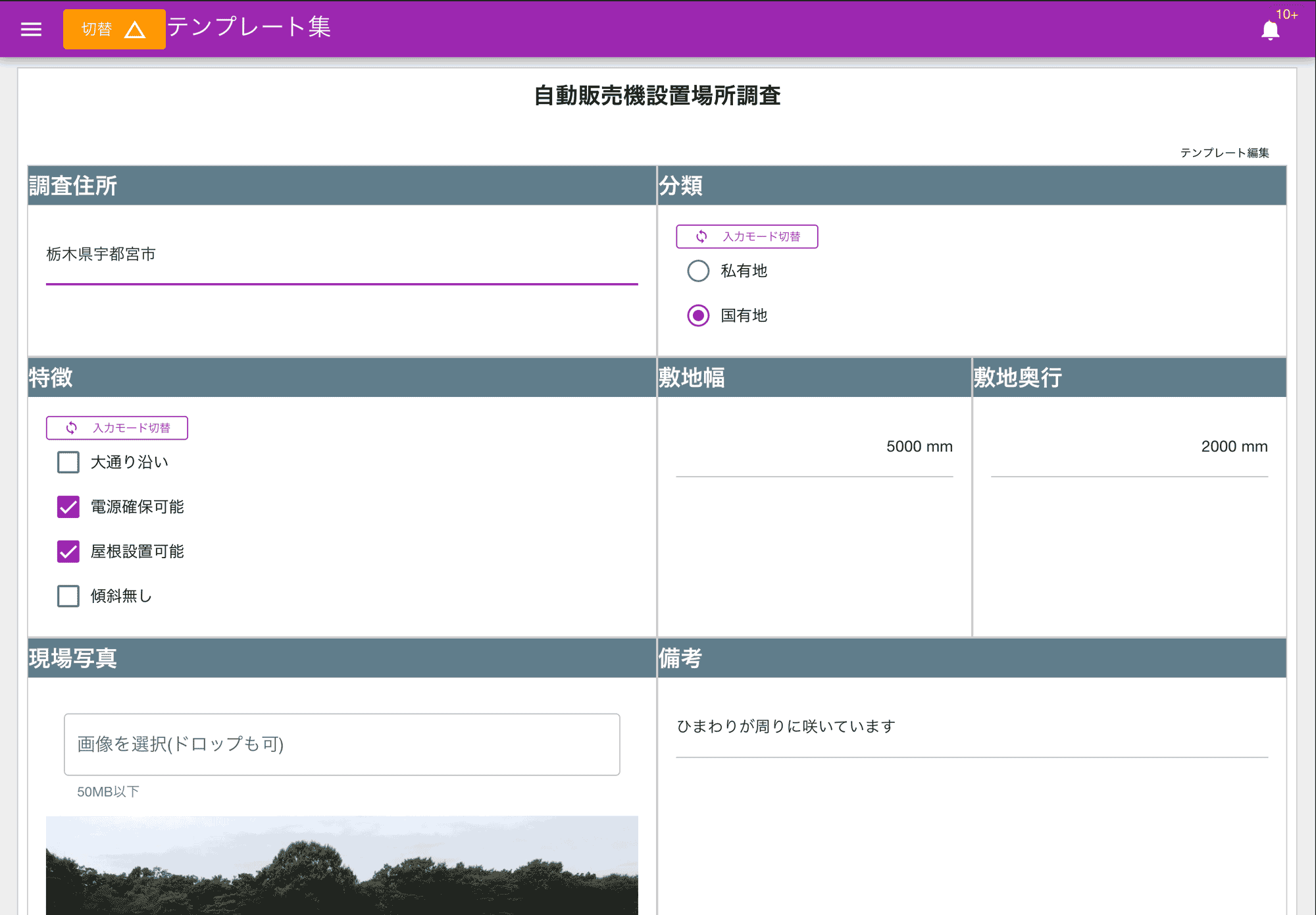
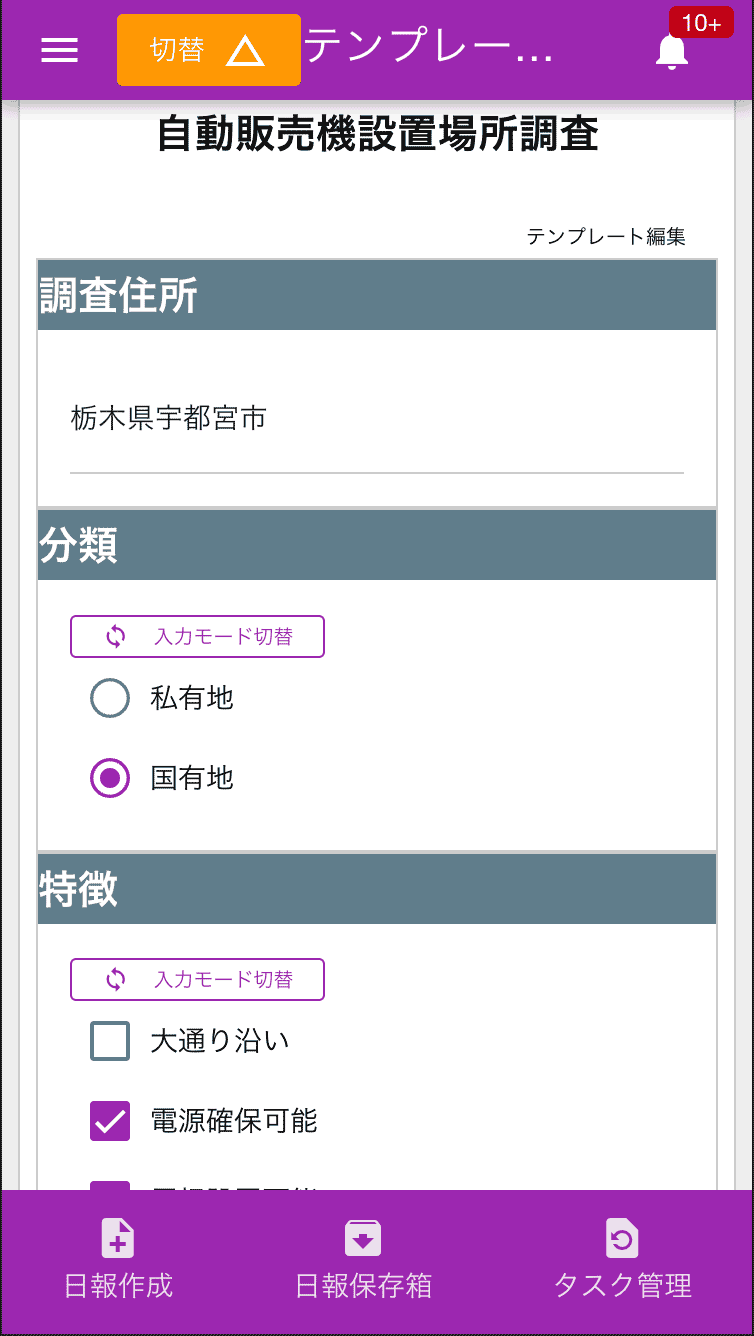
自動販売機の設置場所現地調査レポート
フィールドワークに持ち運びが容易なタブレット・スマートフォンは相性の良い組み合わせです。屋外の現地調査シートはタブレットやスマートフォンで入力することを想定してテンプレートを設計することで、現地での入力を少しでも楽に済ませるような工夫がされています。 具体的には「特徴」の項目はあらかじめ回答が用意されており、選ぶだけで簡単に入力可能です。 そしてモバイル機器には当たり前のように搭載されているカメラで現地の写真を撮影したらそのままレポートに添付できるように、写真入力フォームを使用しています。




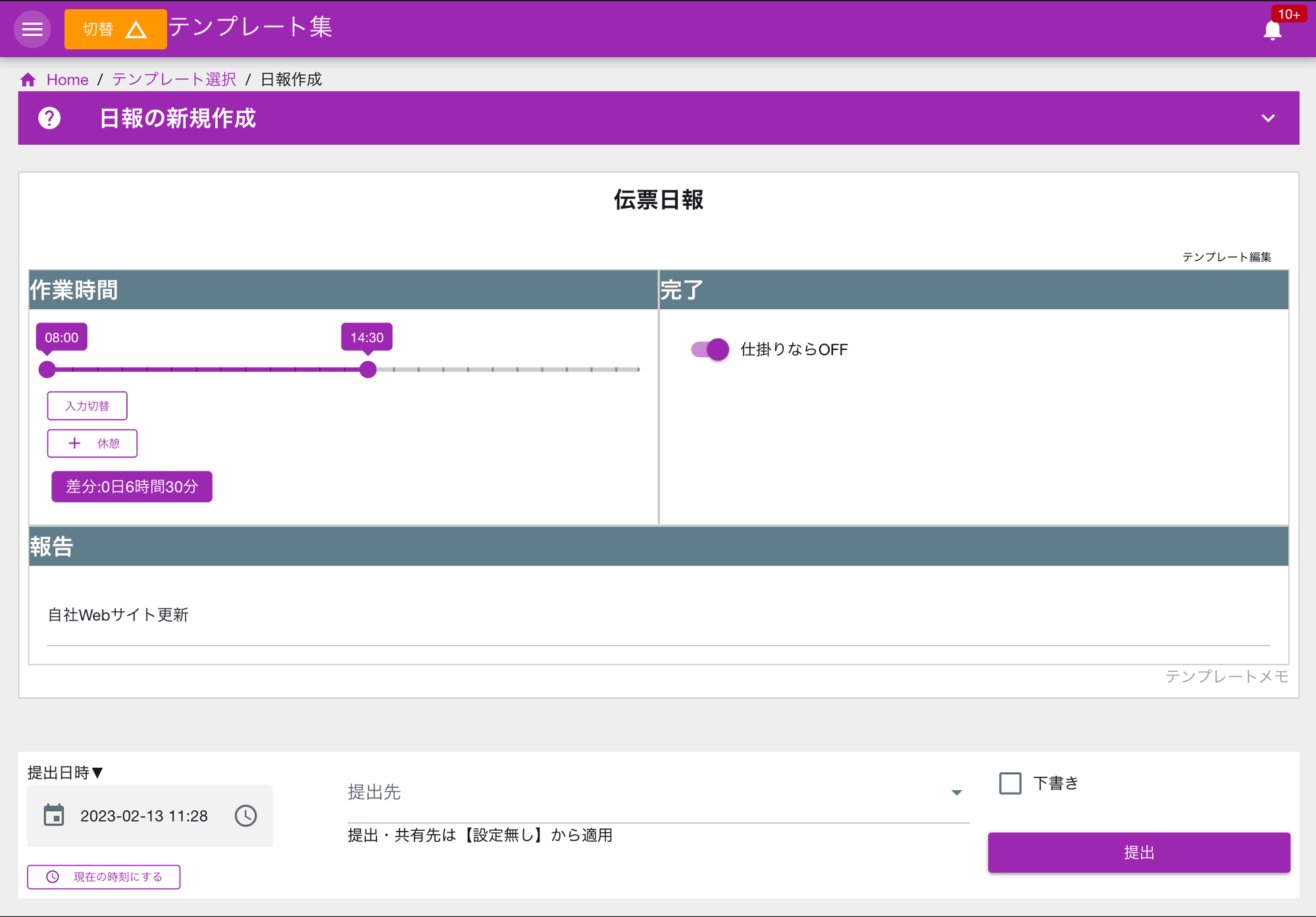
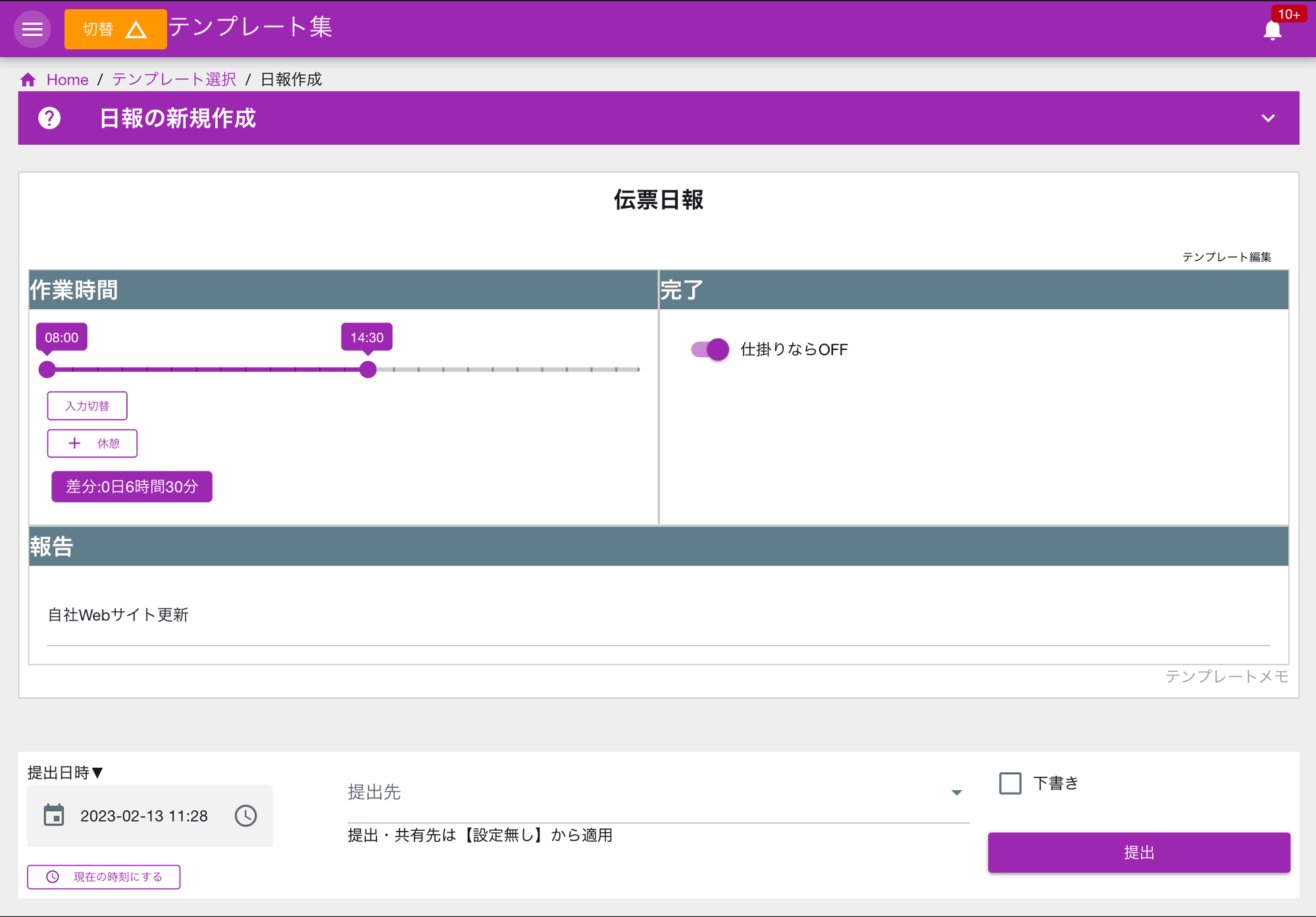
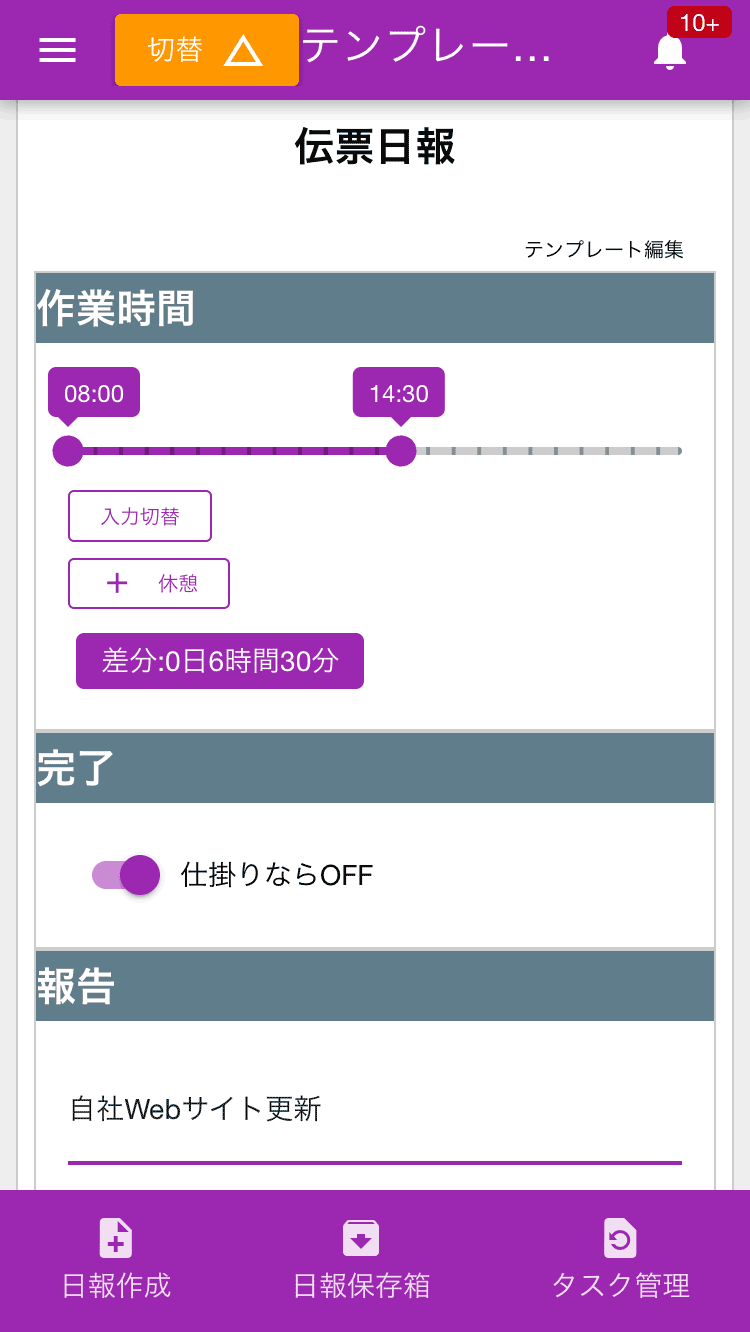
伝票のように都度都度書くマイクロ日報テンプレート
チェックシートなどは点検の度に書きますし、作業報告書なども顧客の前で書き上げることも現実には多くあります。 日報も1日の終りにこだわるのではなく、作業の区切りごとに都度咆哮するような運用も可能です。 1日の終りだと作業の内容を忘れてしまうかもしれませんが、都度報告の場合は亡失リスクも低く、またリアルタイムに作業を把握できます。
ただ書く側と読む側双方に負担が大きくなるため、運用には一定のルールや簡易的に入力できる仕組みが必要です。 日報テンプレートは必要最小に抑えて、できる限り最小の入力で済むような工夫が必須になります。 分類も設ければ作業分類ごとにかかった時間を測定できます。




また、1日に何枚もの日報が蓄積することになるため、案件管理などと組み合わせて情報を整理することが必須になるため、やや上級者向けの運用です。
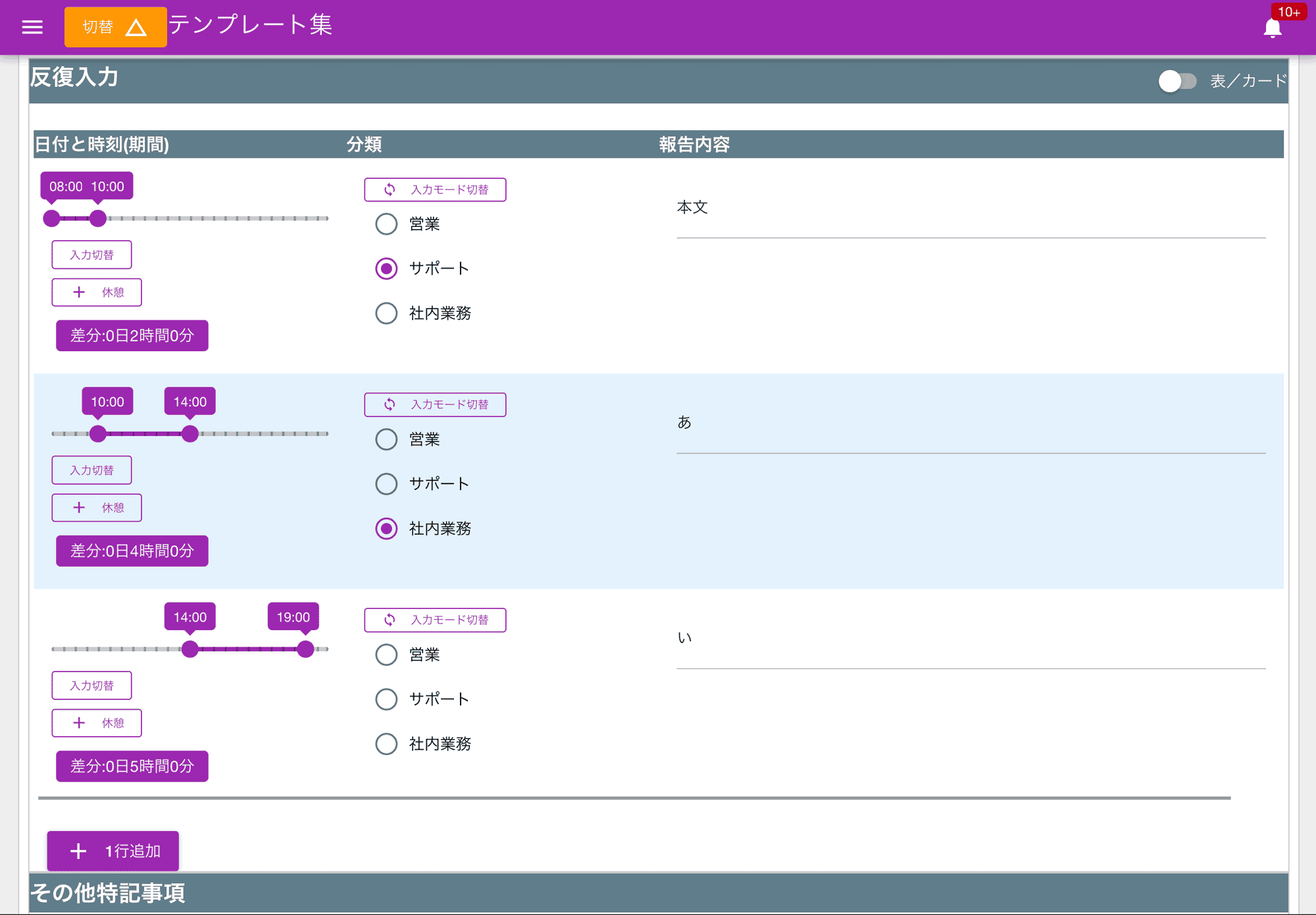
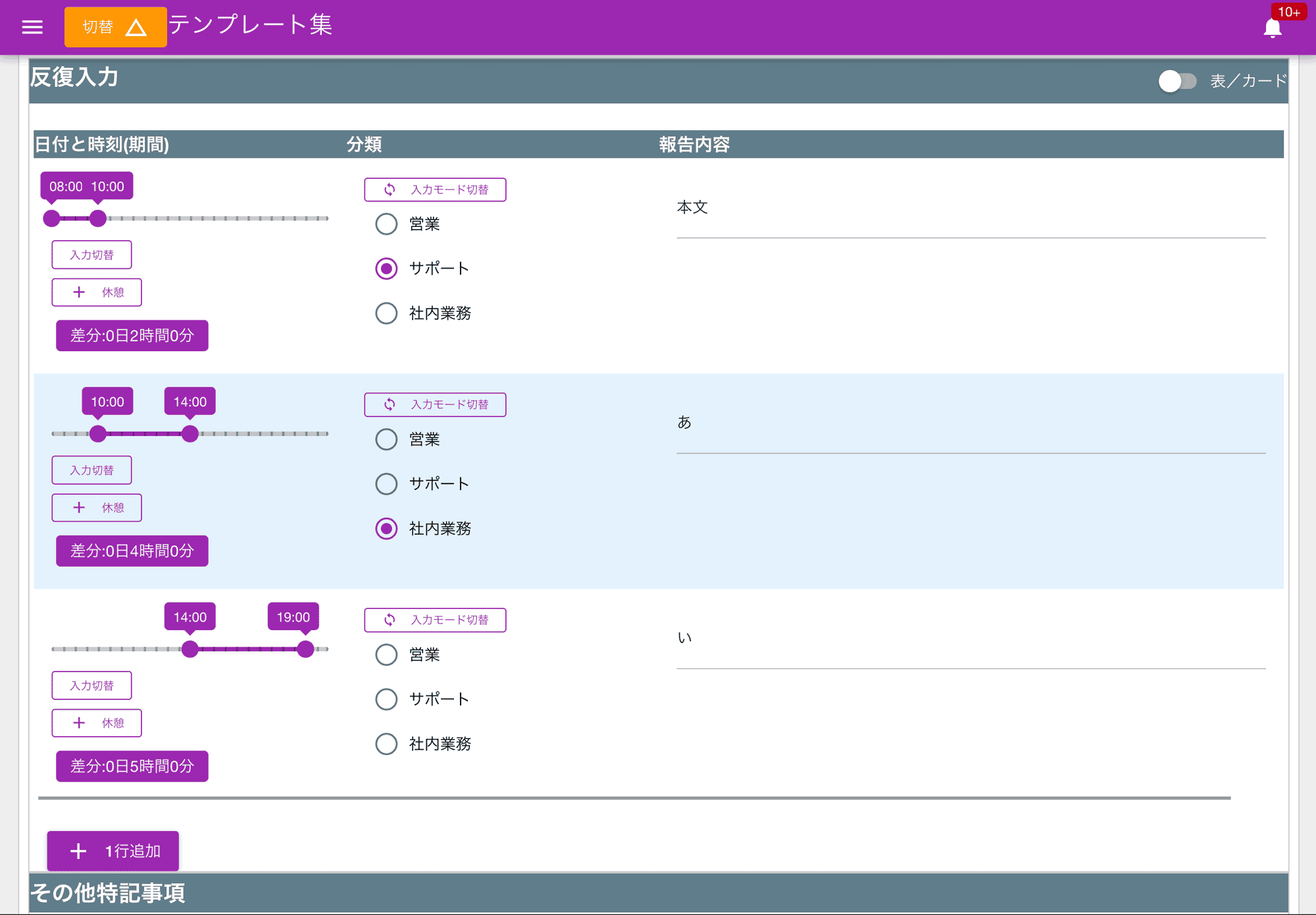
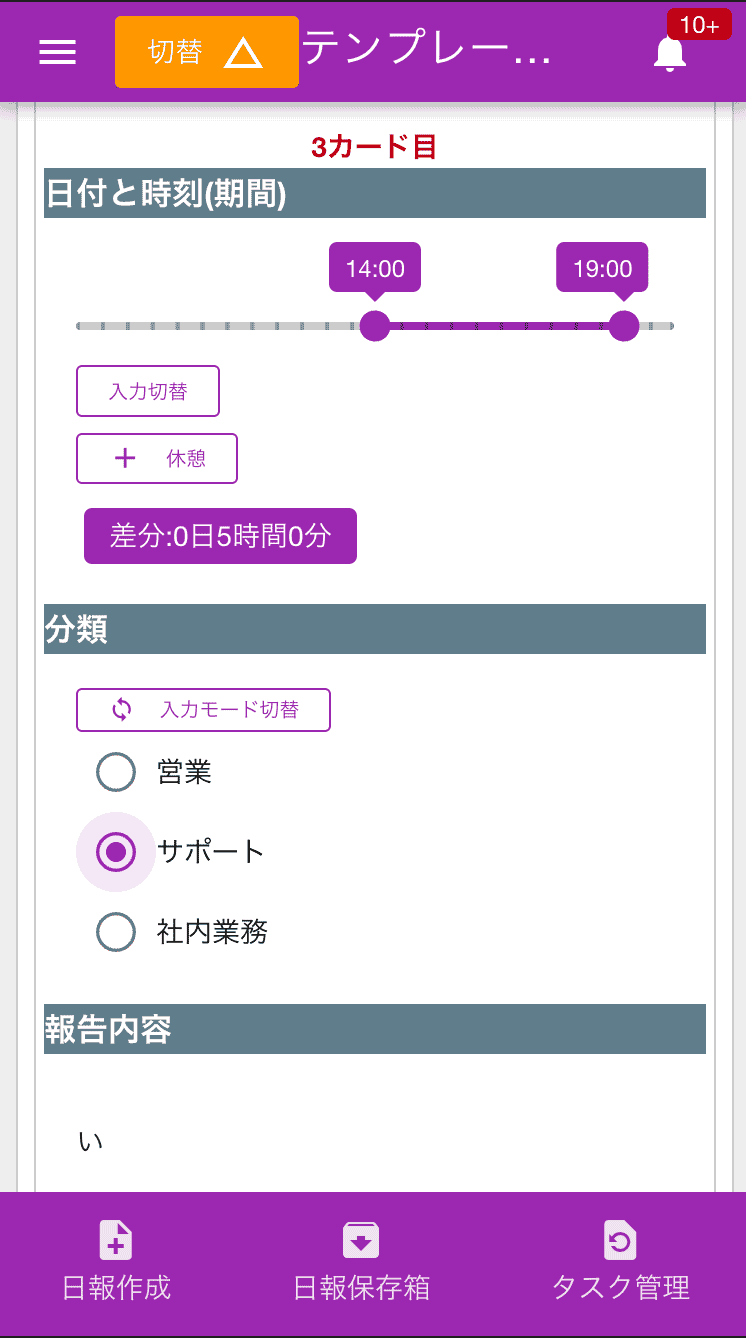
作業単位で行を分ける日報
時間ごとに作業区分と報告内容を記述できるテンプレートです。反復入力フォームを使って作成できます。




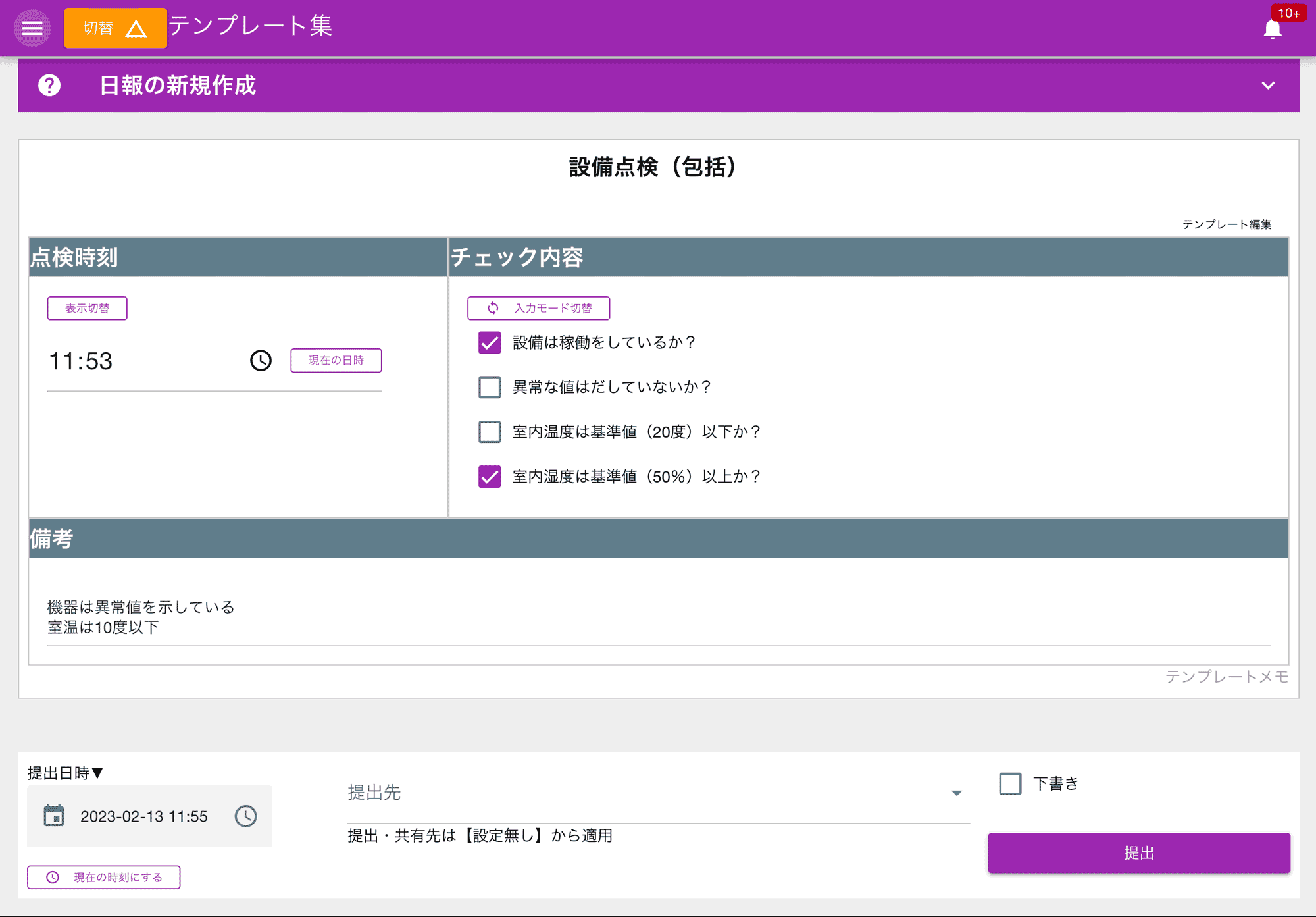
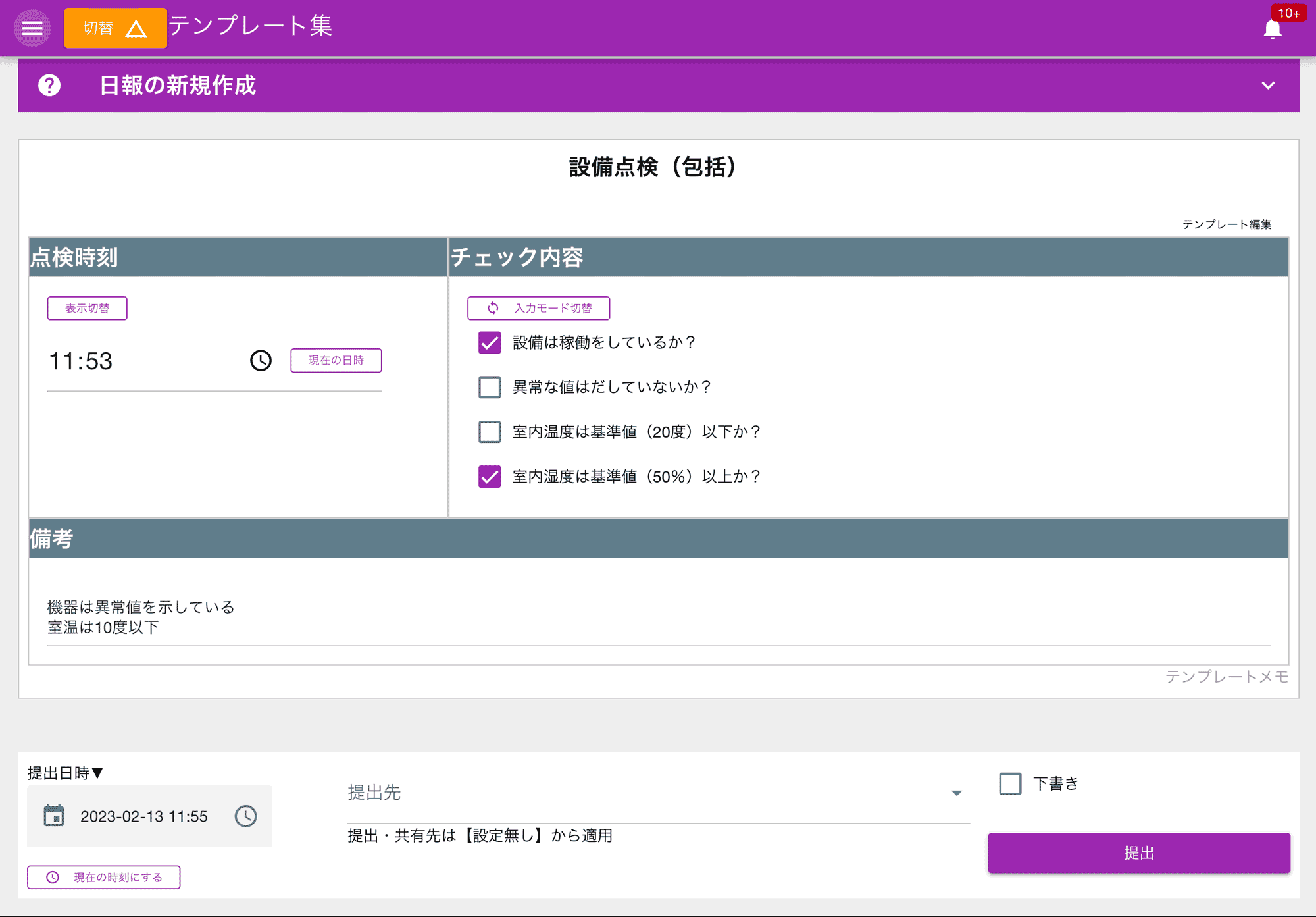
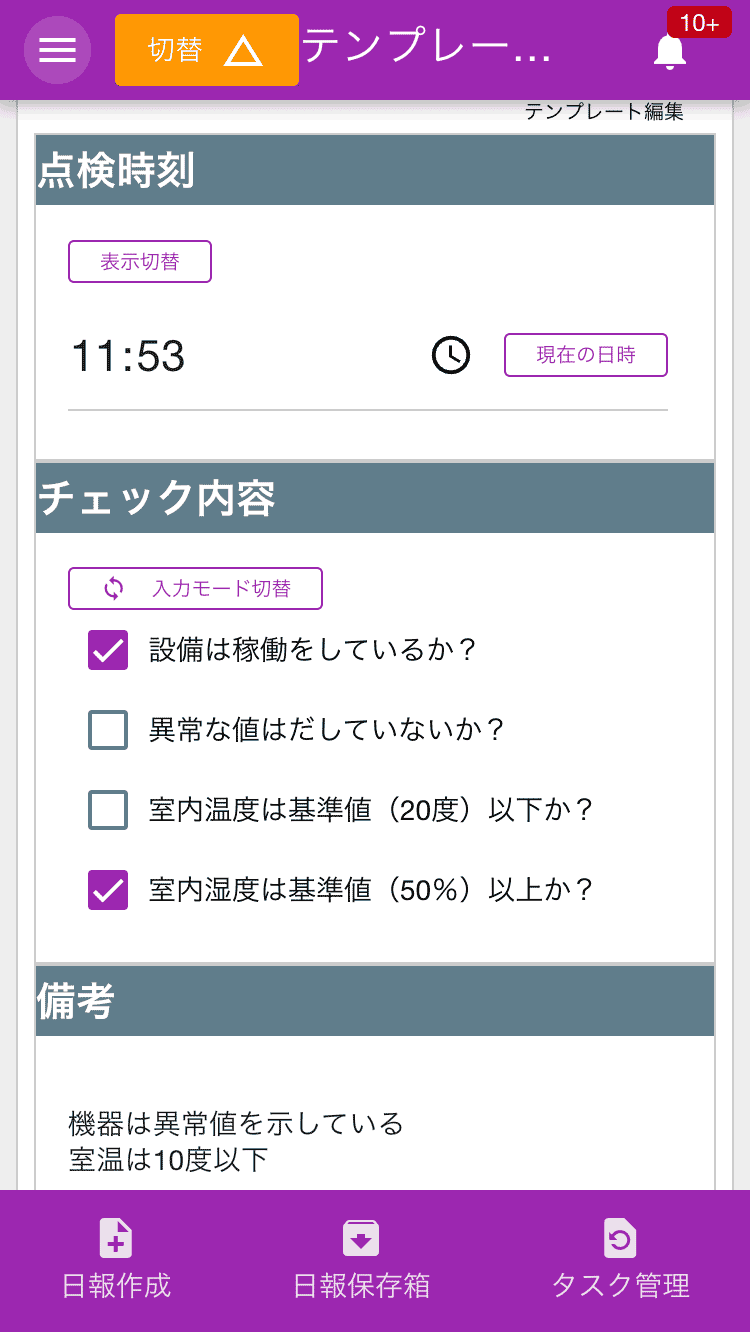
設備点検チェックシート
機器の状態を定期的にチェックするための点検表です。 紙と違い記入をリアルタイムに管理者が把握できる利点があります。




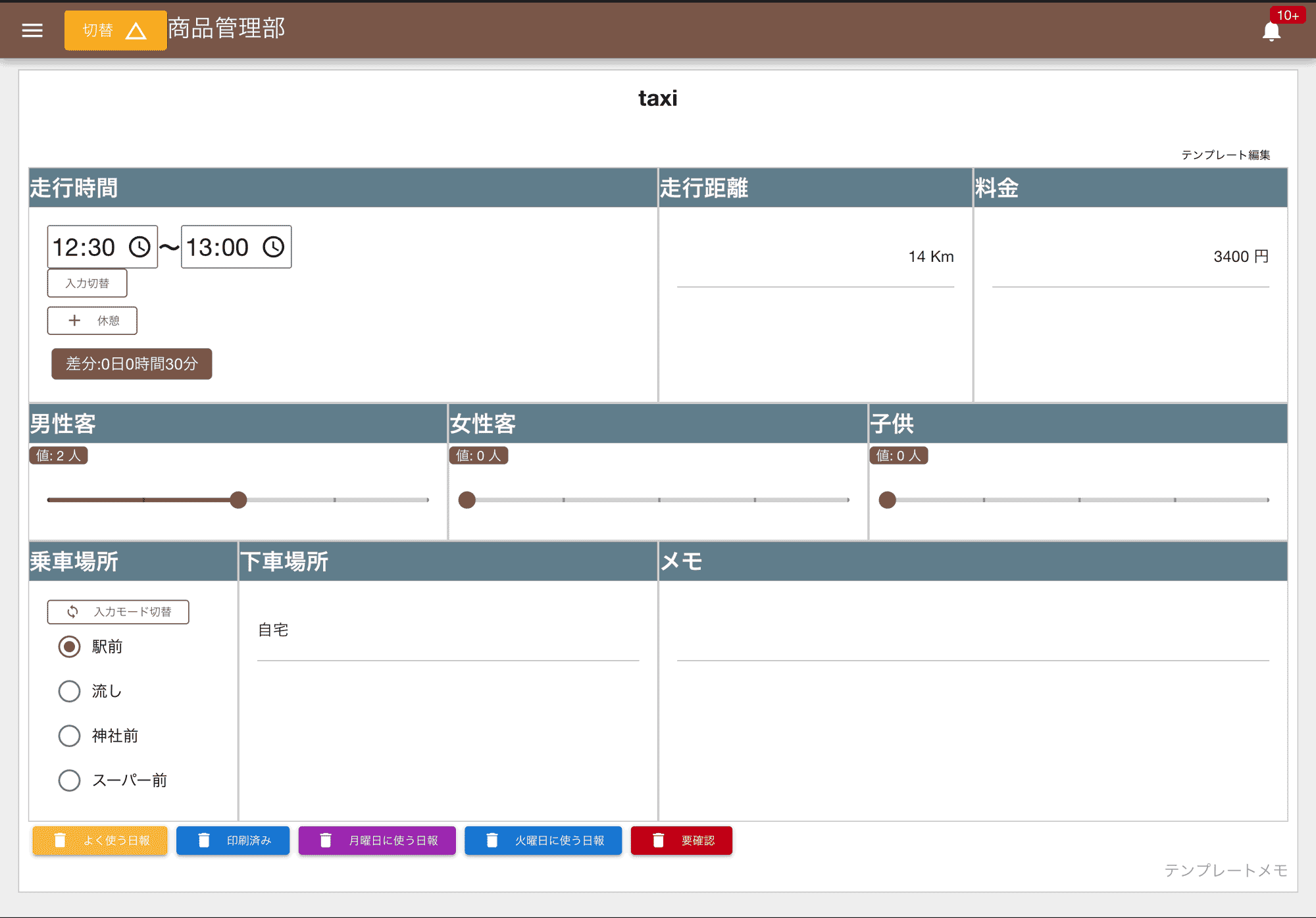
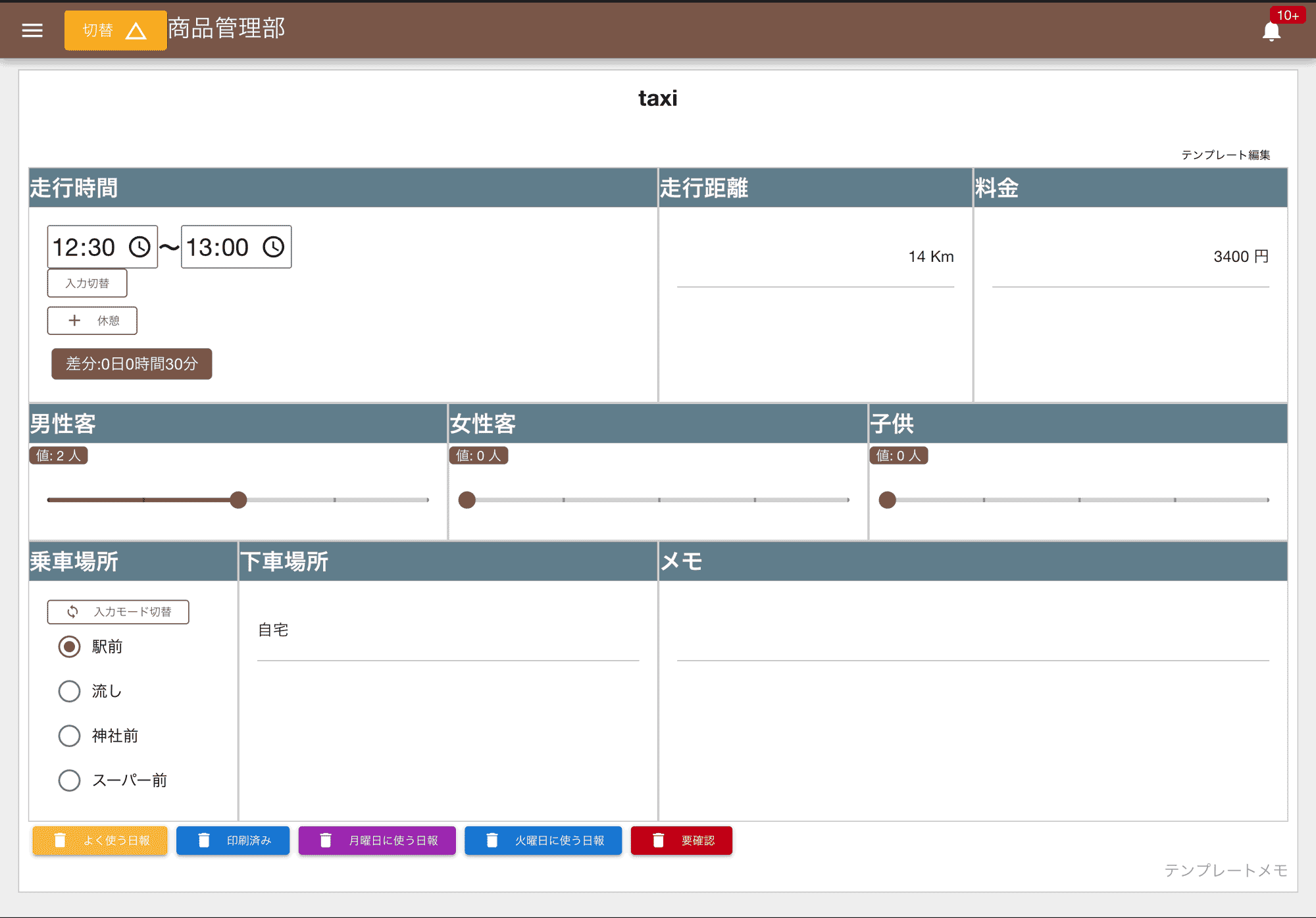
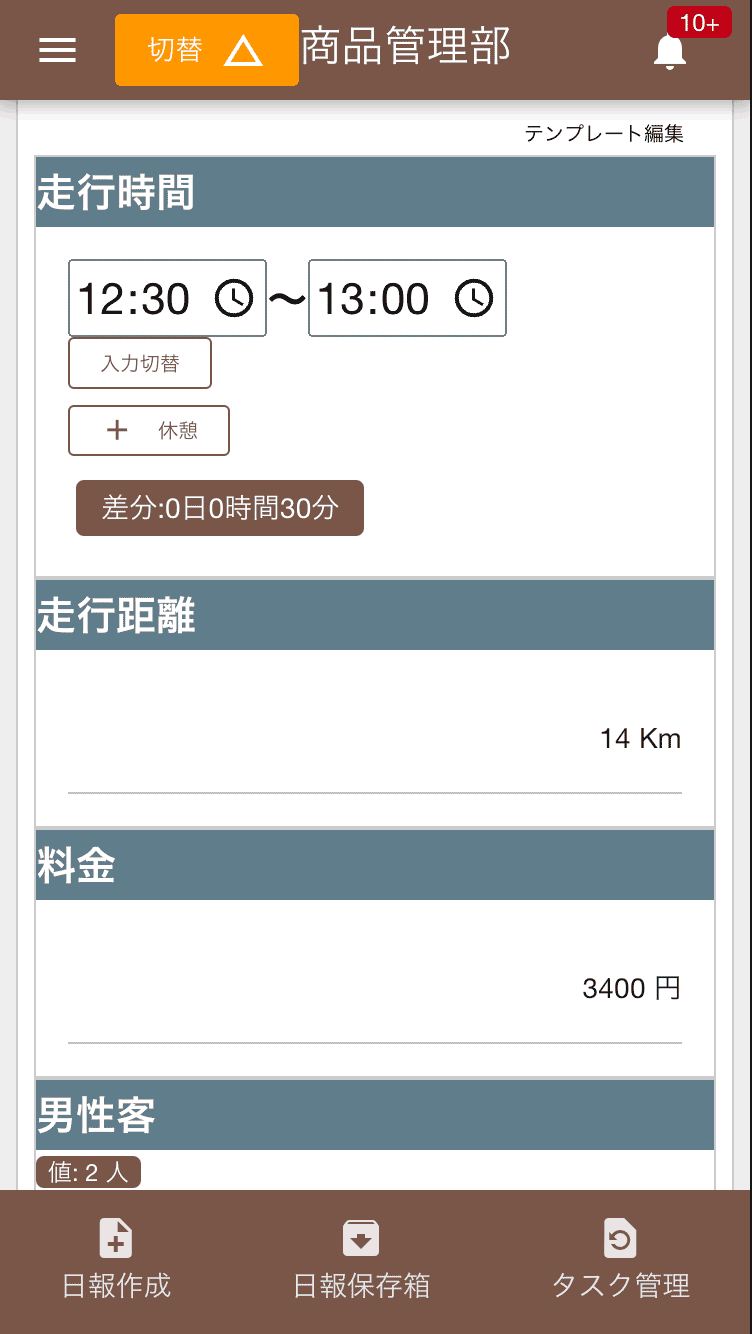
タクシー日報
タクシーや運転代行などで日報を書く場合は、例えば次のようなタクシー日報のテンプレートになります。




料金メータと連動するシステムが有りそうですね。まぁ1つの例であり実用性は有りません。
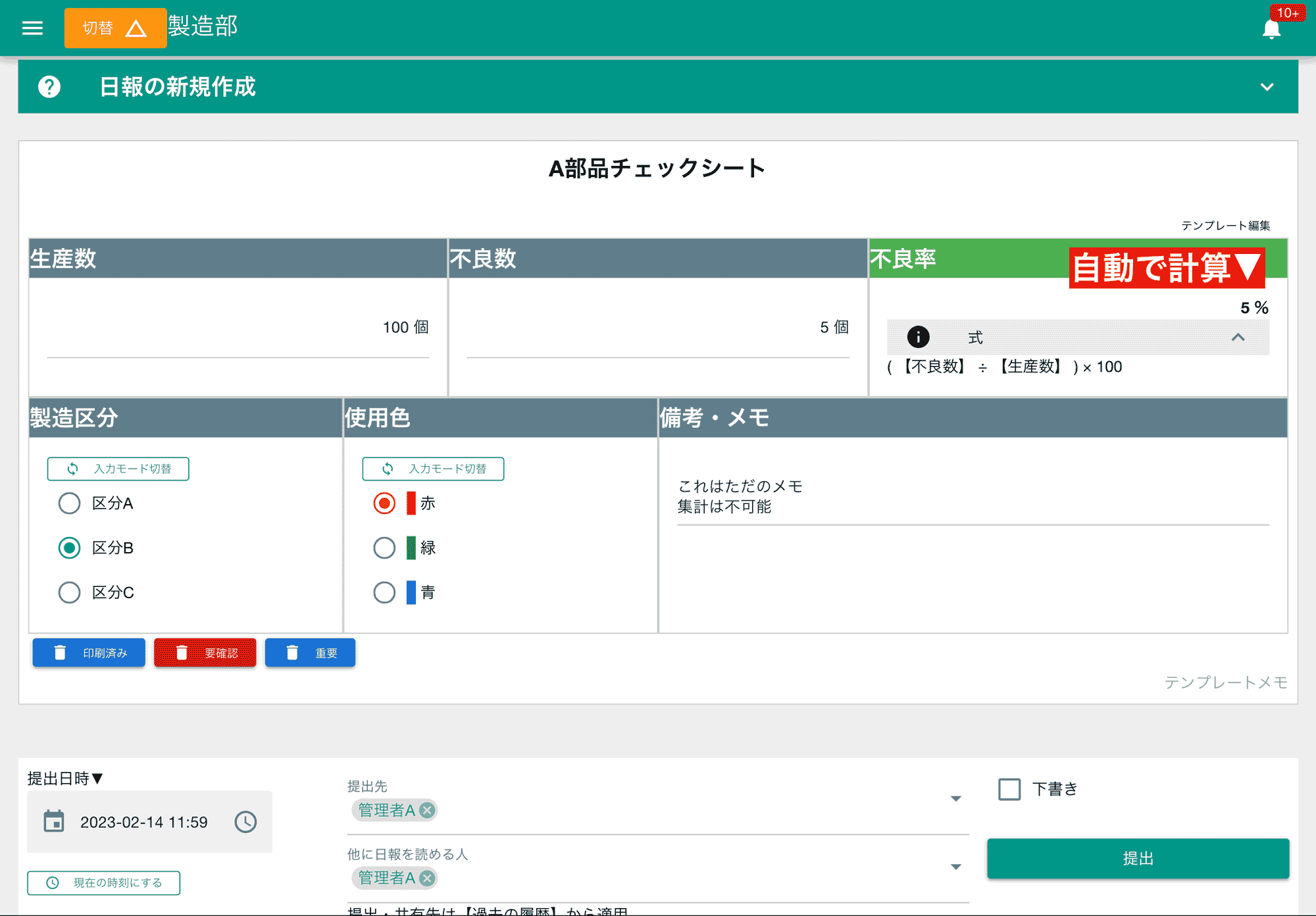
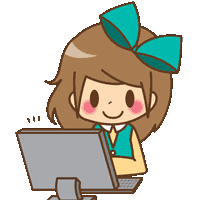
不良率を自動で計算するチェックシート
生産数、不良数を入力すれば自動で不良率が計算されます。こんなチェックシートも作れます。




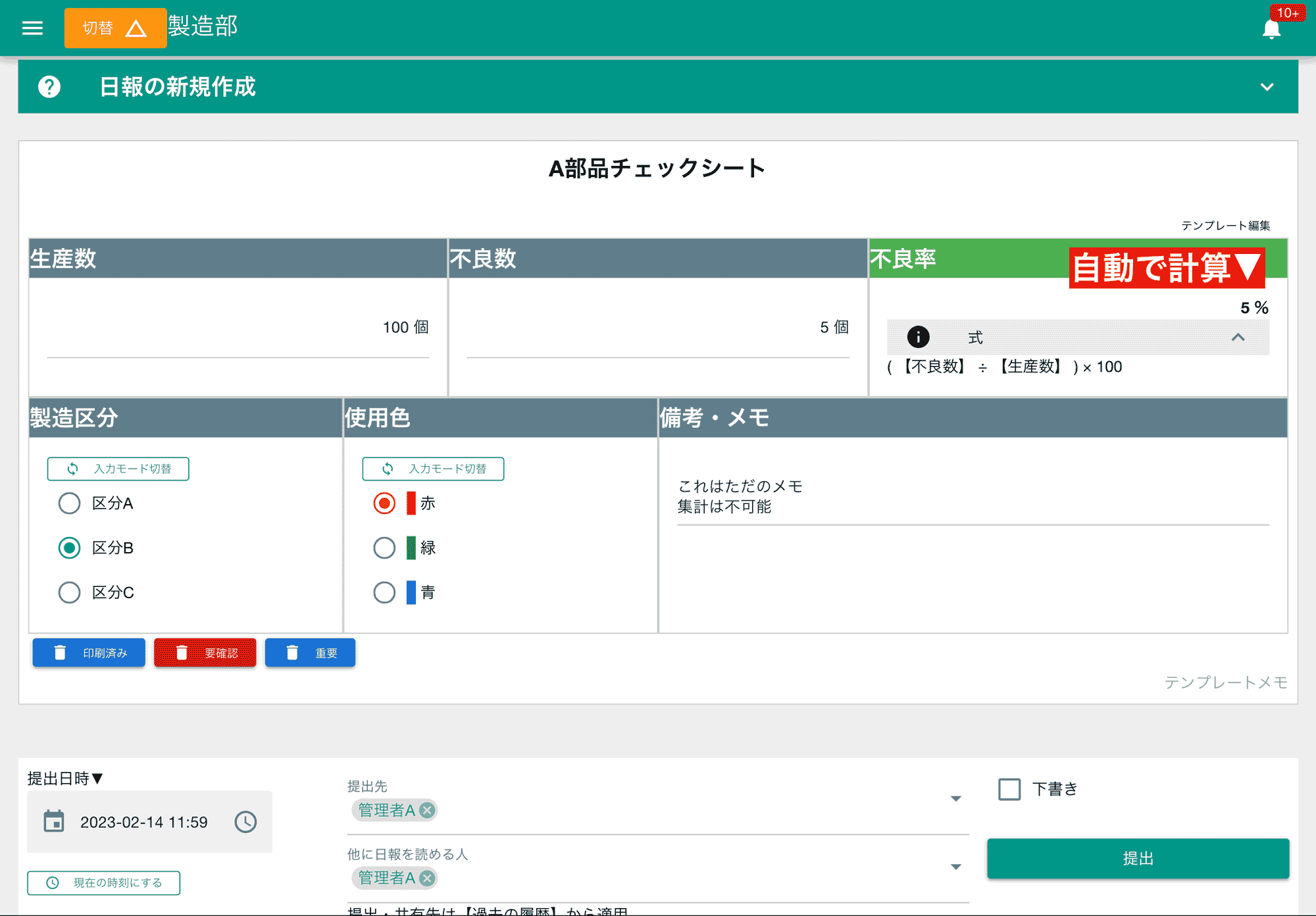
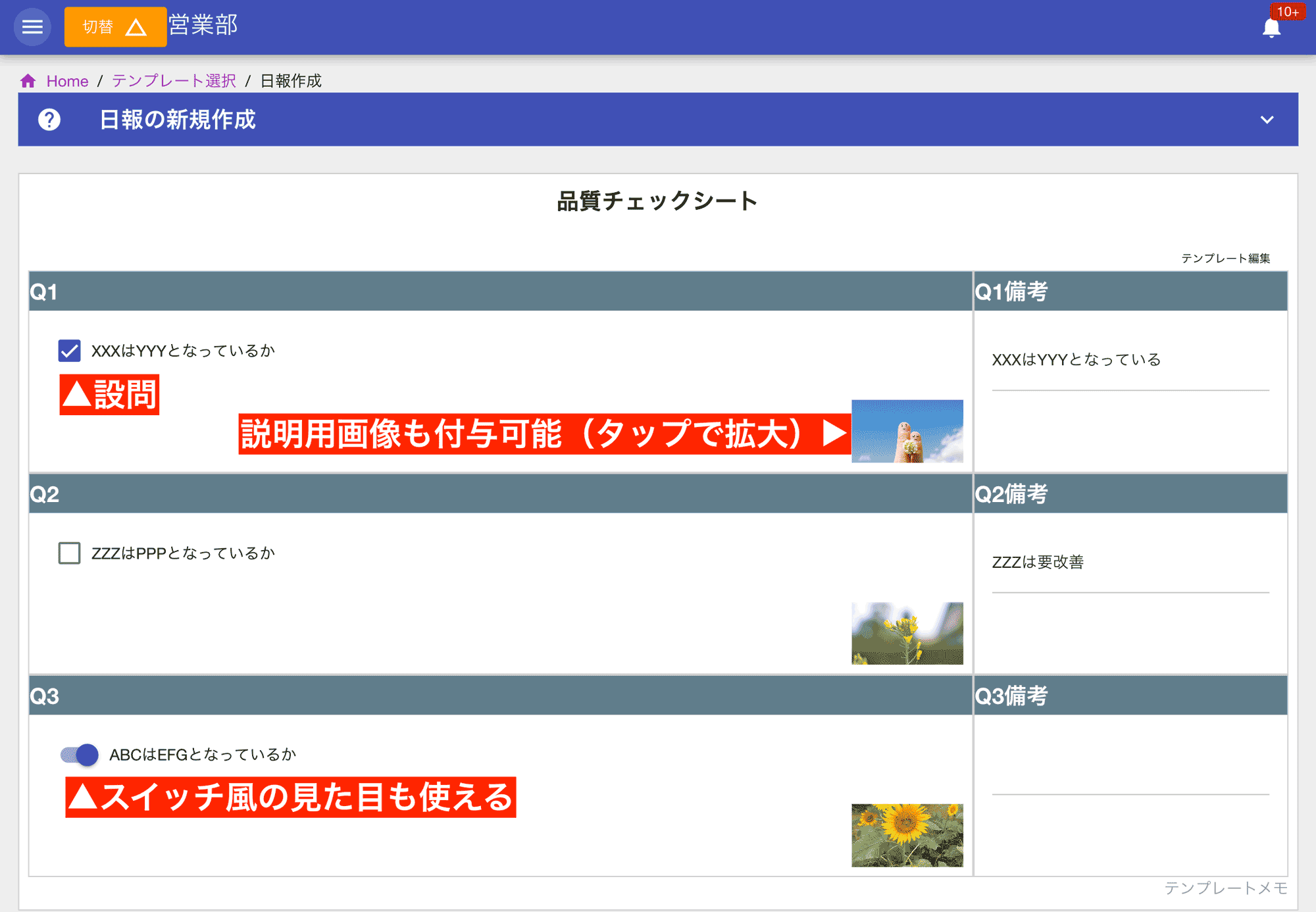
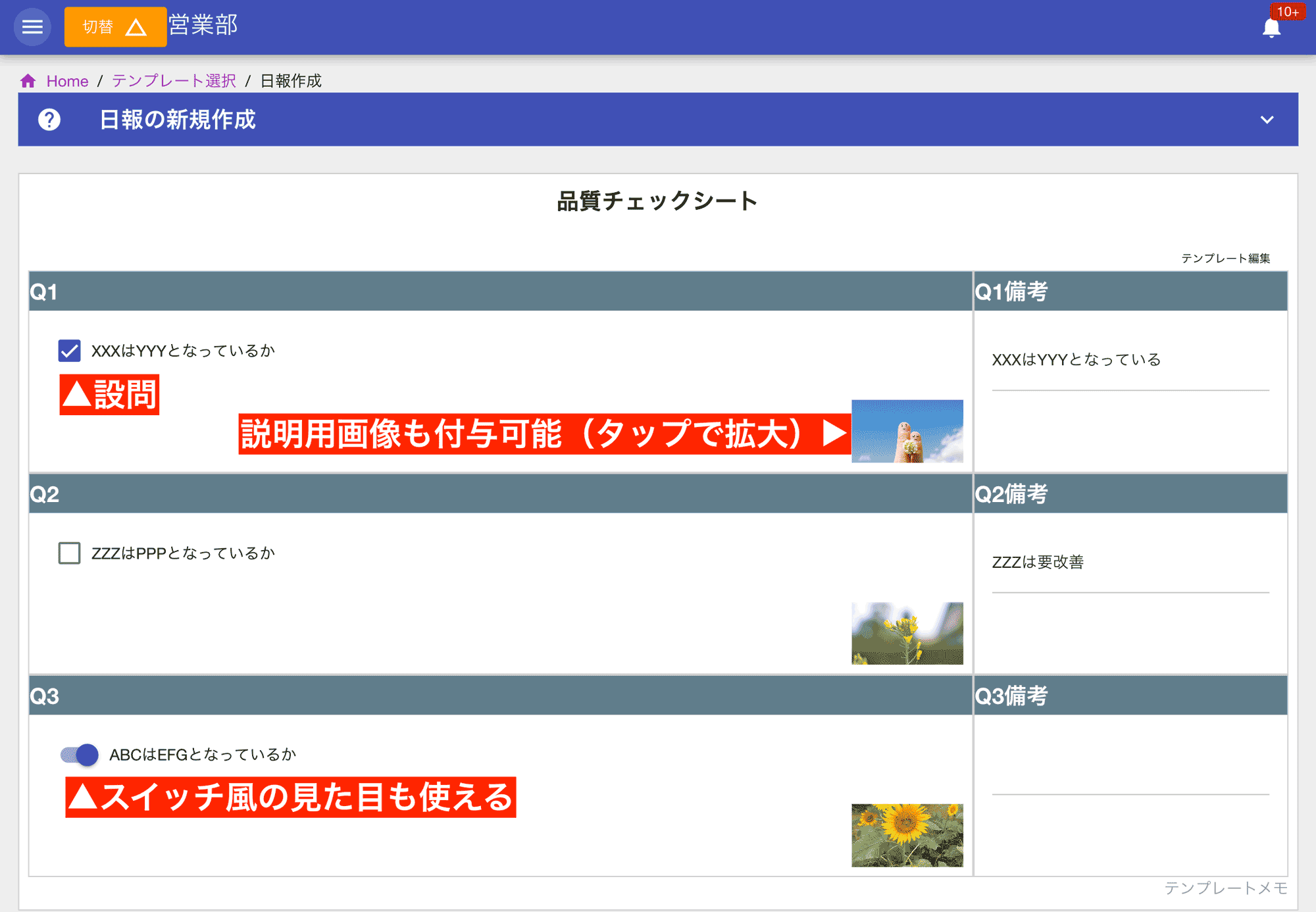
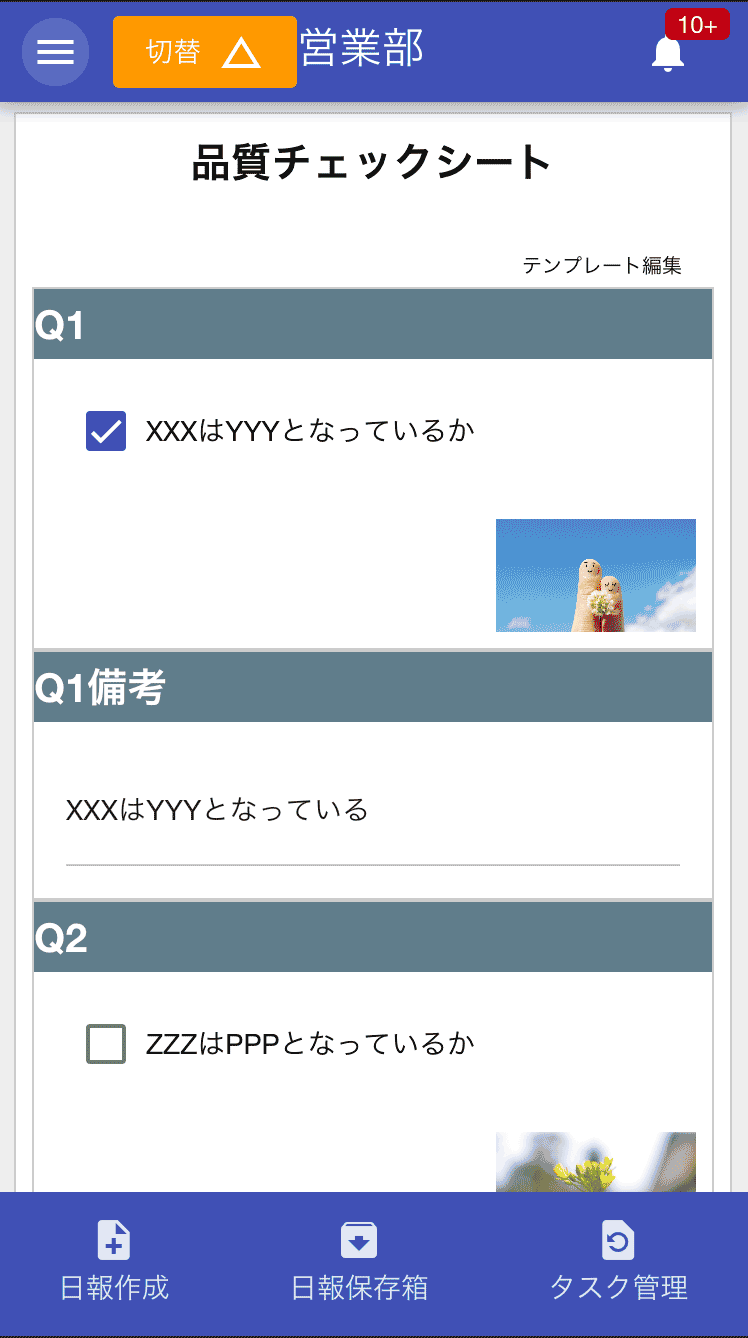
Yes/NOで回答するチェックシート
Yesなら✔するだけのシンプルなテンプレートです。補足事項があれば備考欄に記入できます。




他にも色々。業務内容に併せて自由に業務テンプレートを作れます
入力フォームをブロックのように並べるだけで様々なテンプレートを作成できます。 日報でも、チェックシートでも、点検表でも自由自在です。 内容によってはデータをCSVに出力したり、自動でグラフを作成するといったことも可能です。
具体的なテンプレートの作成手順については以下のリンクを参照してください。
テンプレートの作り方
操作ガイド
