🖊入力方法について - 各種フォームの操作と具体的な入力例
NipoPlusは、様々な入力フォームを組み合わせて自由にカスタマイズされたテンプレート(日報、点検シート、各種業務報告書など)に沿って情報を入力します。10種類以上の入力フォームがあるため、フォームによっては入力方法が分かりにくいと感じる方もいらっしゃるかもしれません。
このページでは、NipoPlusで利用できる全ての入力フォームの具体的な操作方法と入力イメージを、画像を交えて詳しく解説しています。ほとんどのフォームは直感的に操作可能ですが、よりスムーズな入力と、現場での効率的な記録のためにご活用ください。
文字入力フォーム - 自由なテキスト記述に
キーボードを使って自由に入力できるフォームです。日報の本文や業務報告の詳細、引き継ぎ事項、点検時の所見など、定型化できない情報を詳細に記録する際に使用します。現在は「テキスト入力」の1種類があります。
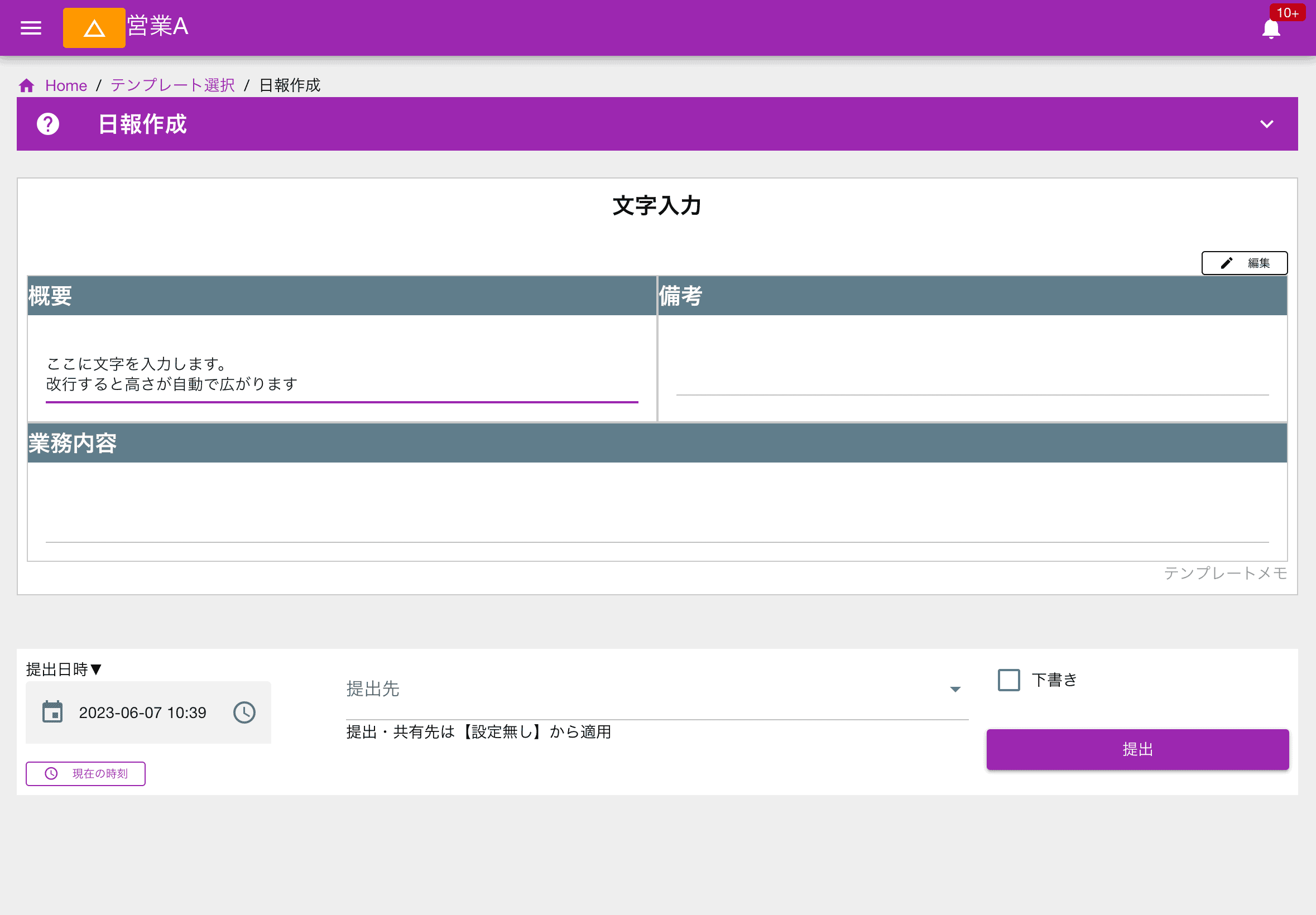
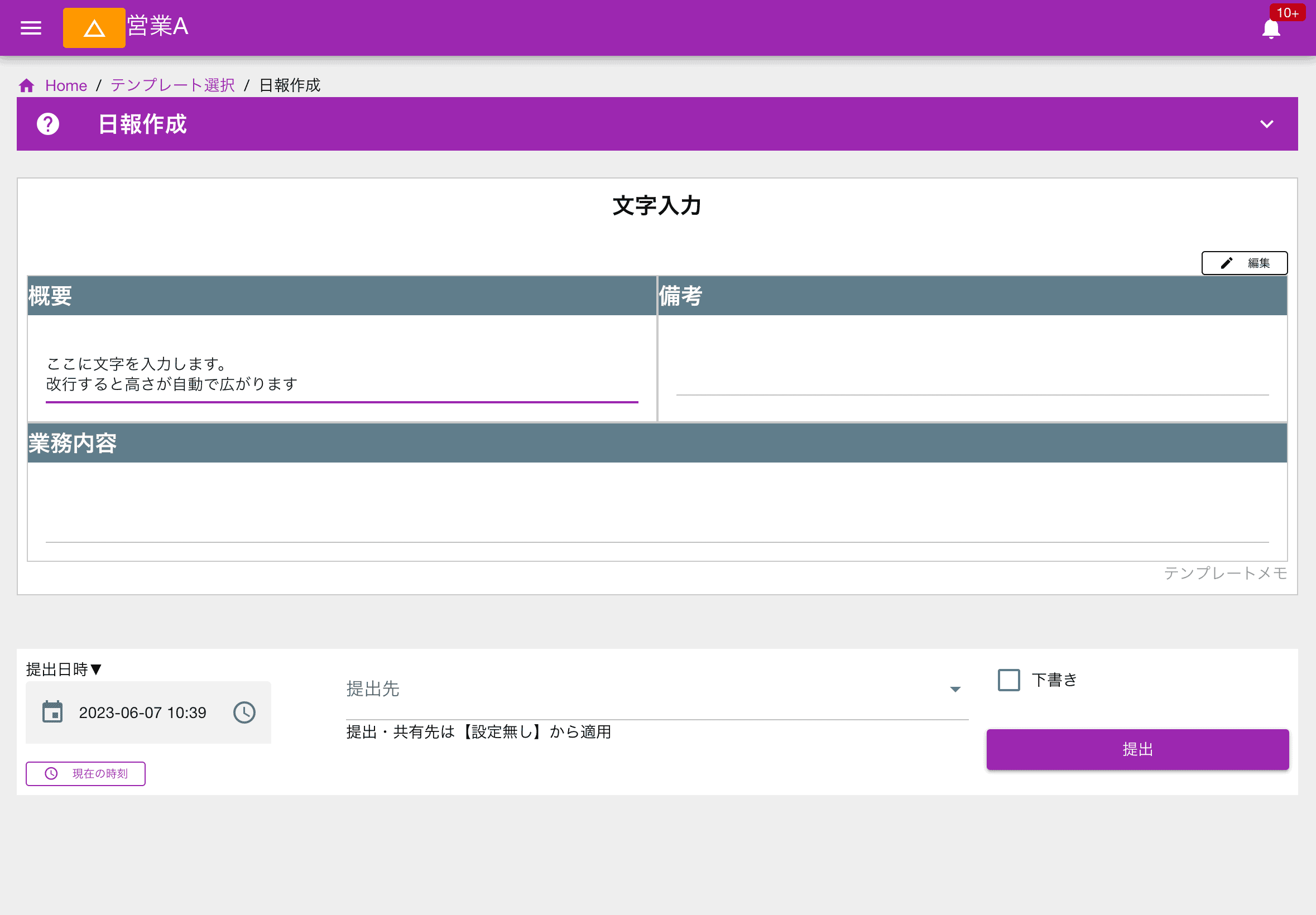
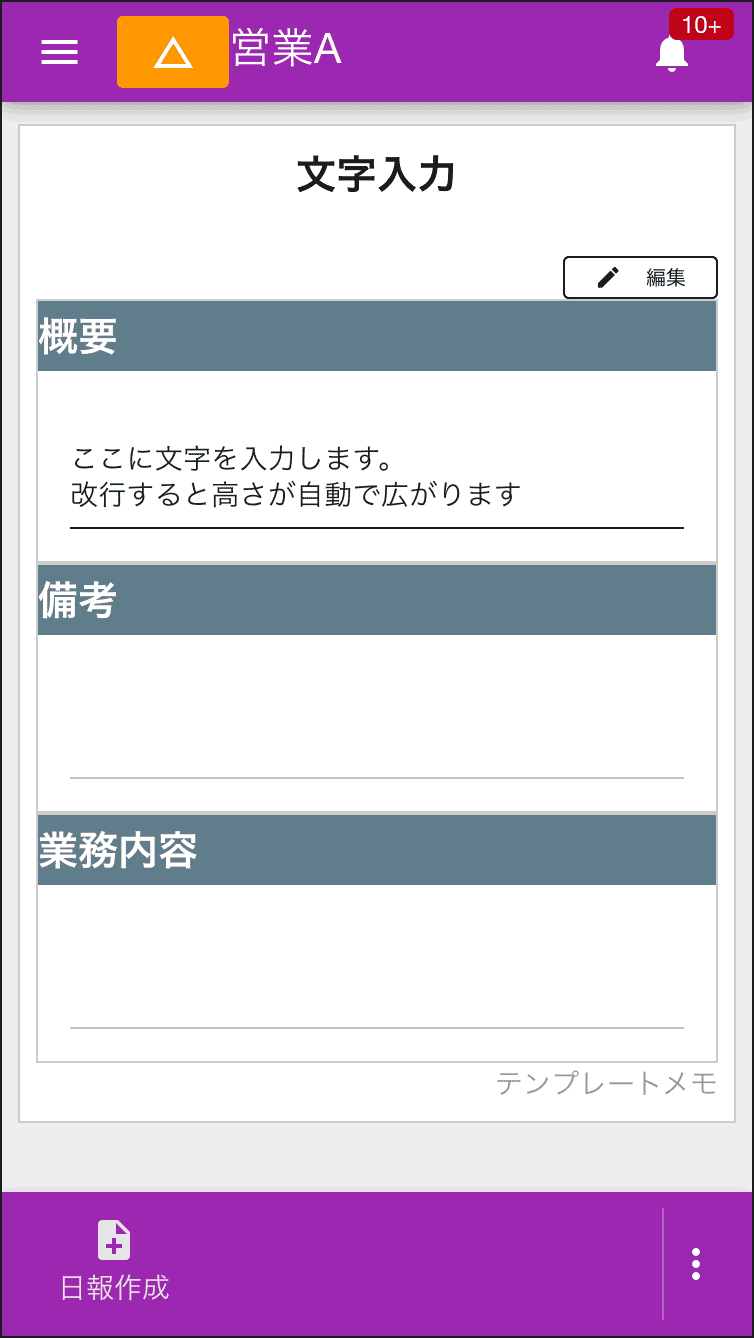
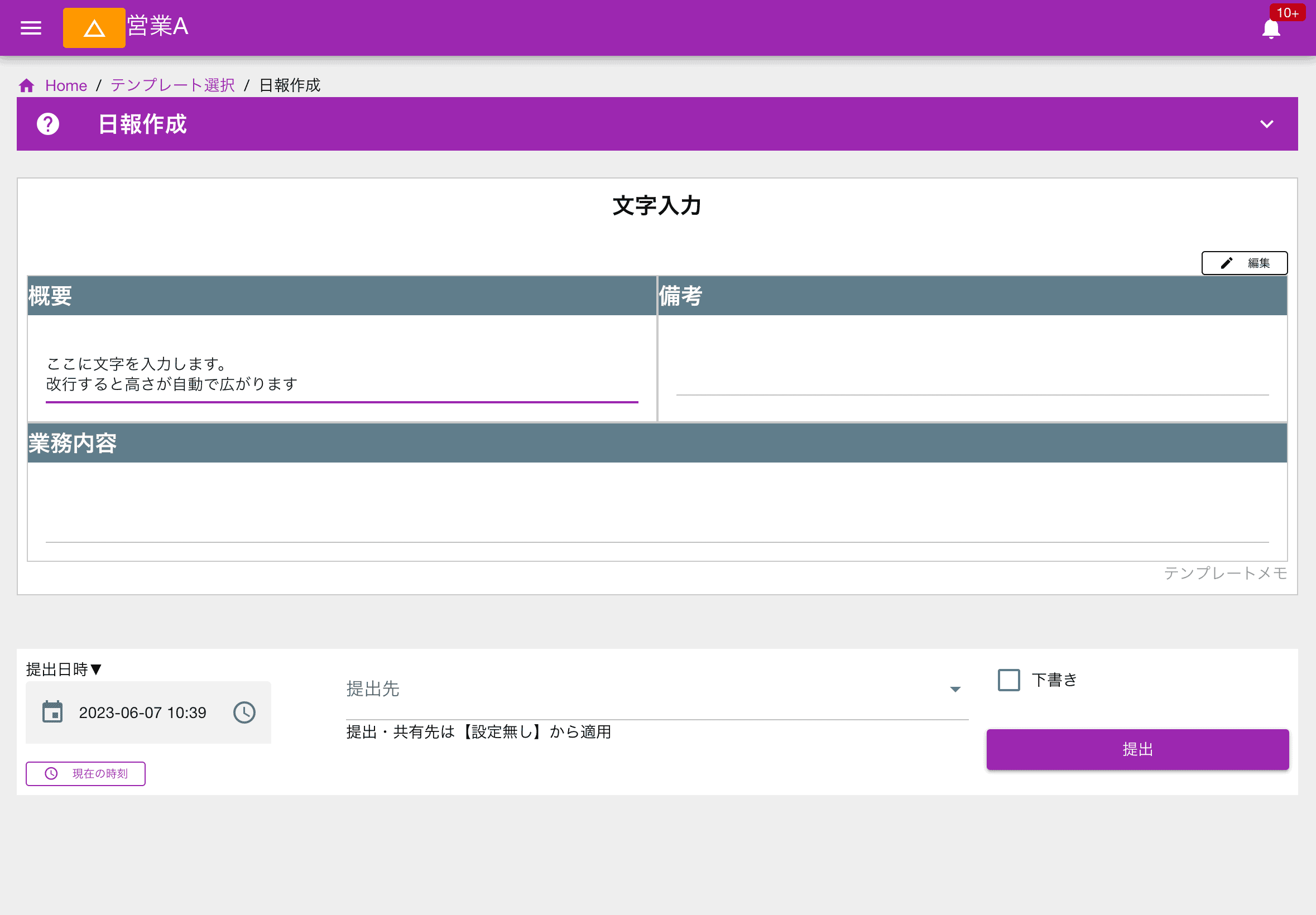
テキスト入力





シンプルな文字入力です。見た目は1行しか入力できそうにありませんが、改行を入れることで入力エリアが自動で広がります。これにより、長文の報告書や詳細な作業記録も問題なく入力できます。 設定でリンクを有効にするがONの場合、URLなどを入力するとリンクが自動で貼られます。
選択入力フォーム - 定型化された素早い入力に
あらかじめ回答リストを用意し、日報作成時は選ぶだけで簡単に入力できるフォームです。キーボードでの手打ちの手間が無く、入力ミスの削減にも繋がります。スマートフォンやタブレットなどのタッチパネルデバイスとの相性も抜群で、現場での効率的な記録に最適です。
入力方式は主にラジオ式とプルダウン式の2種類があります。プルダウンでは文字入力による絞り込みが利用できるため、選択肢が多い場合(例:製品名、部品コード、拠点名など)はプルダウンを推奨します。
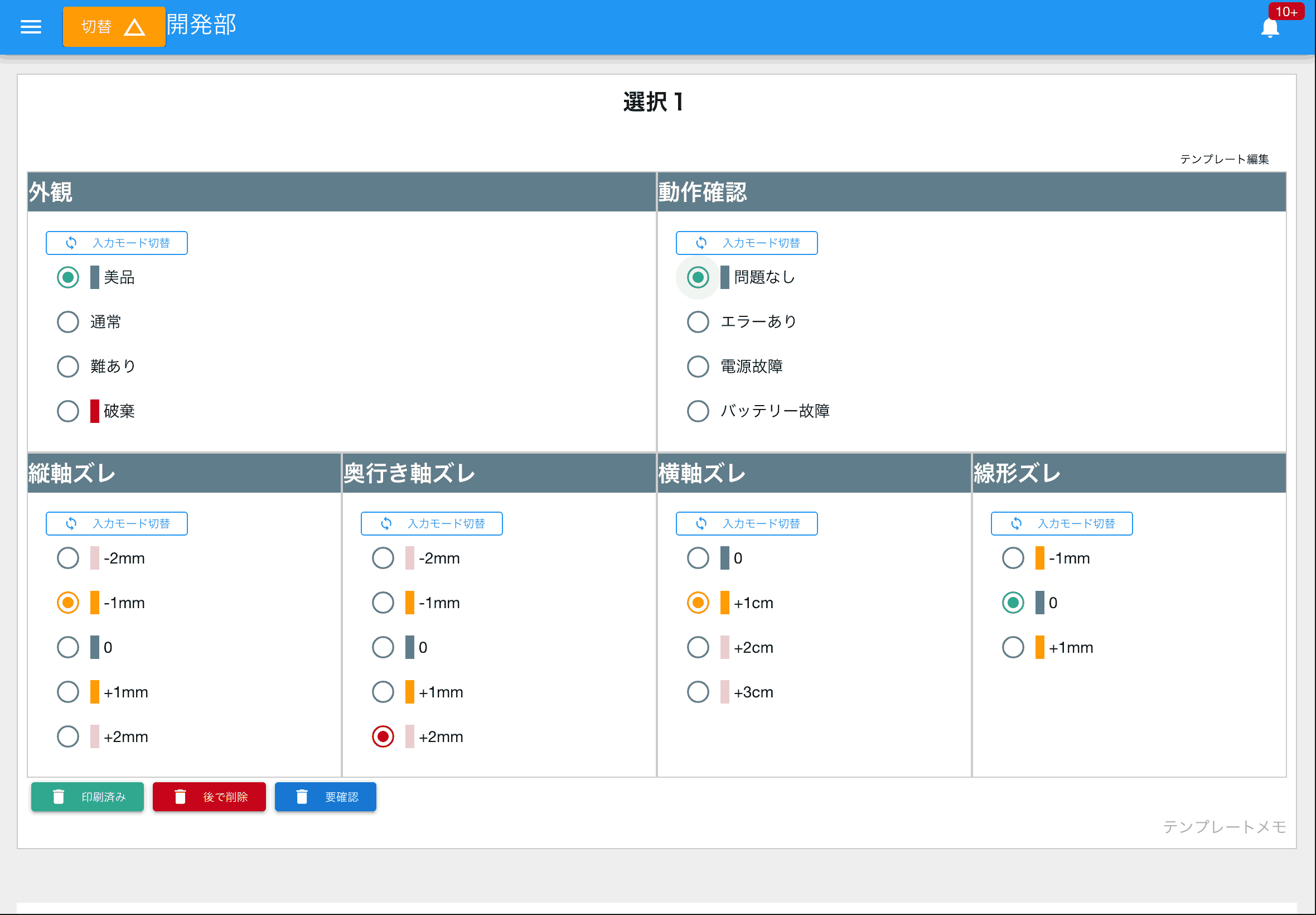
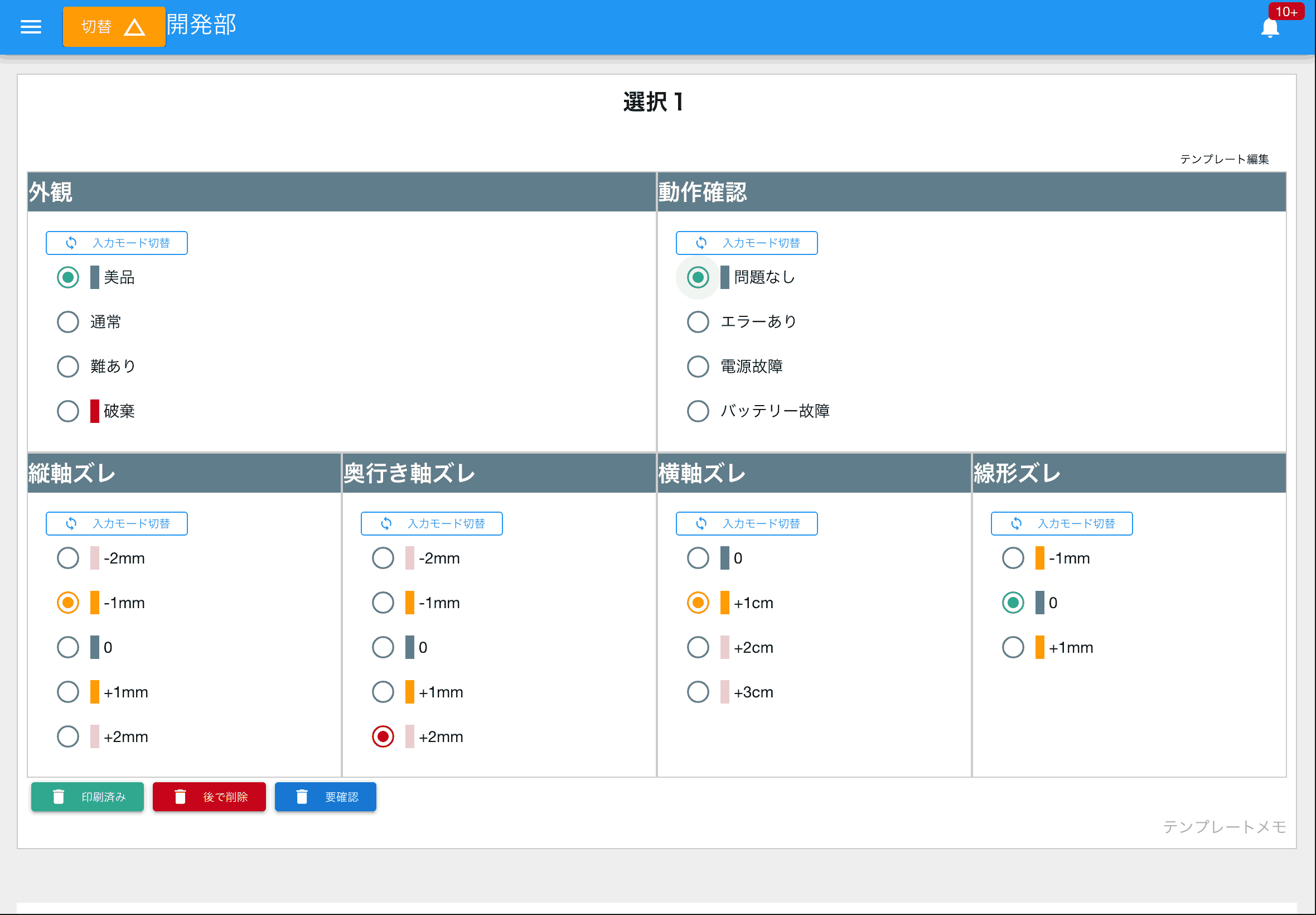
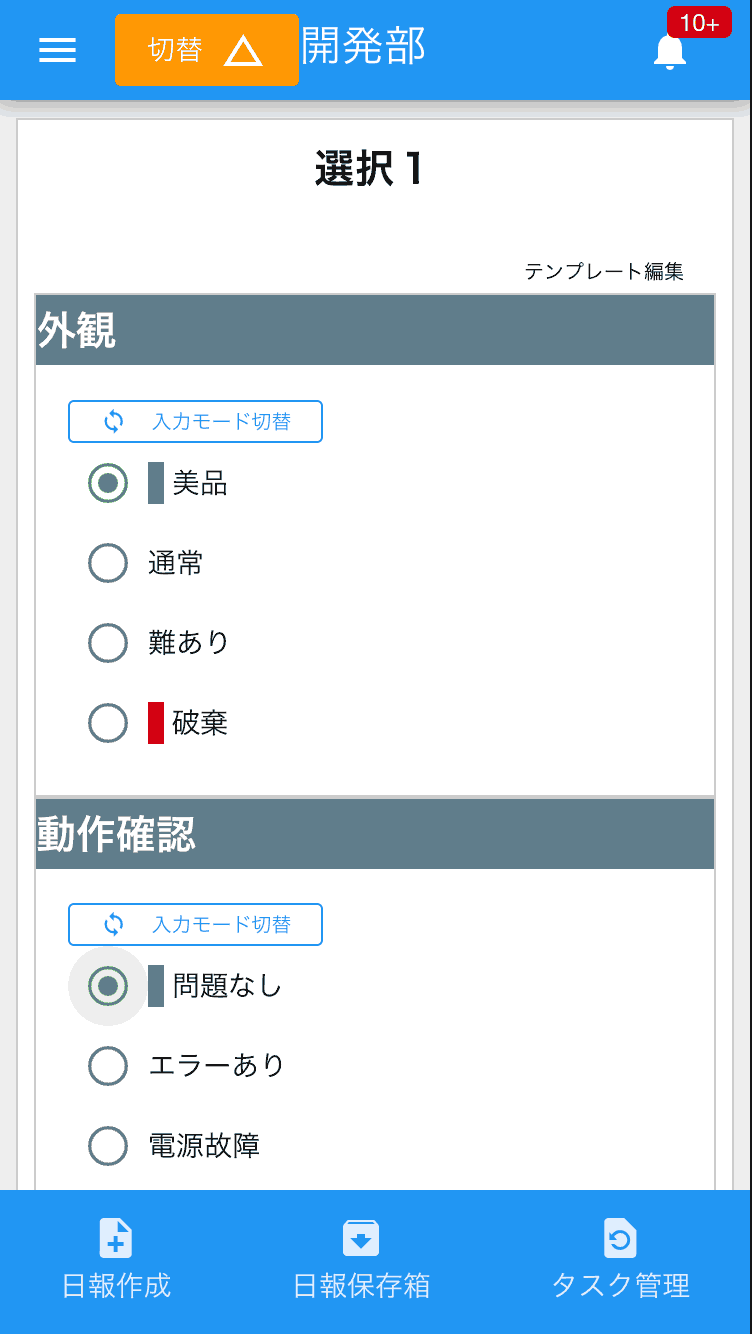
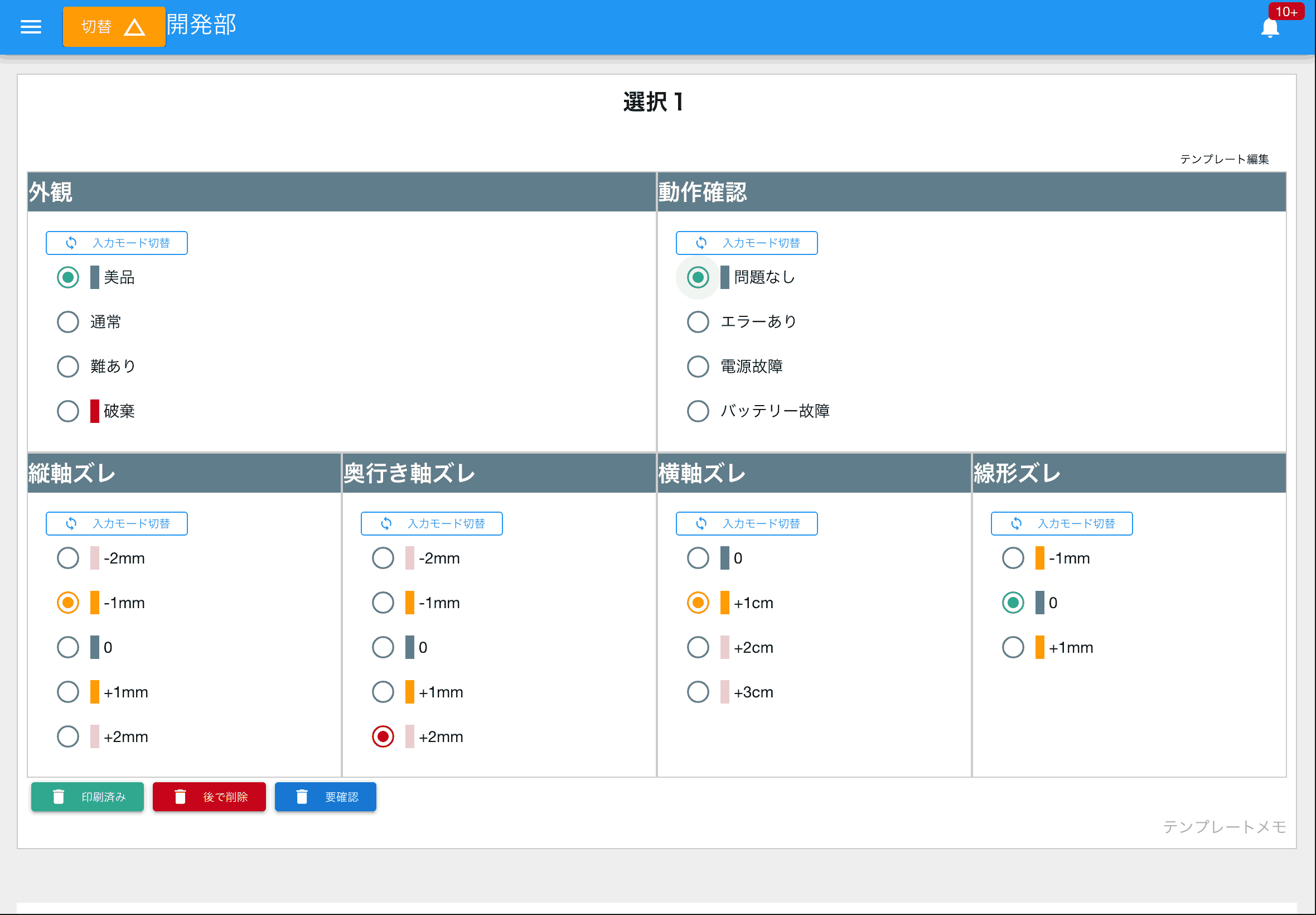
選択入力(単一選択)





該当する選択肢をタップやクリックで選択します。1つだけ選択可能です。 「入力モード切替」を押すとプルダウン・ラジオボタンを交互に切り替えます。 「入力モード切替」ボタンを非表示にしたい場合は、テンプレート設定から「入力切替を無効にする」をONにします。
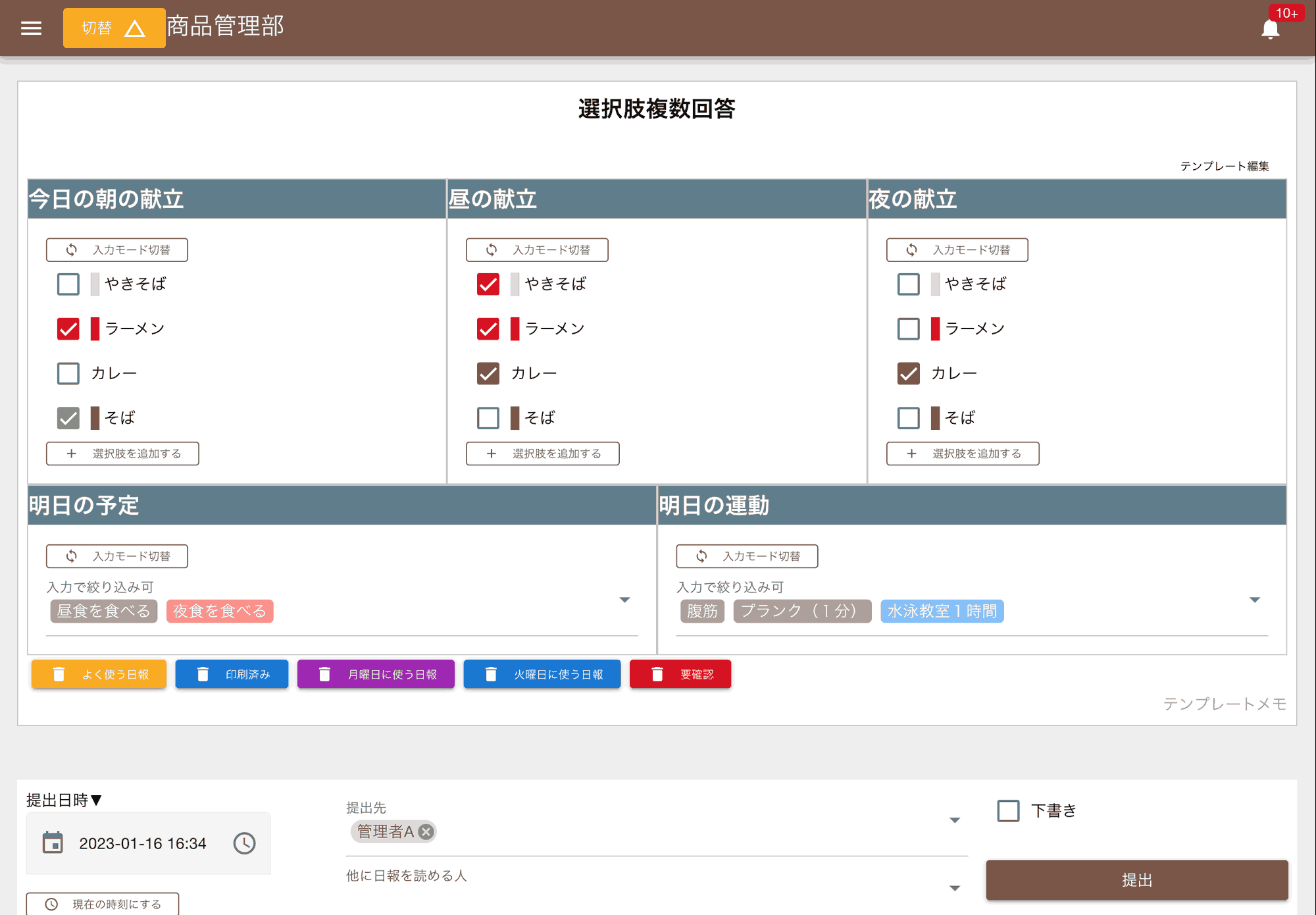
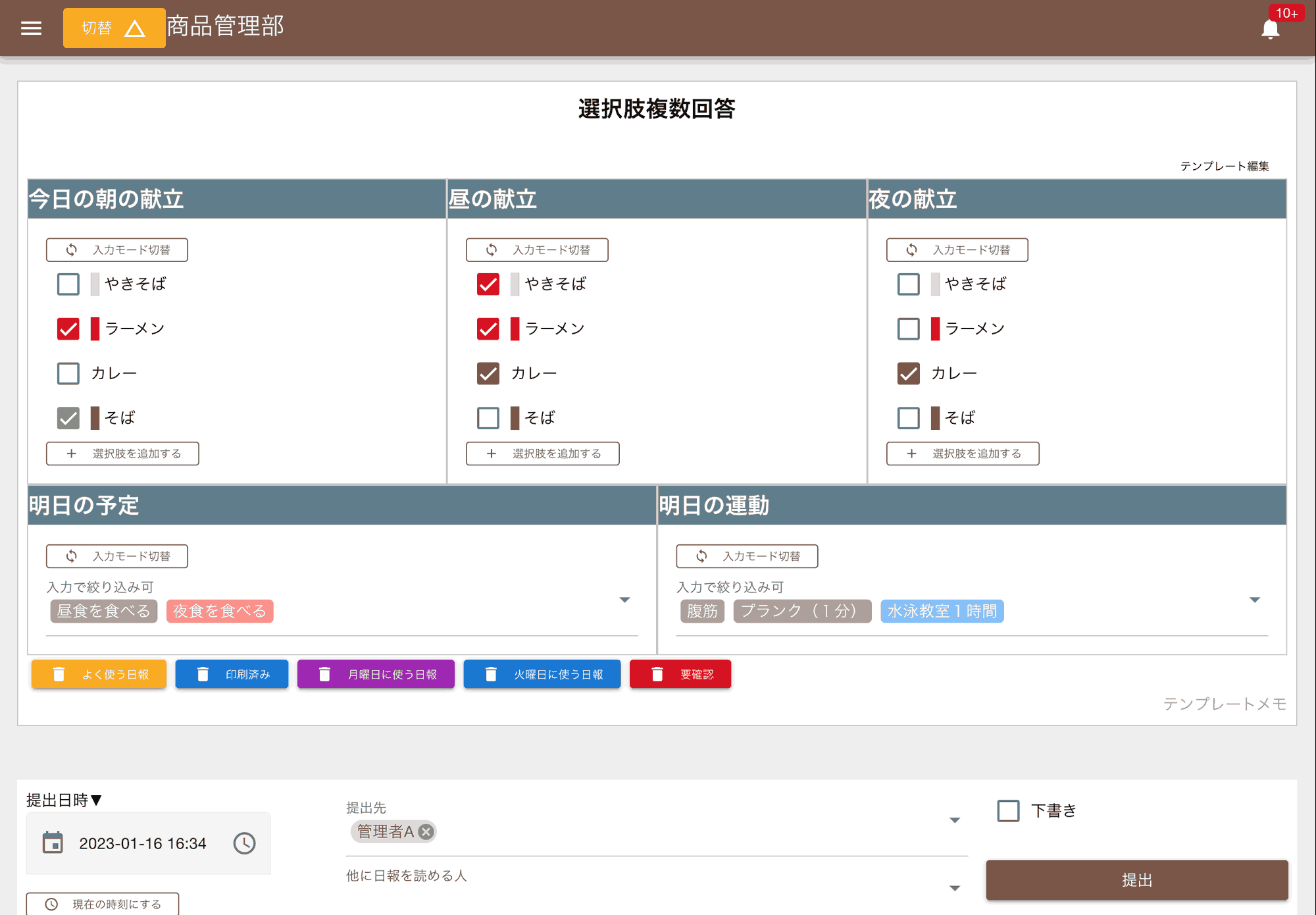
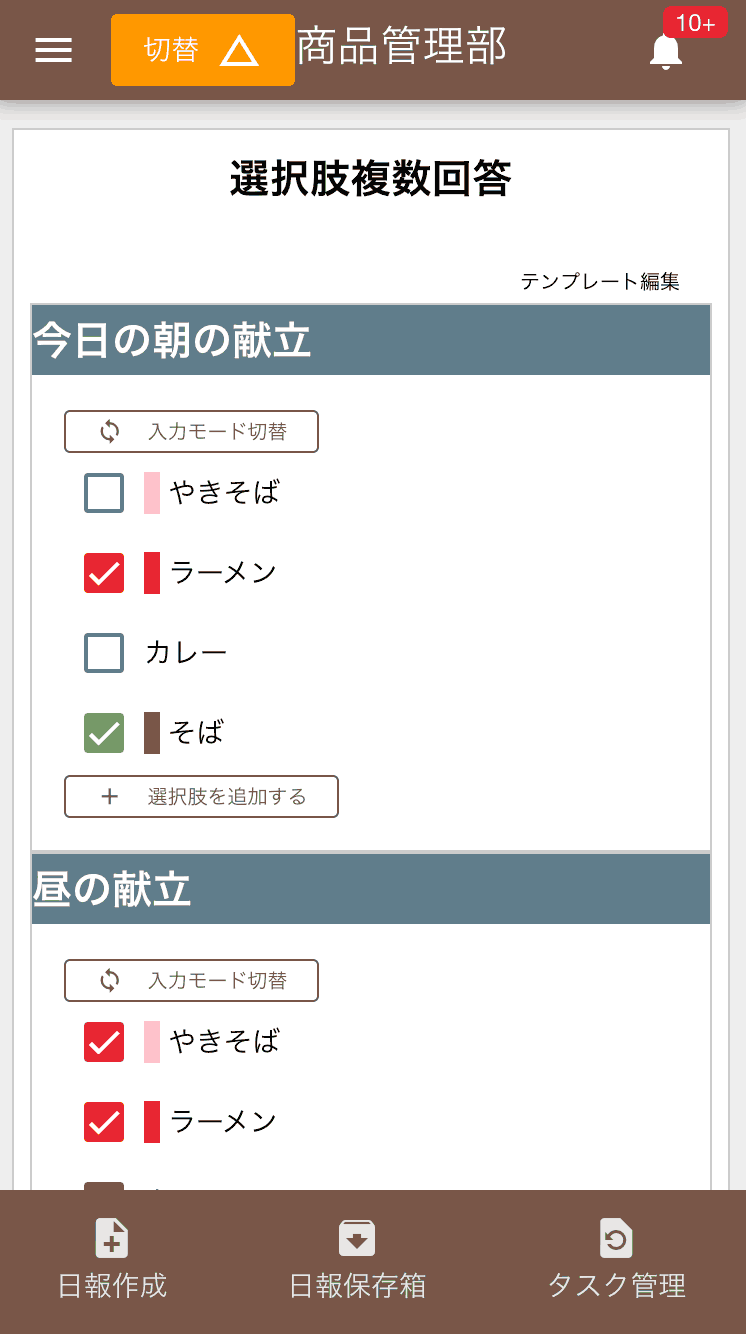
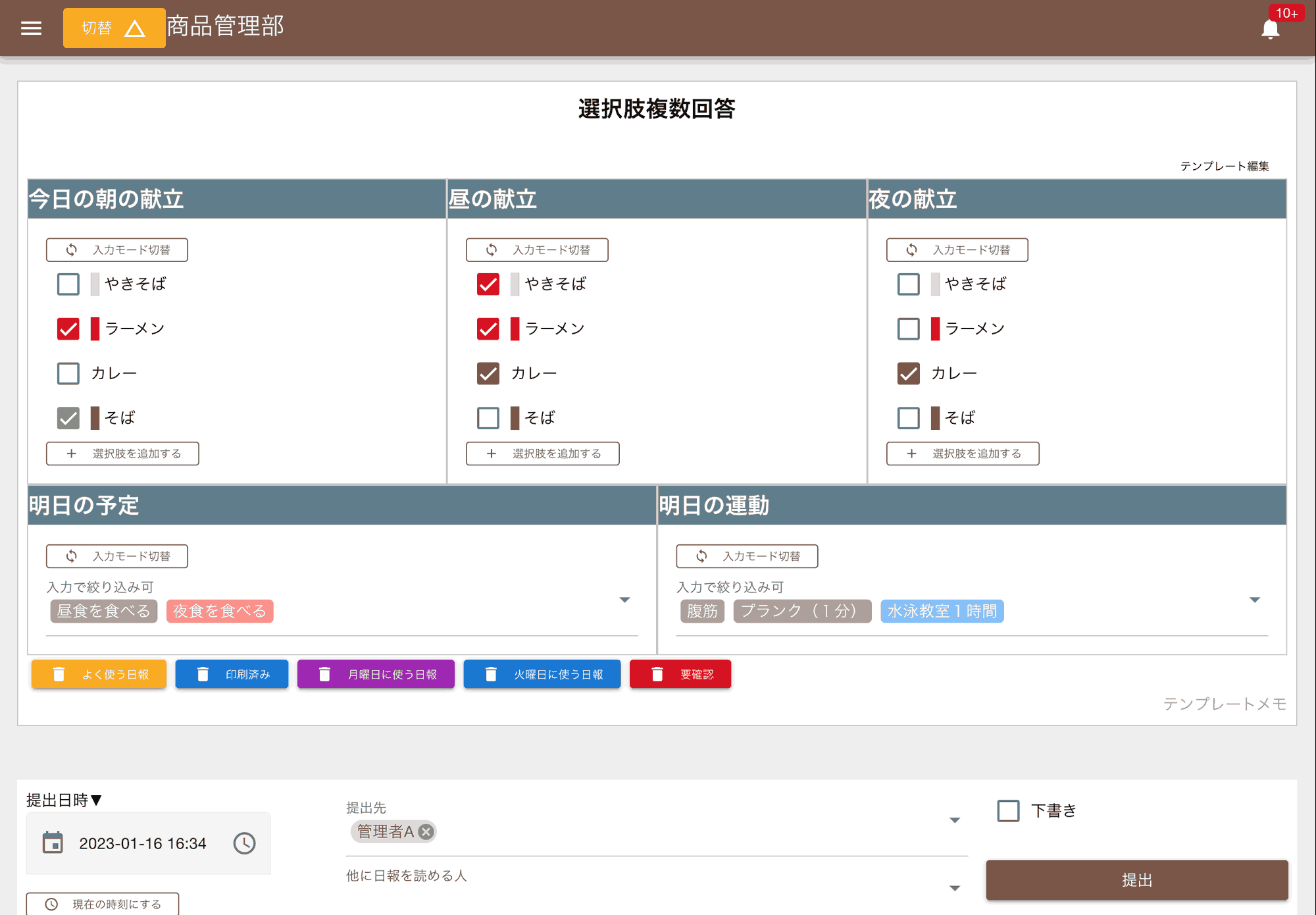
選択入力(複数選択)





該当する選択肢をタップやクリックで選択します。任意の数を選択可能です。 「入力モード切替」を押すとプルダウン・チェックボックスを交互に切り替えます。
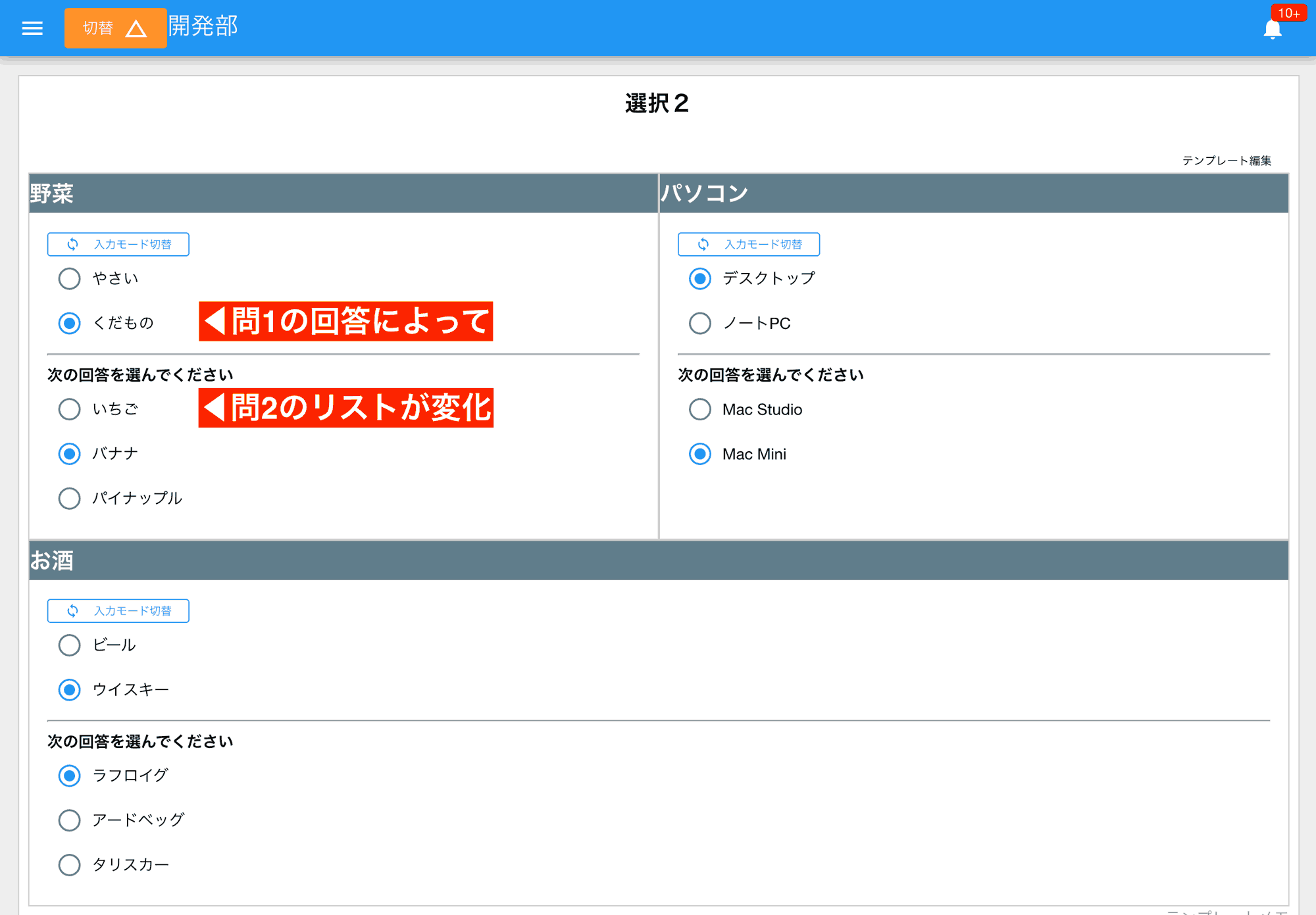
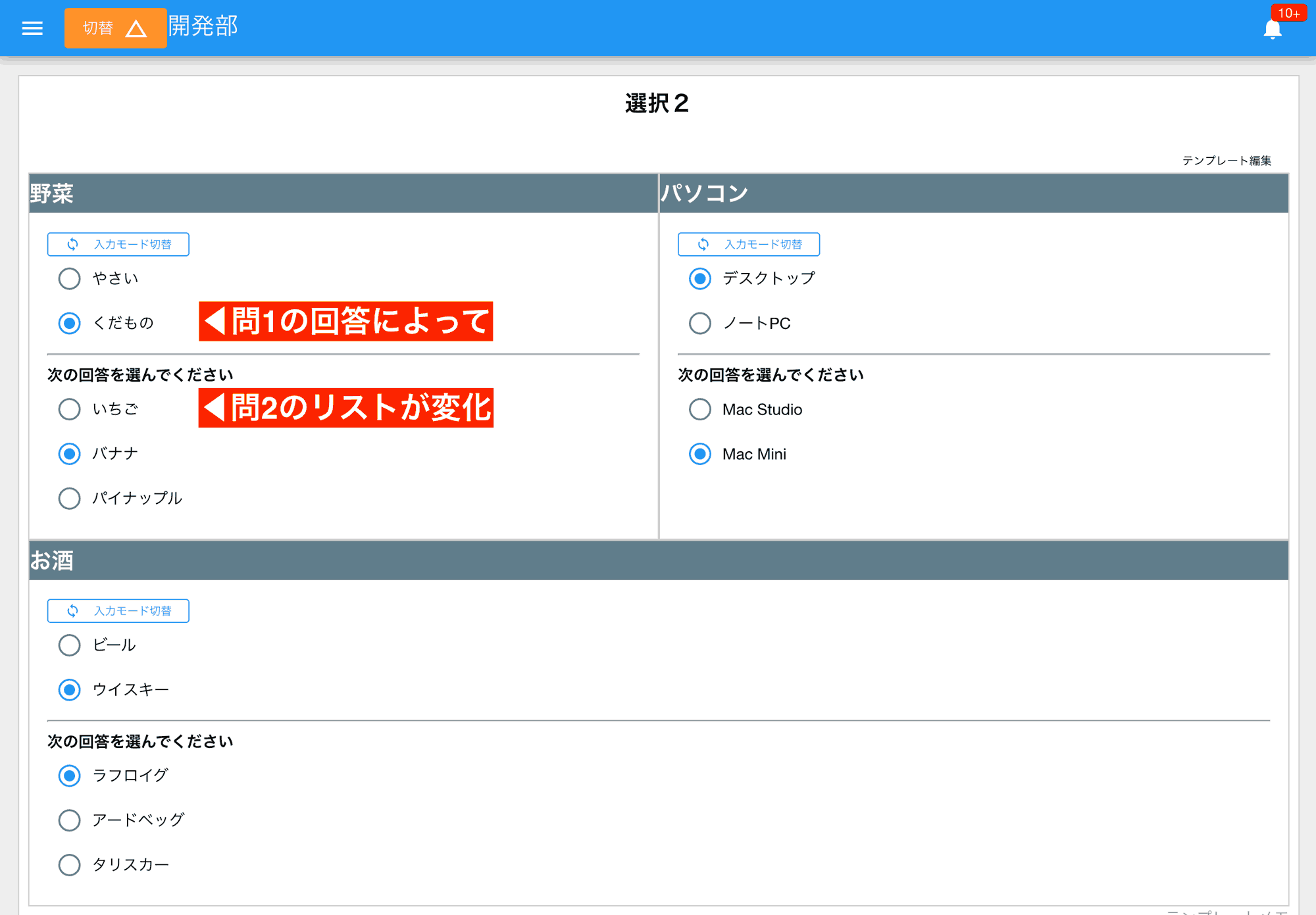
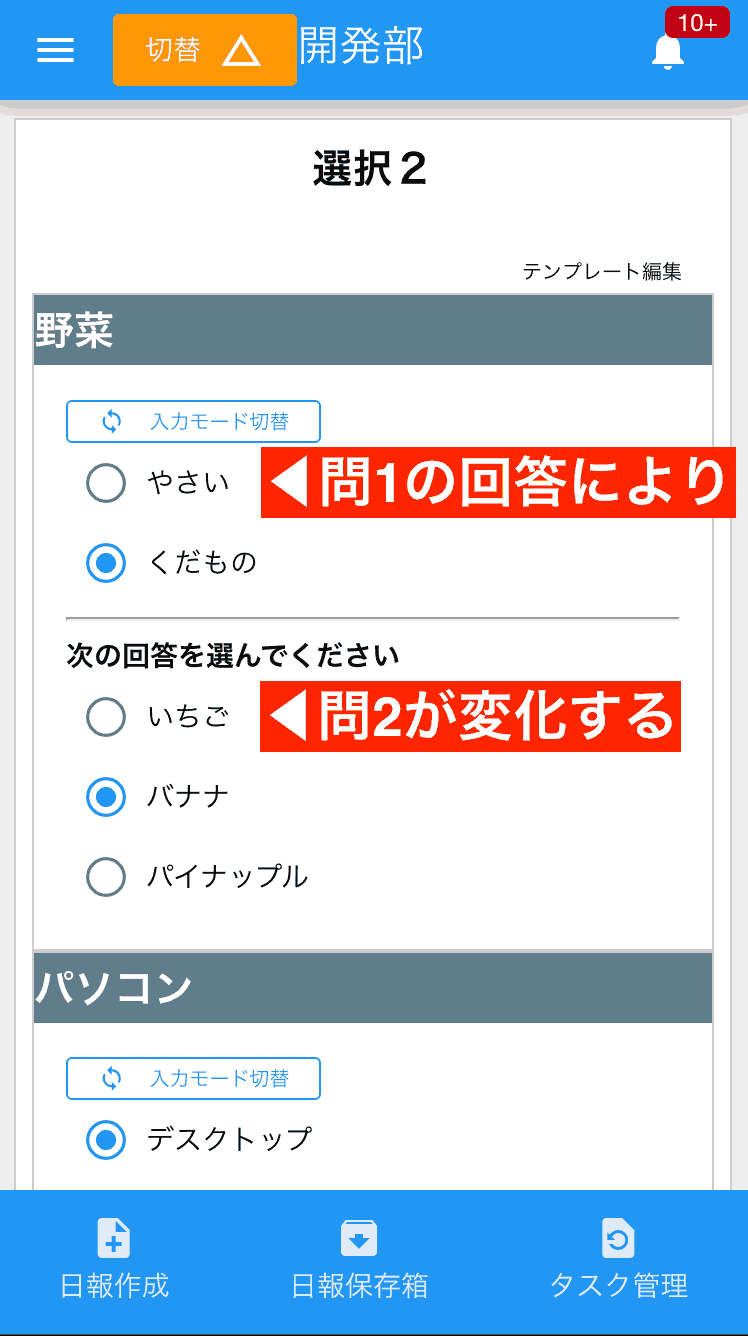
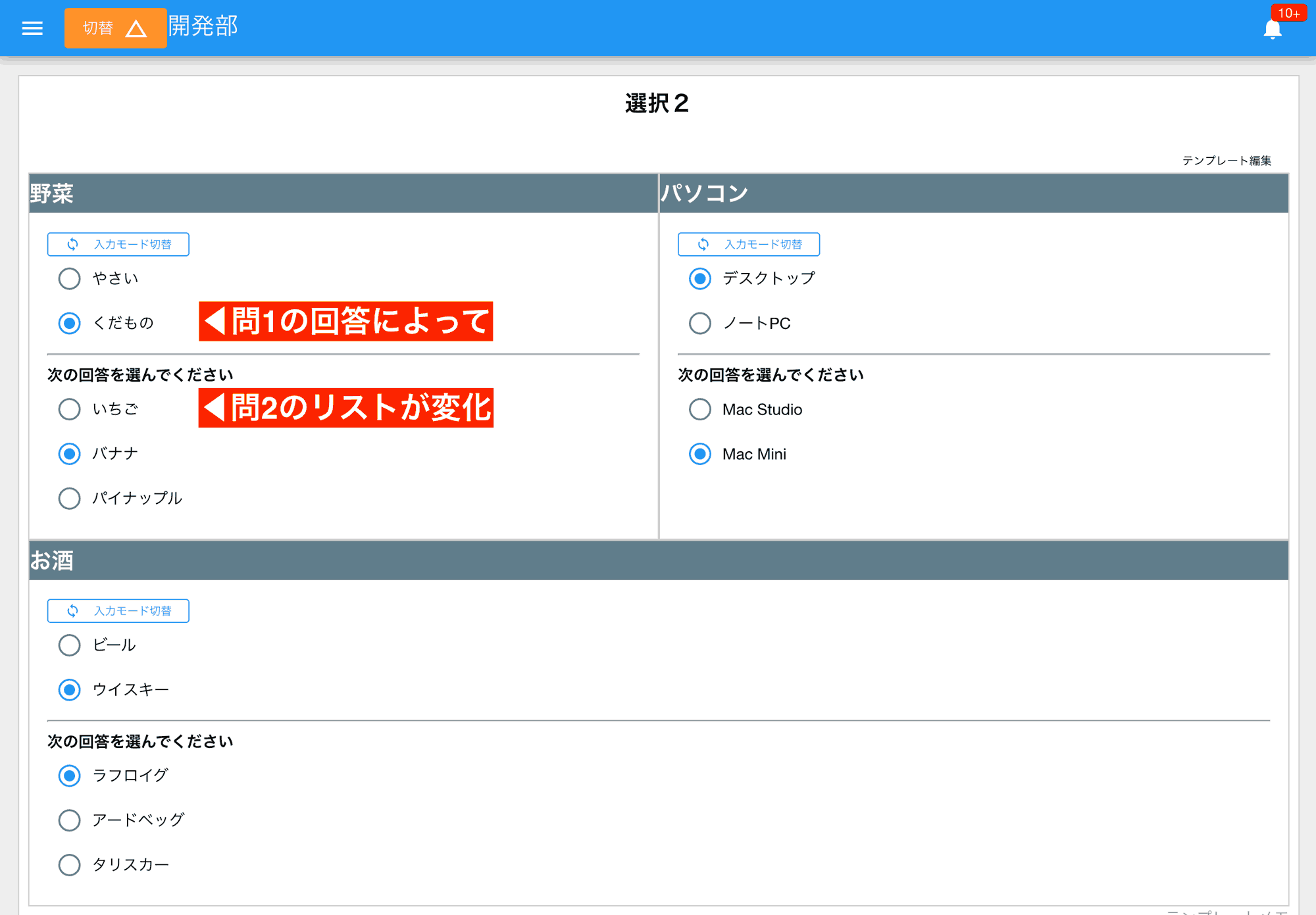
2層式選択(非推奨)





日報作成直後の画面では問1しか表示されませんが、問1を選択すると自動で問2が出現します。問2の内容は問1の選択によって変化します。 入力必須が設定されている場合は、問2まで回答して初めて提出が可能になります。 この機能は現在非推奨であり、より柔軟な動的変化機能のご利用を推奨します。
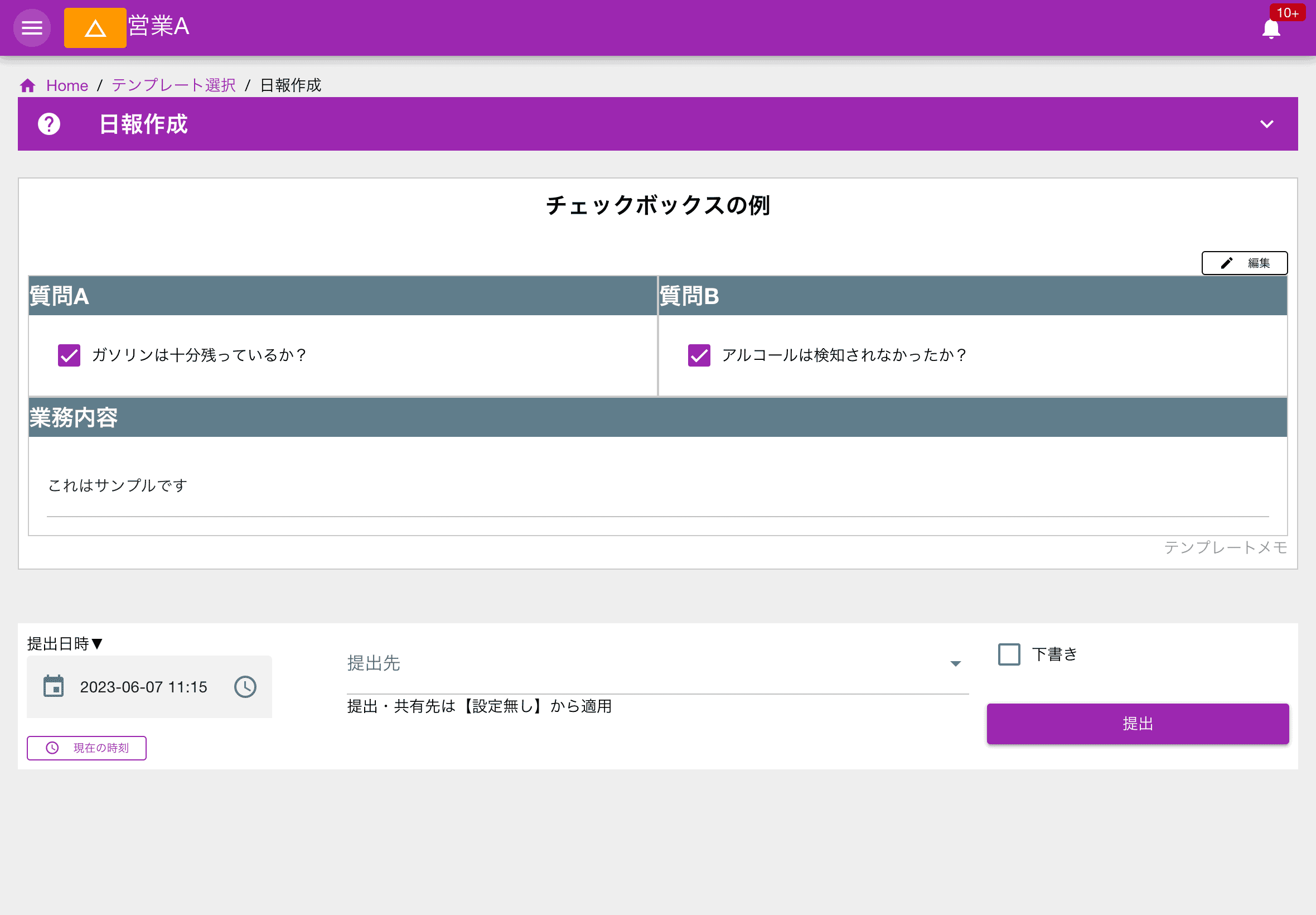
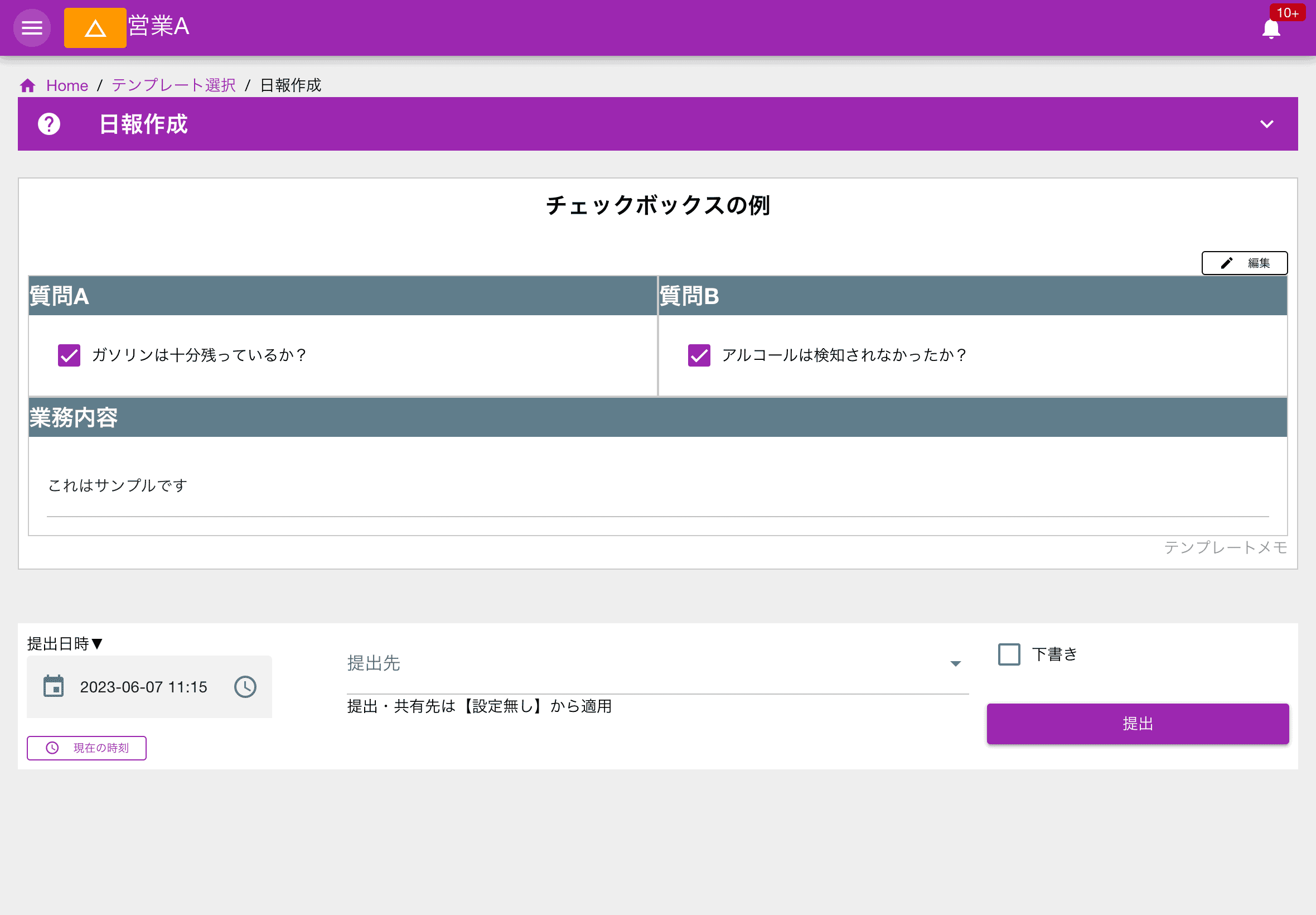
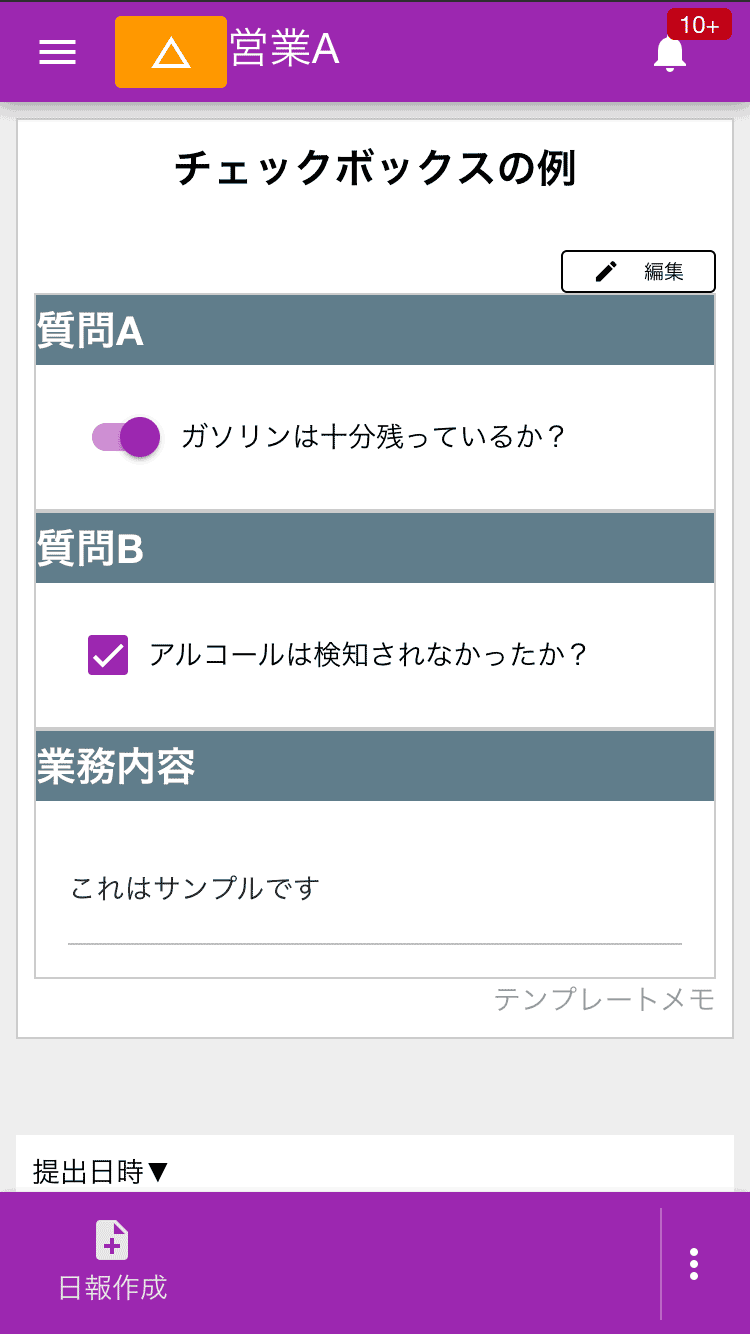
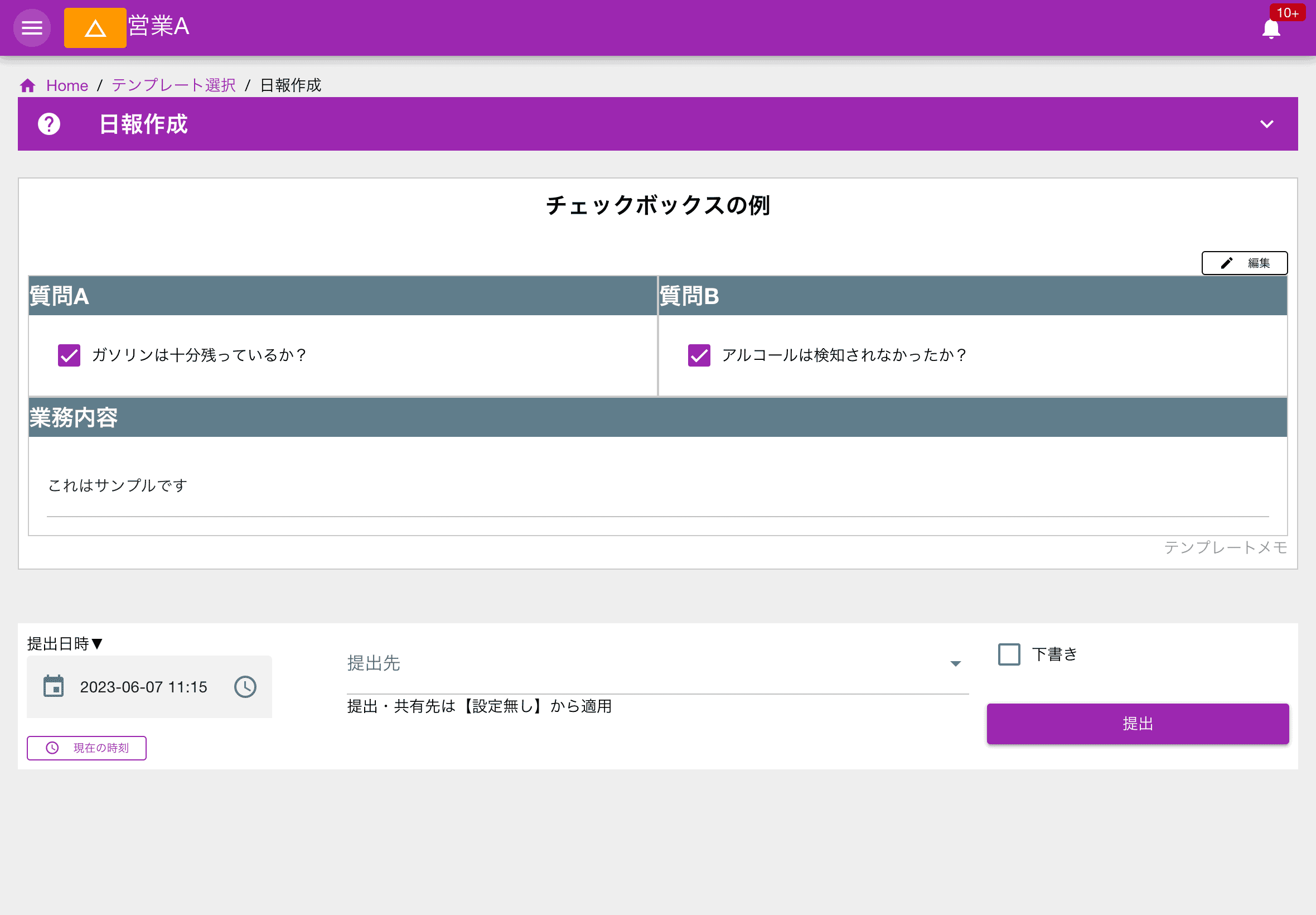
チェックボックス





クリックでONになり、もう一度クリックするとOFFになります。「完了/未完了」「異常なし/異常あり」など、シンプルな状態確認やタスクの完了チェックに非常に便利です。
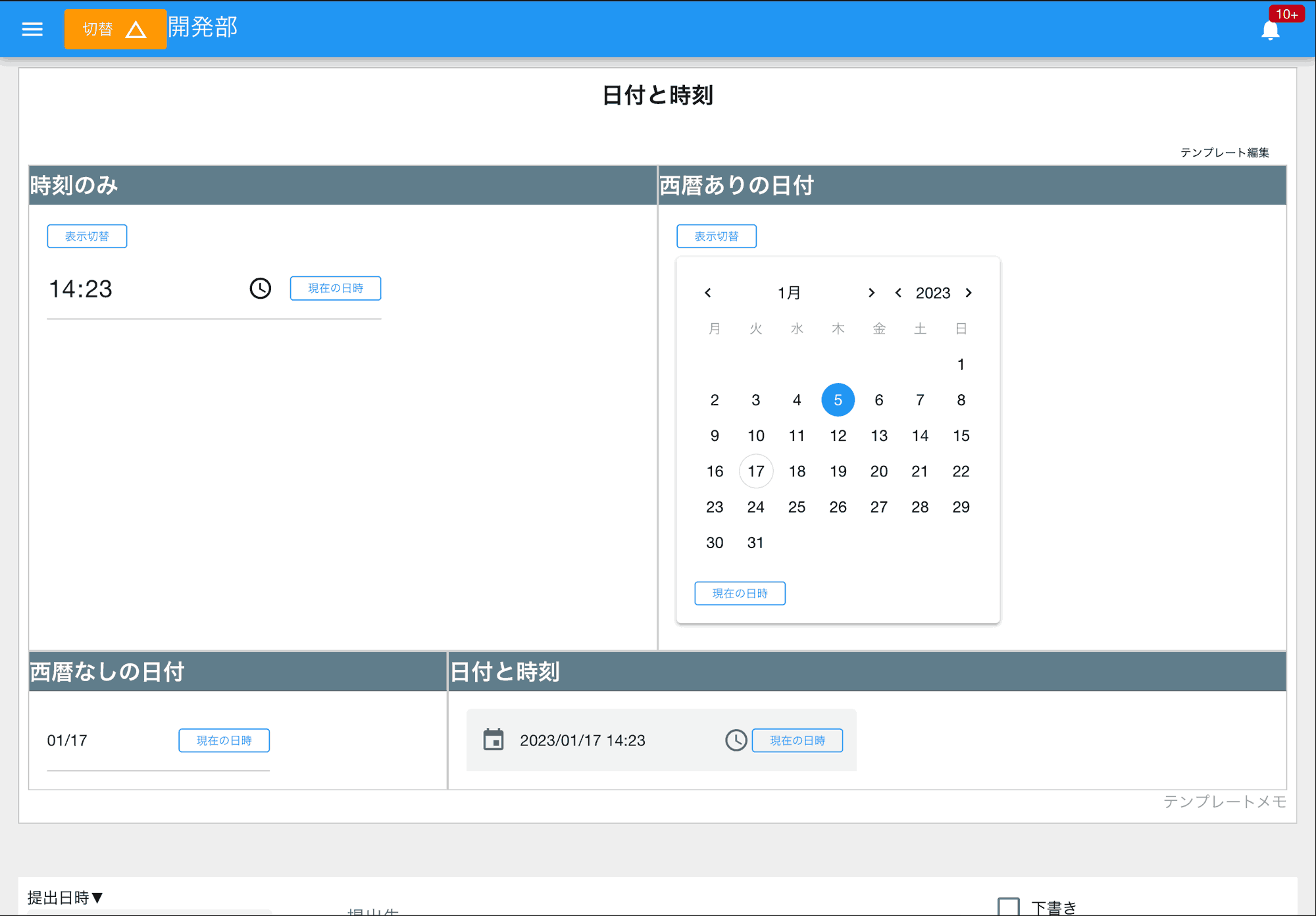
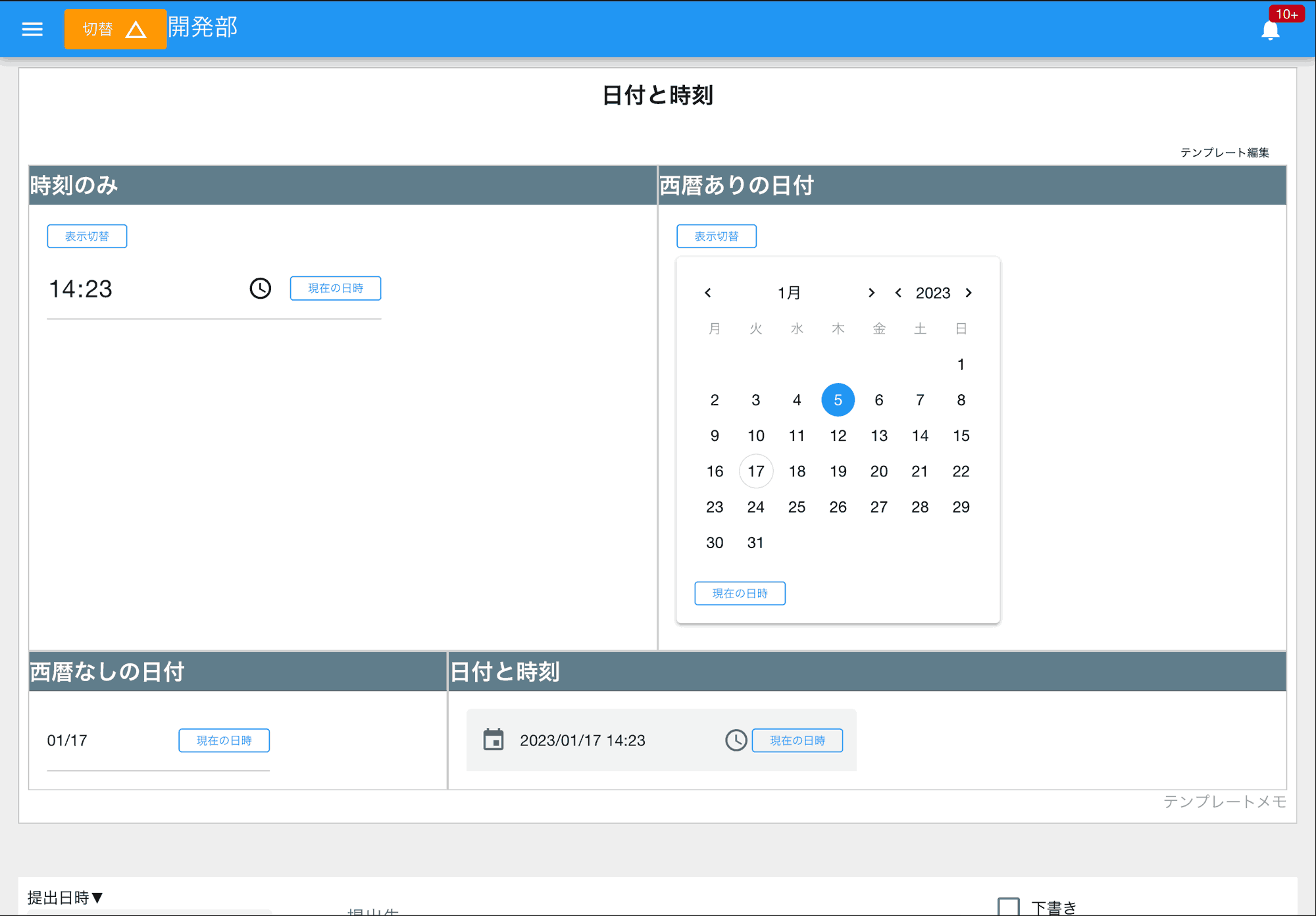
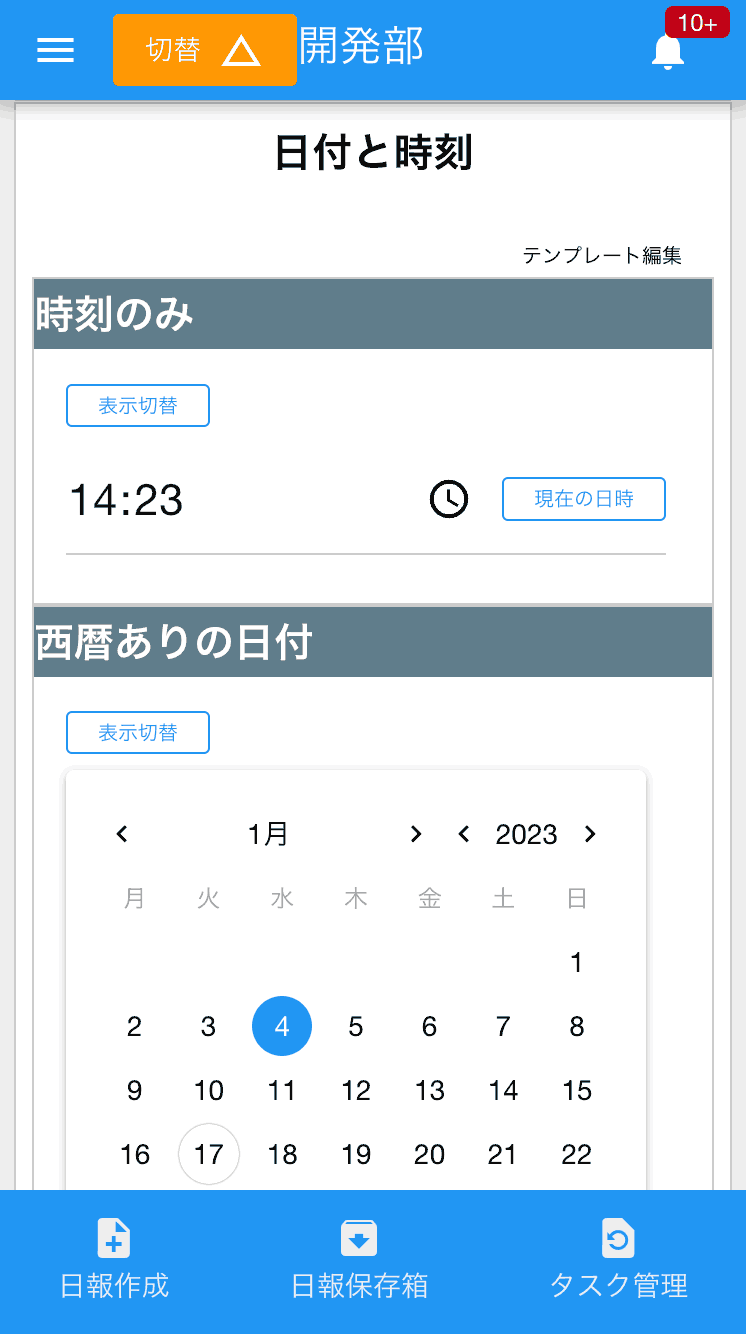
日付・時刻入力フォーム - 正確な日時記録と期間計算に
日付や時刻の入力に特化した入力フォームです。日報や点検表を書く際に「提出日」があらかじめ(テンプレートとは別に)用意されていますが、それ以外で特定のイベント発生日時、作業の開始・終了時刻、設備の稼働期間などを記録する場合に使用してください。
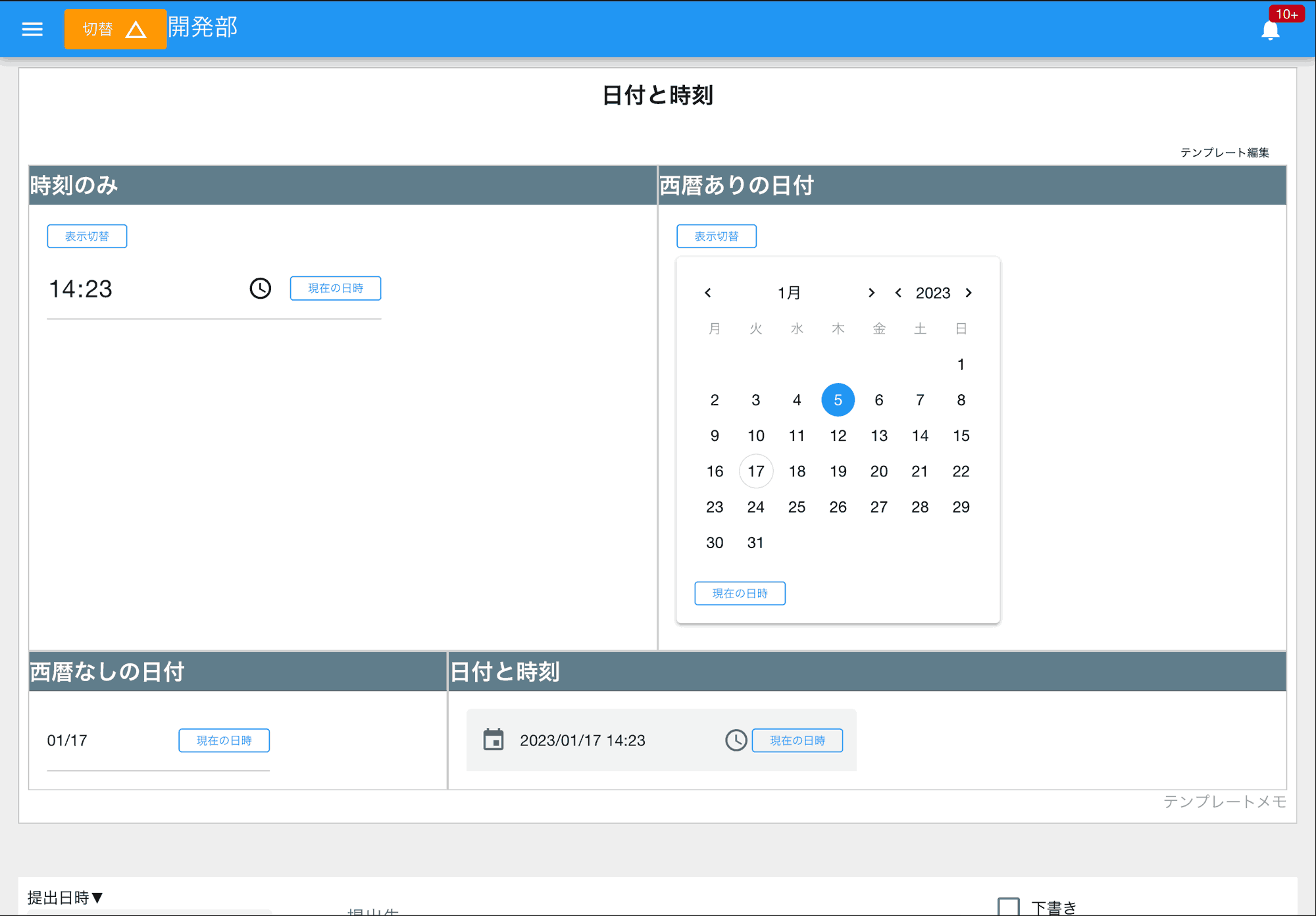
日付と時刻(時点)





正しい形式で日付や時刻を入力します。カレンダーなどのデイトピッカーを使うことで正しい値を間違えずに入力可能です。直接キーボードから打ち込む際は入力ミスに注意してください。
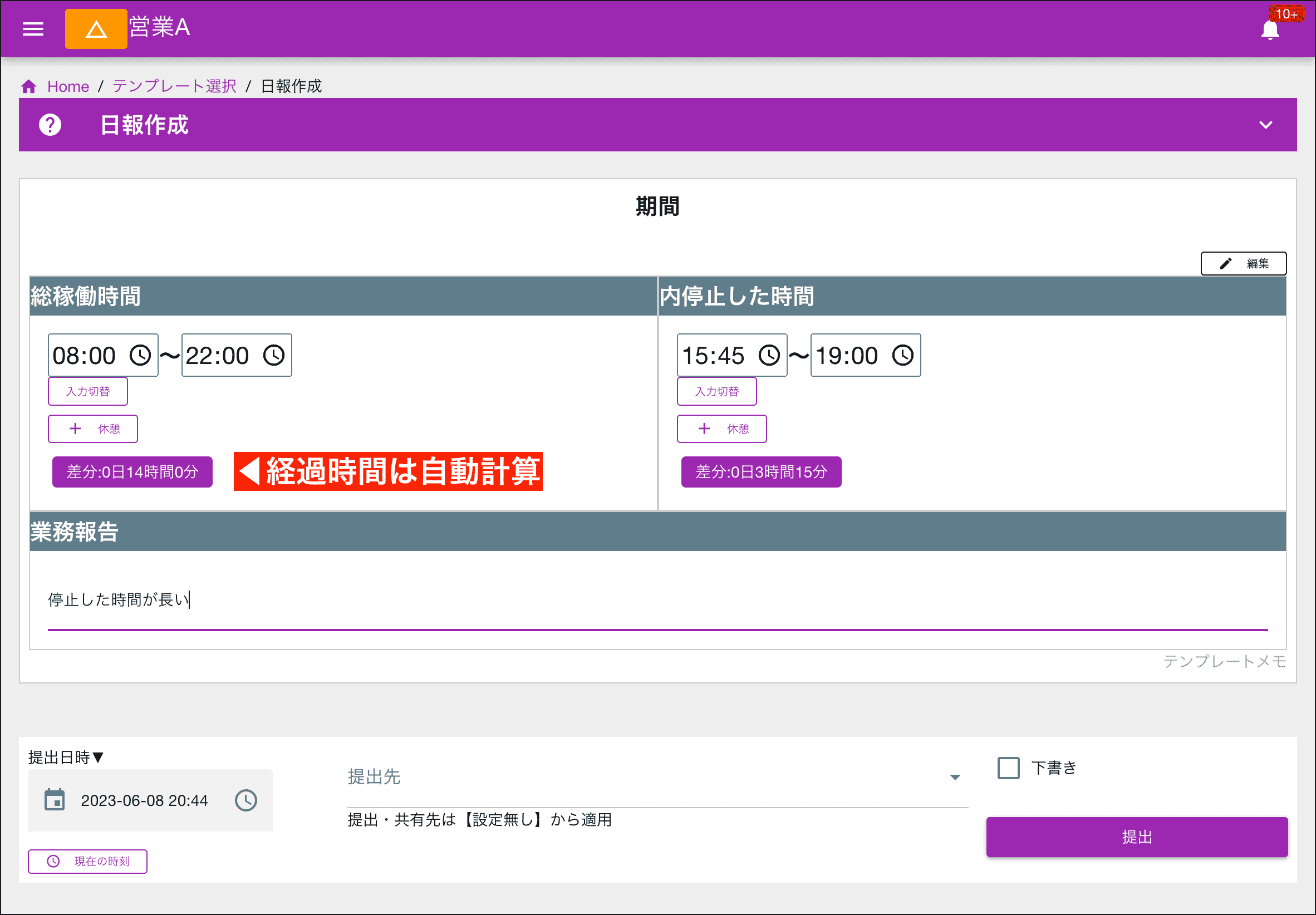
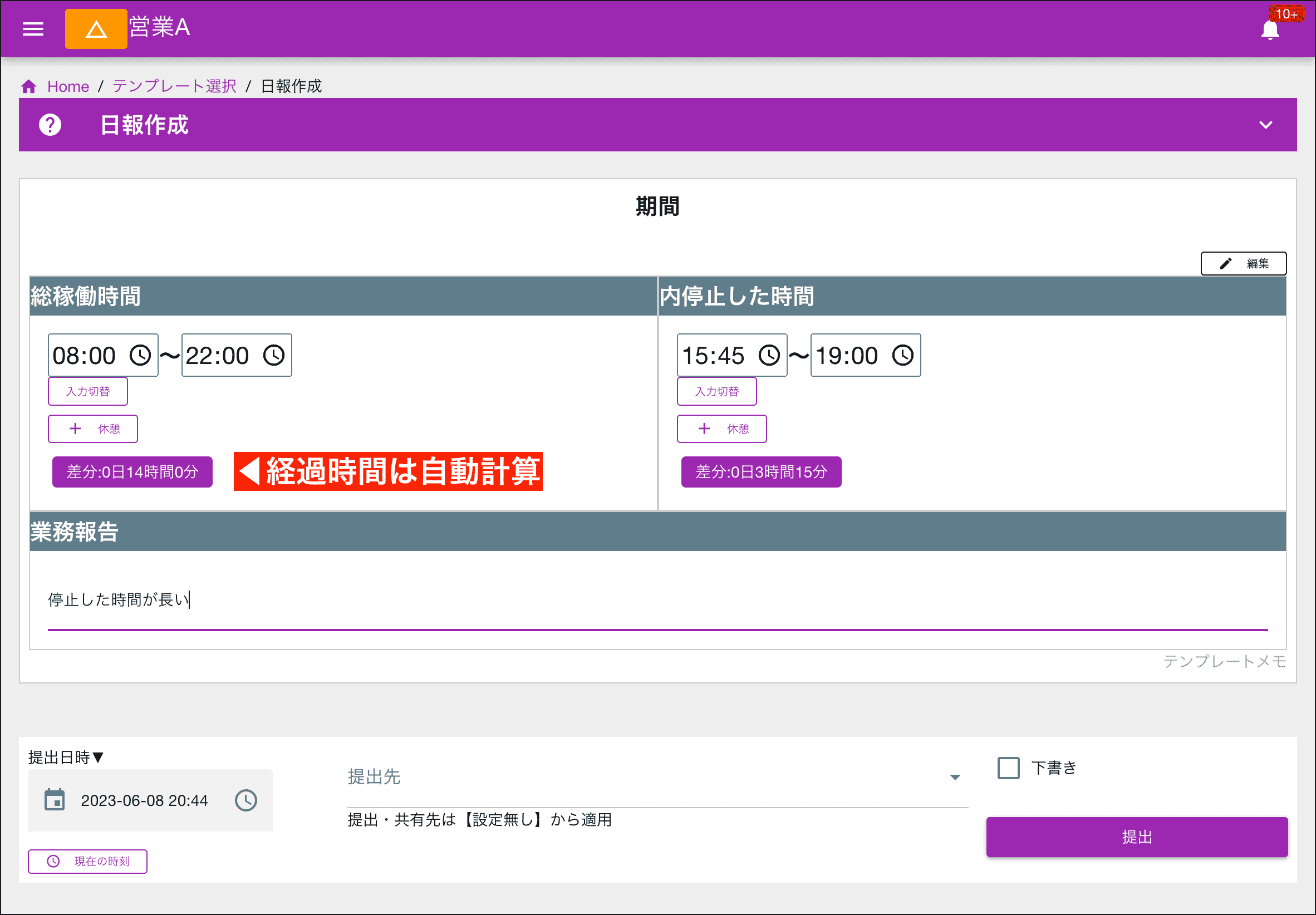
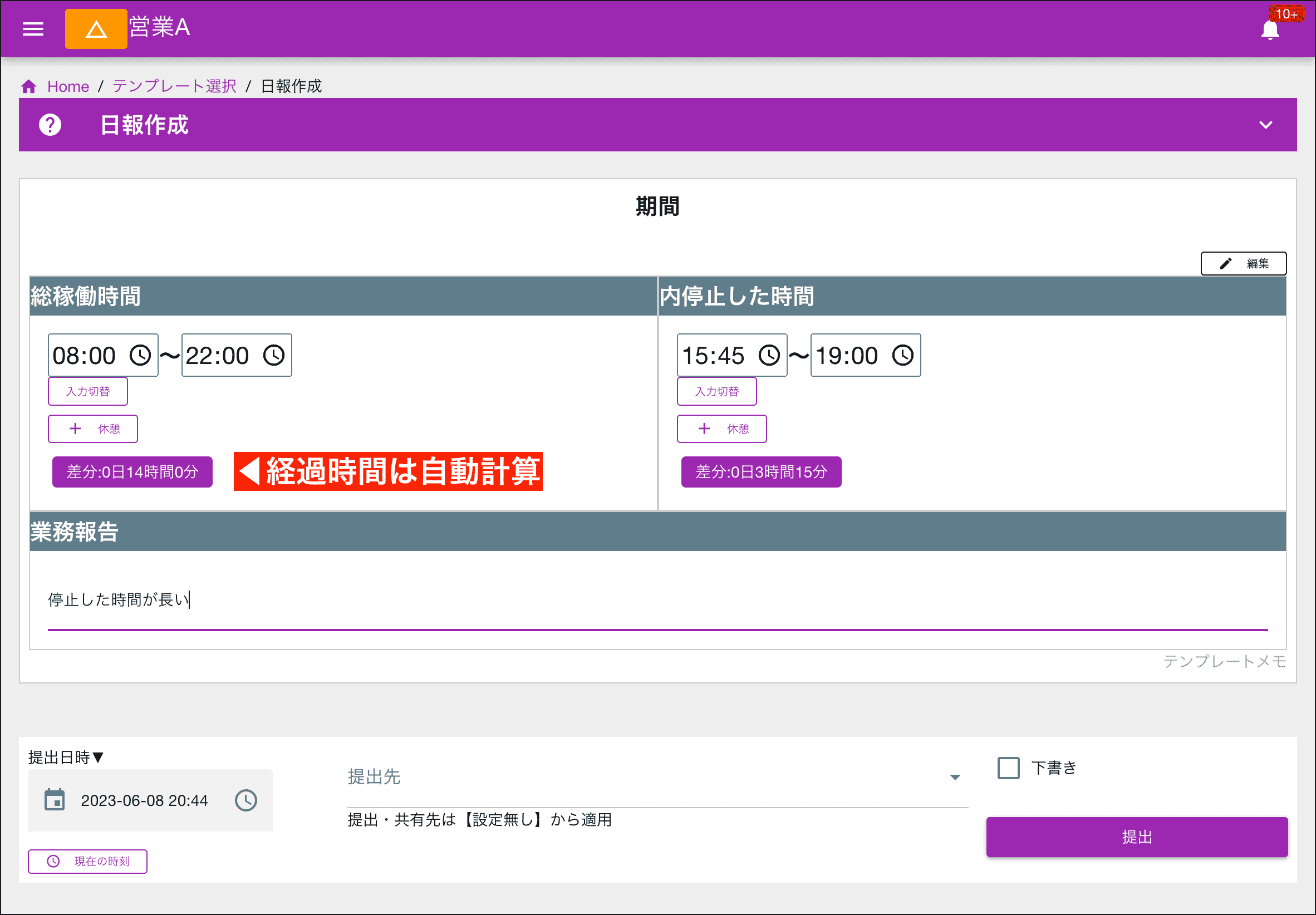
日付と時刻(期間)





開始日時と終了日時を入力します。正しい日付や時刻入力がされると、その間の経過時間(所要時間)が自動で計算されて画面に表示されます。これにより、作業工数や設備の稼働時間などを正確に記録・集計できます。
バイナリデータ入力フォーム - 現場の状況を視覚的に記録
写真、署名、ファイルといった非テキストデータ(バイナリファイル)を日報に添付できる入力フォームです。現場の状況を視覚的に記録したり、作業の承認を得たり、関連資料を紐付けたりする際に非常に役立ちます。
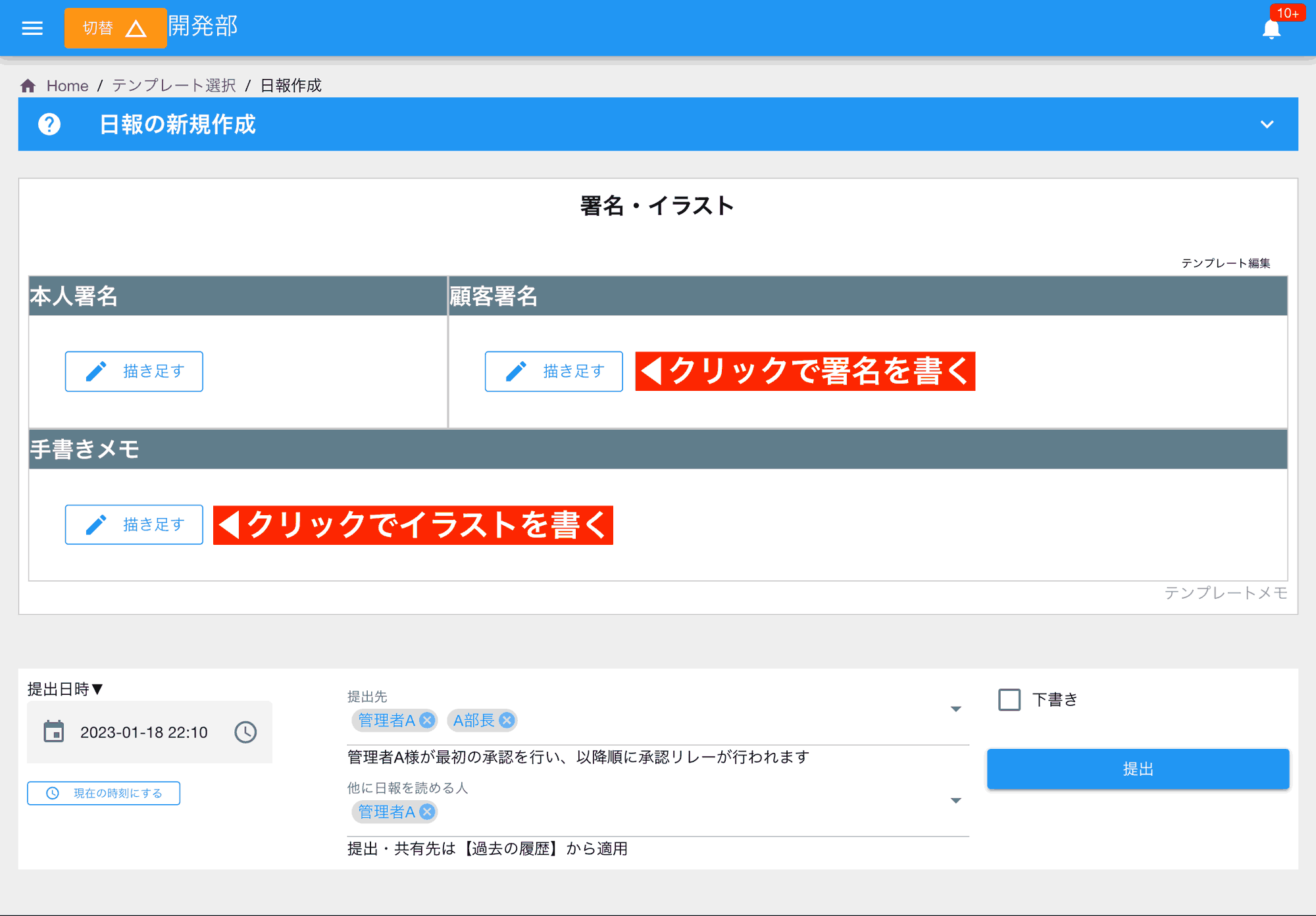
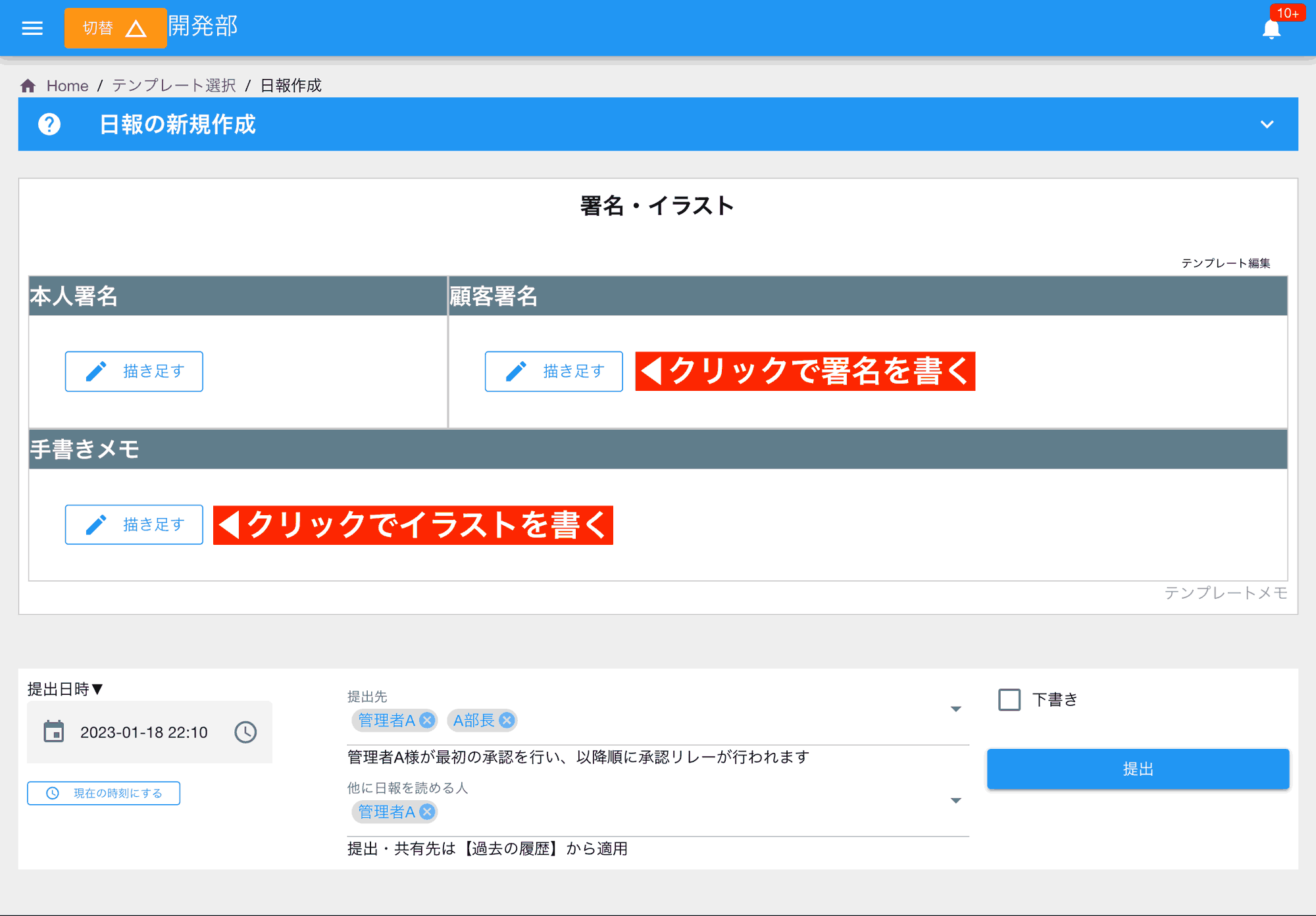
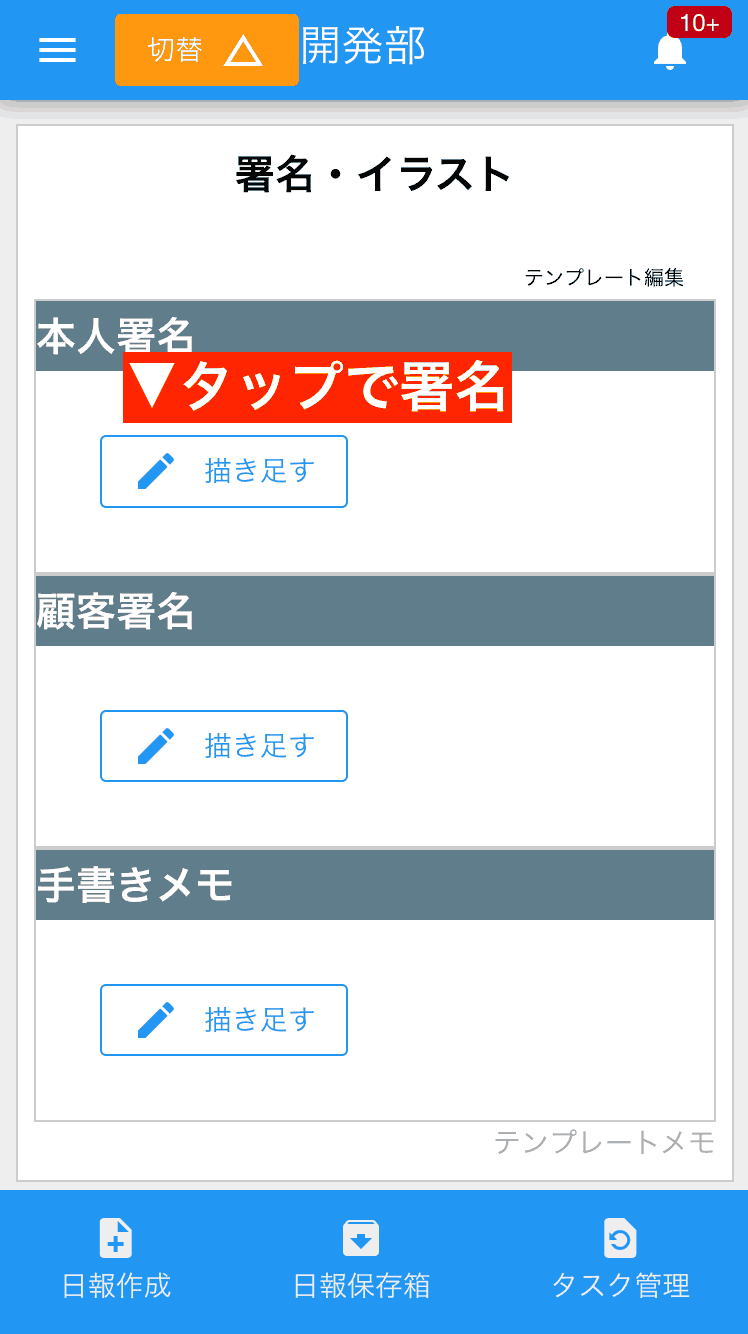
署名の書き方
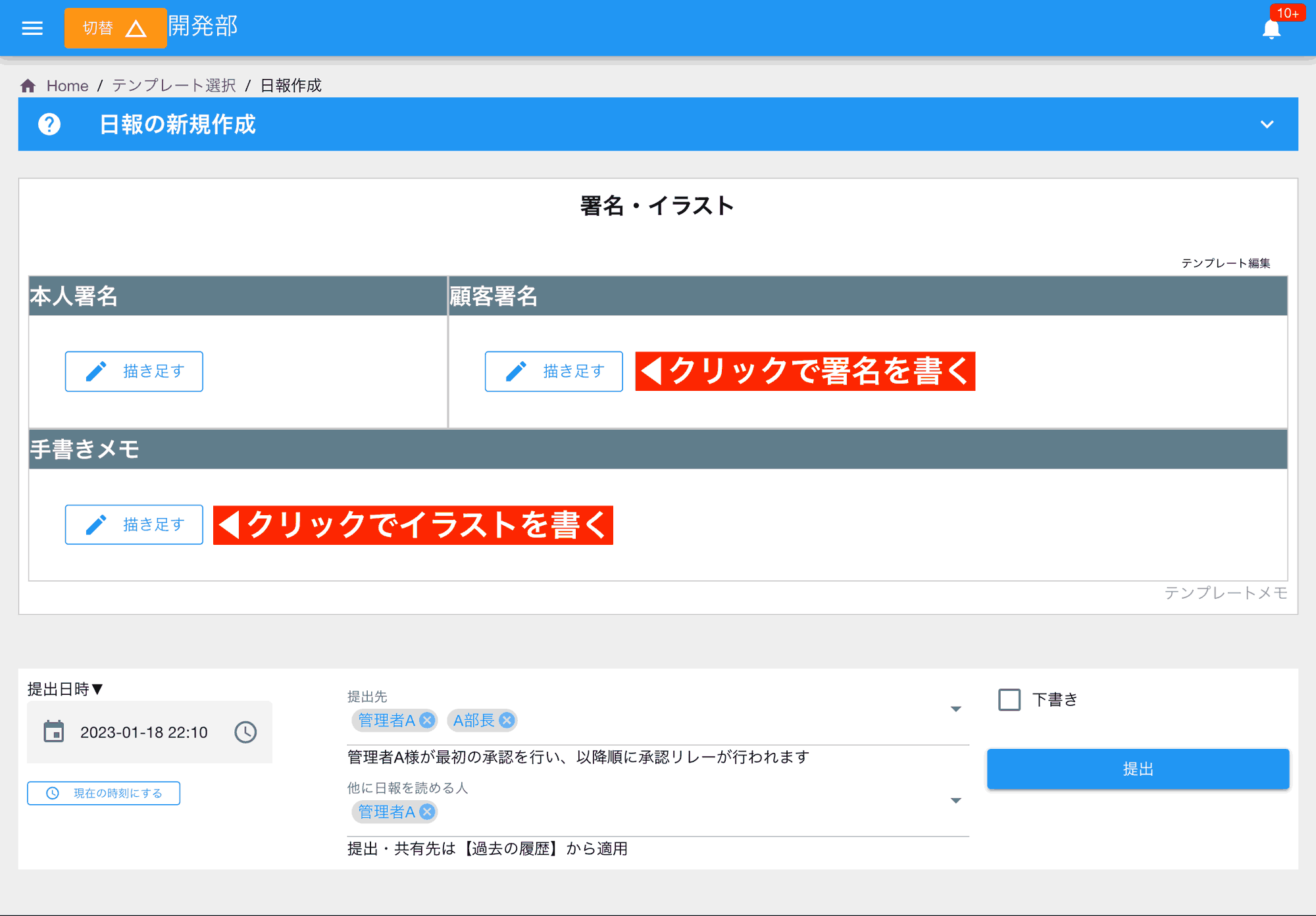
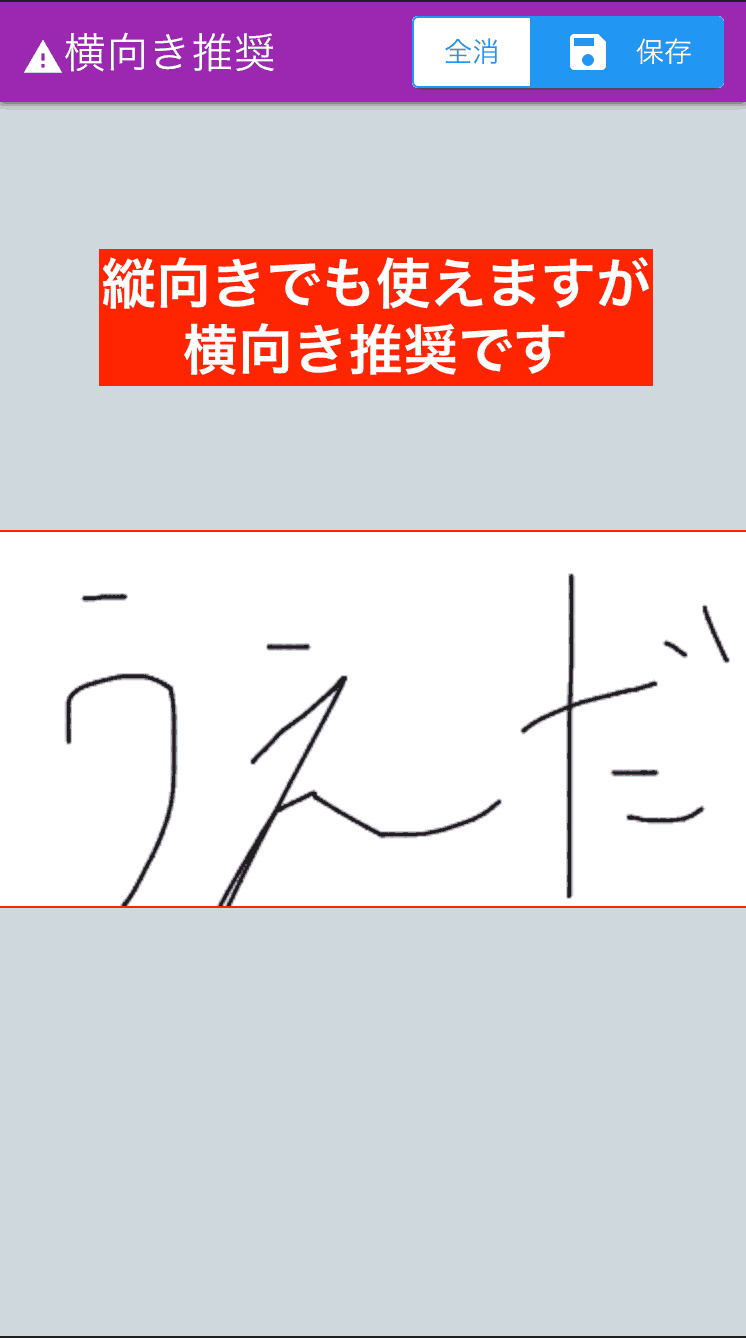
署名フォームは「書き足す」ボタンを押すことで、描画キャンバスが表示されます。





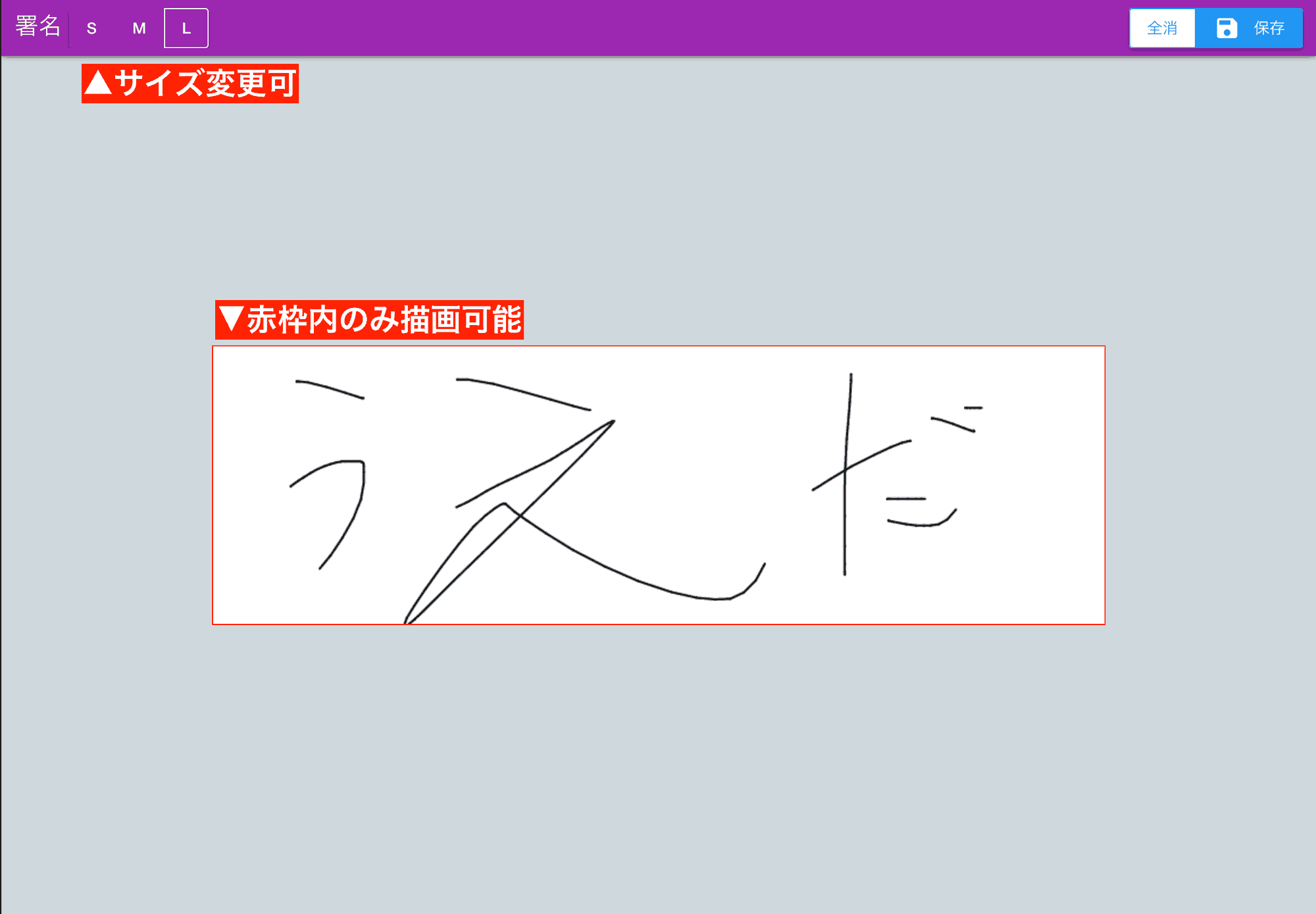
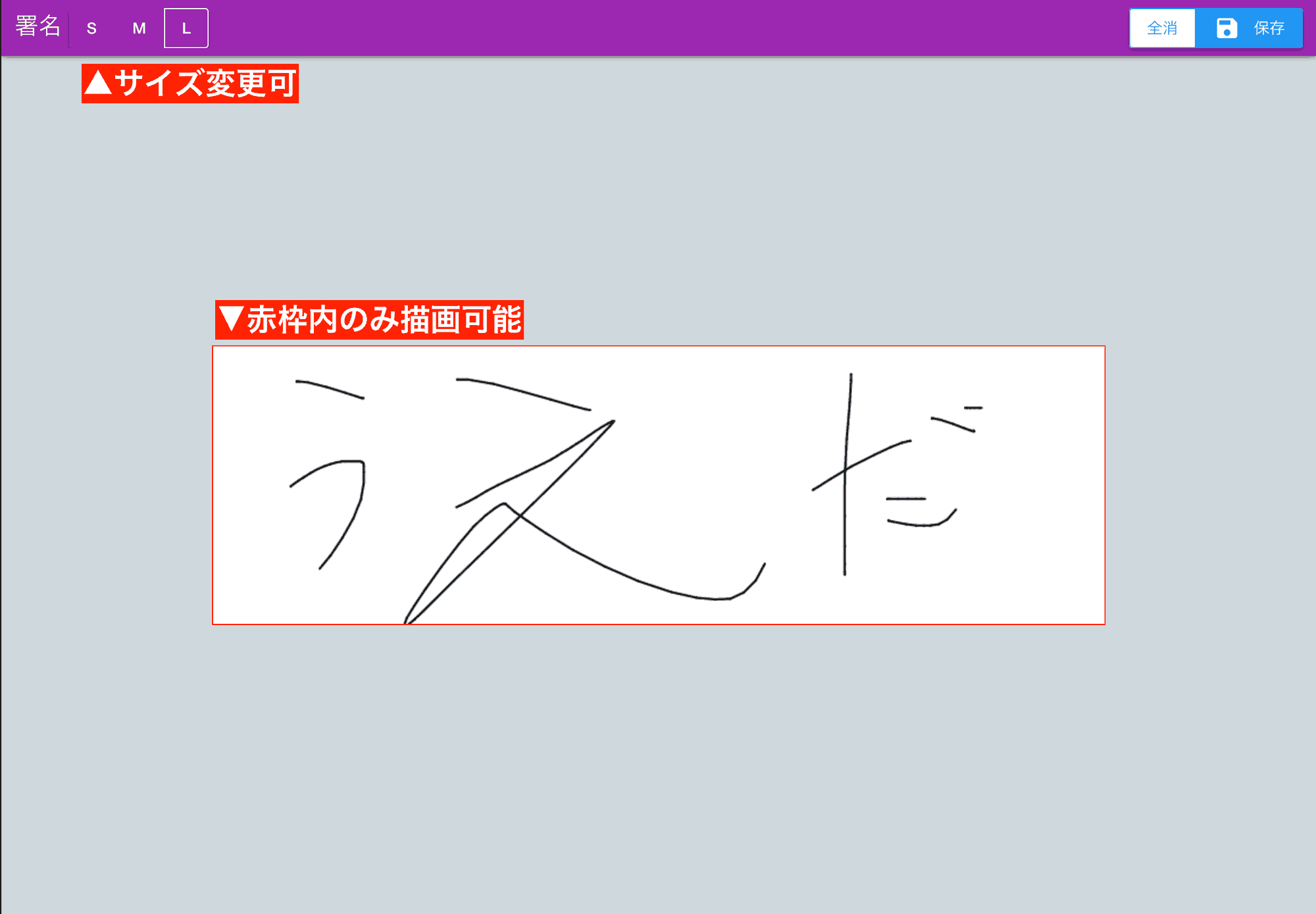
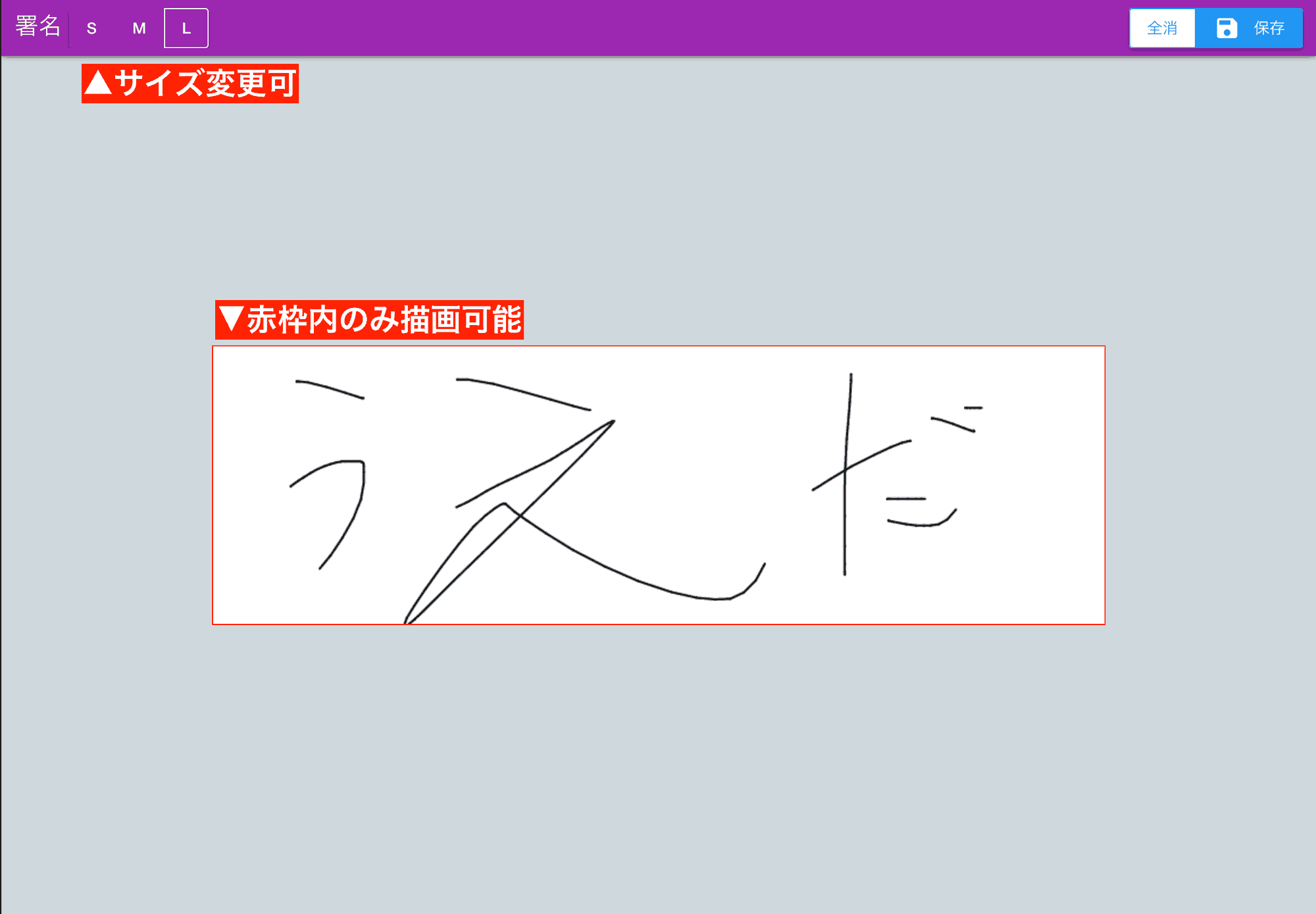
描画キャンバスは署名用とイラスト用の2種類があります。 署名用キャンパス▼





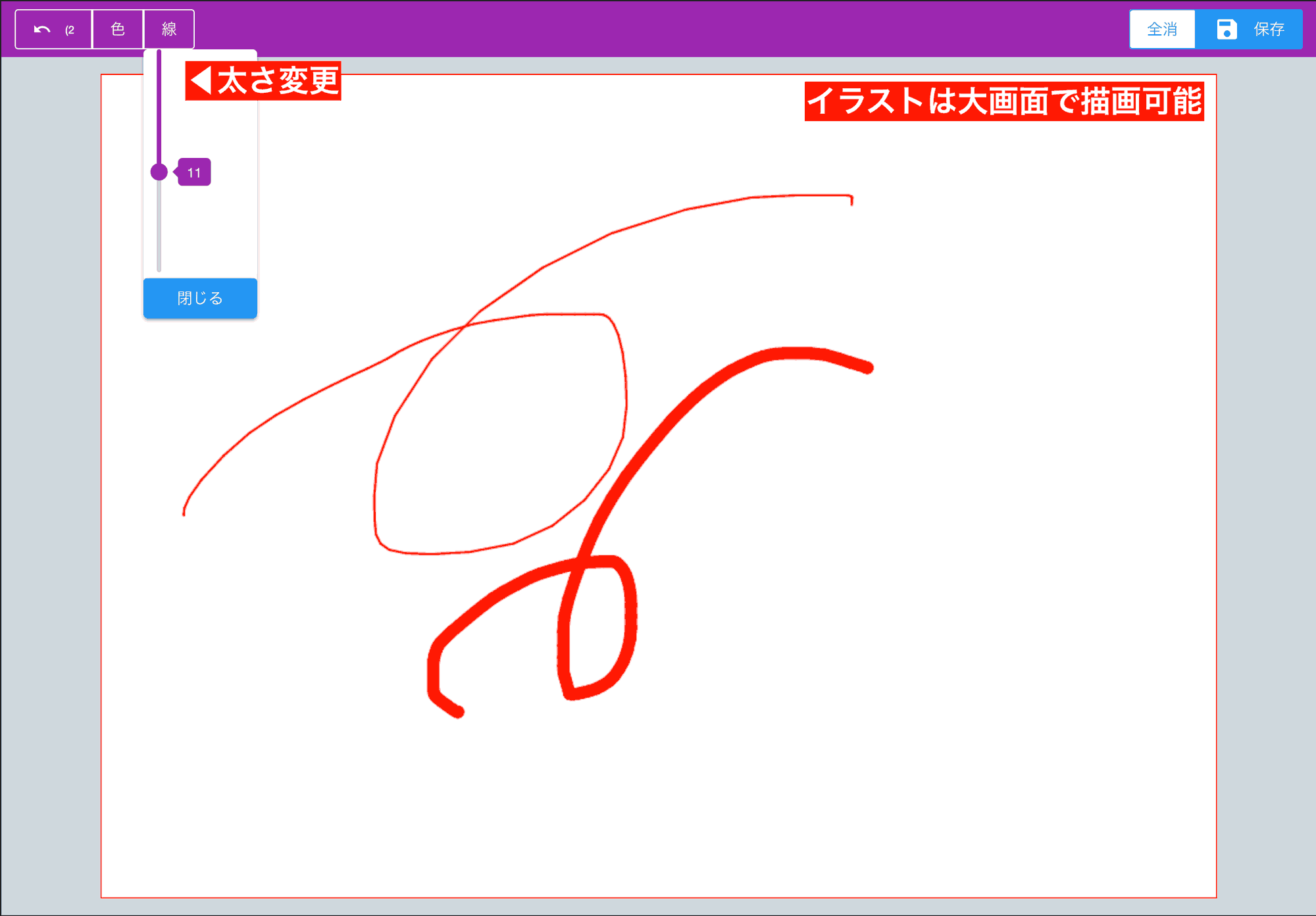
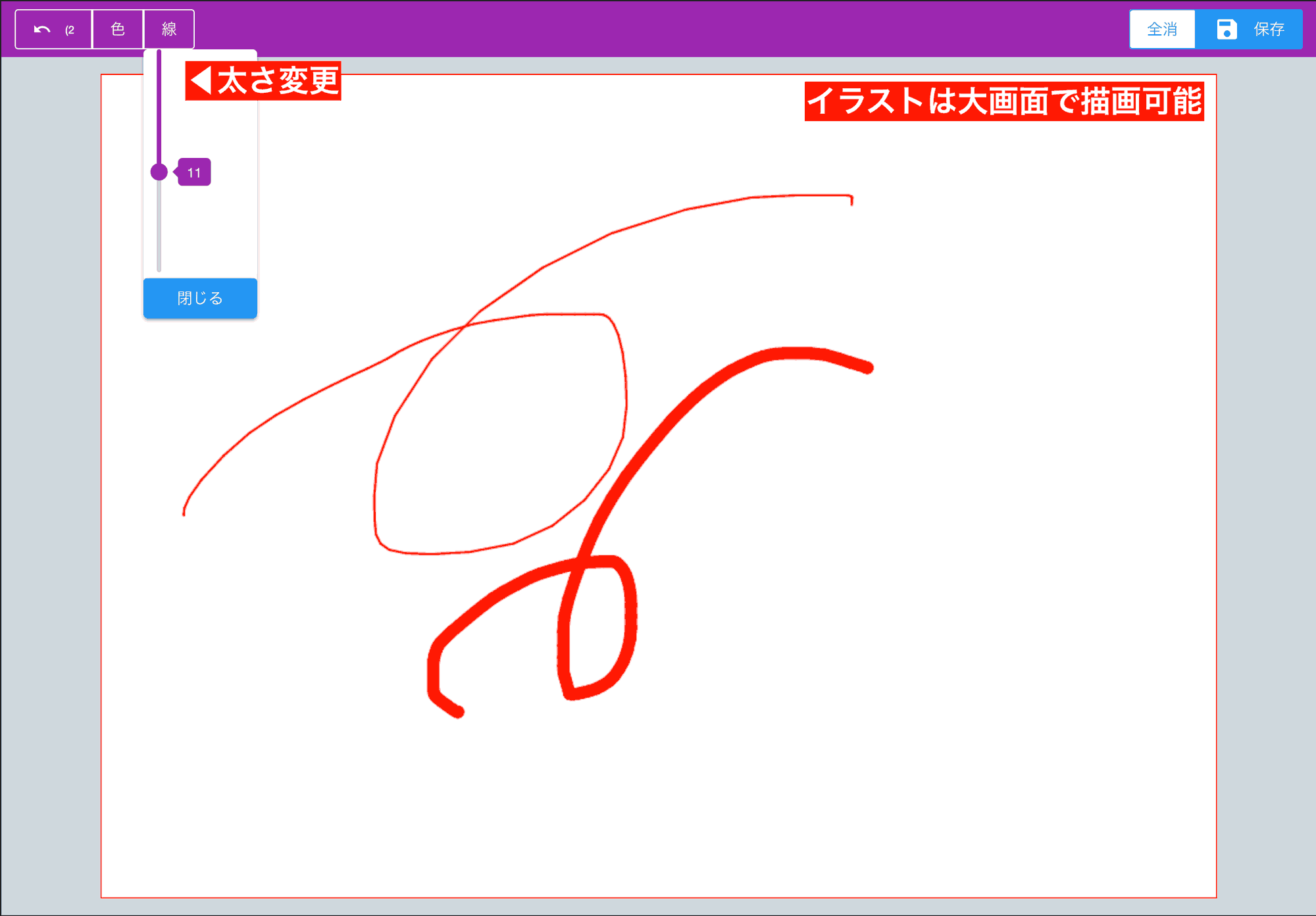
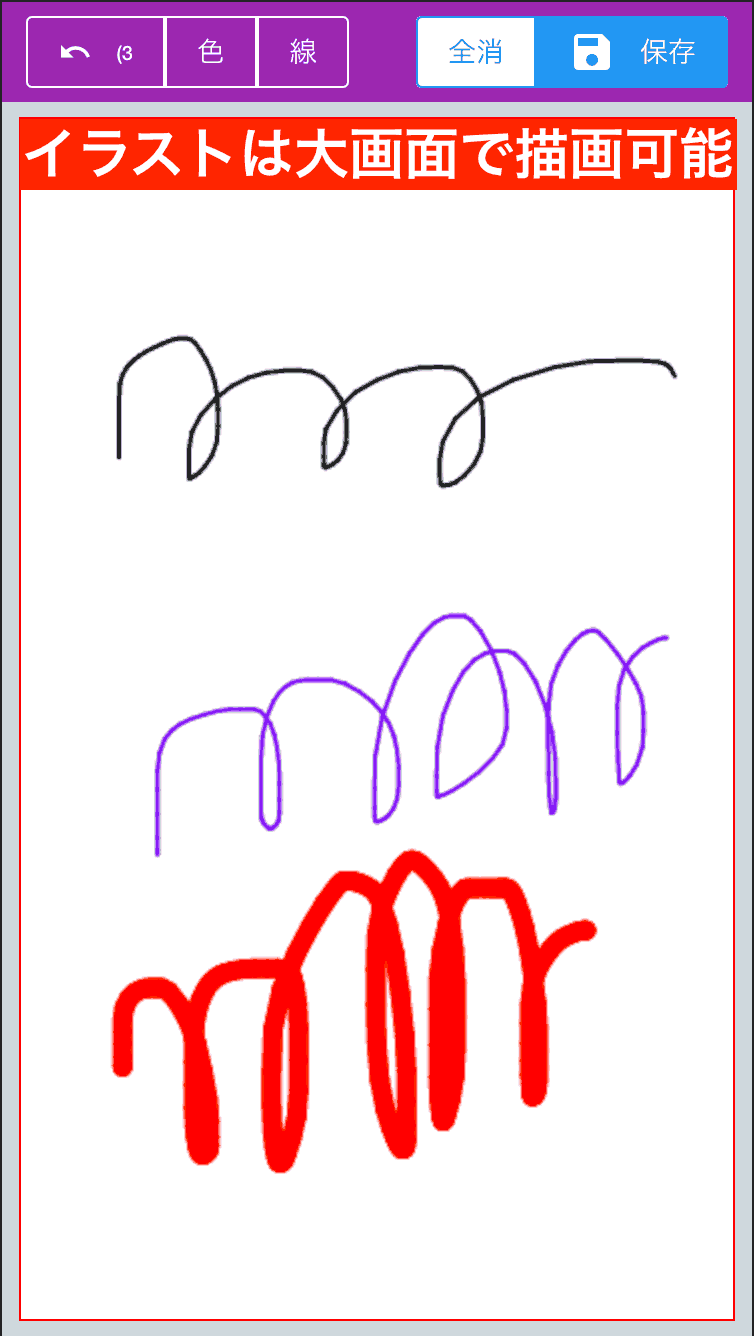
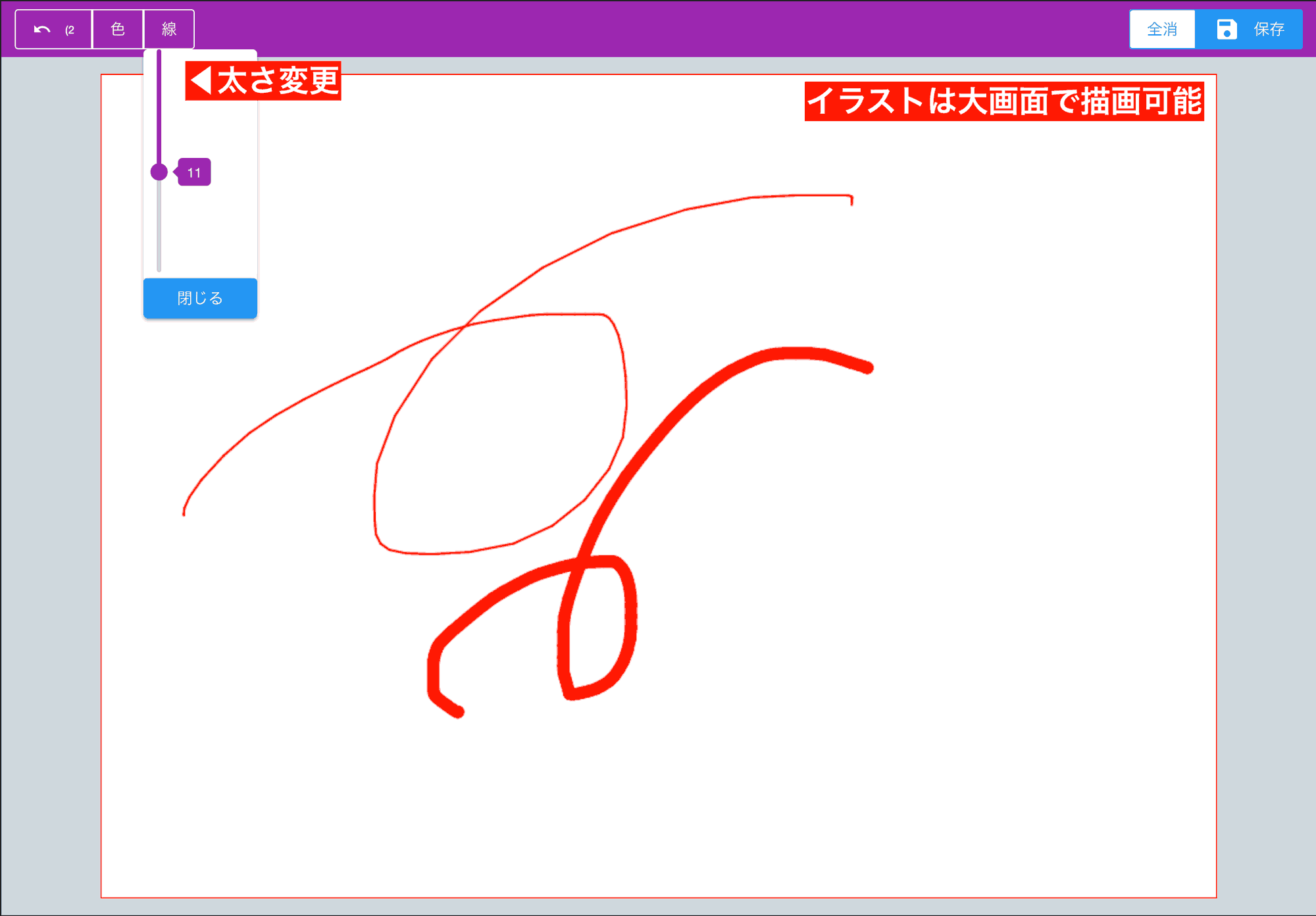
イラスト用キャンバス▼





描かれたデータは日報内に画像として埋め込まれます。大きさは日報のテンプレートの幅によって変化します。
写真入力
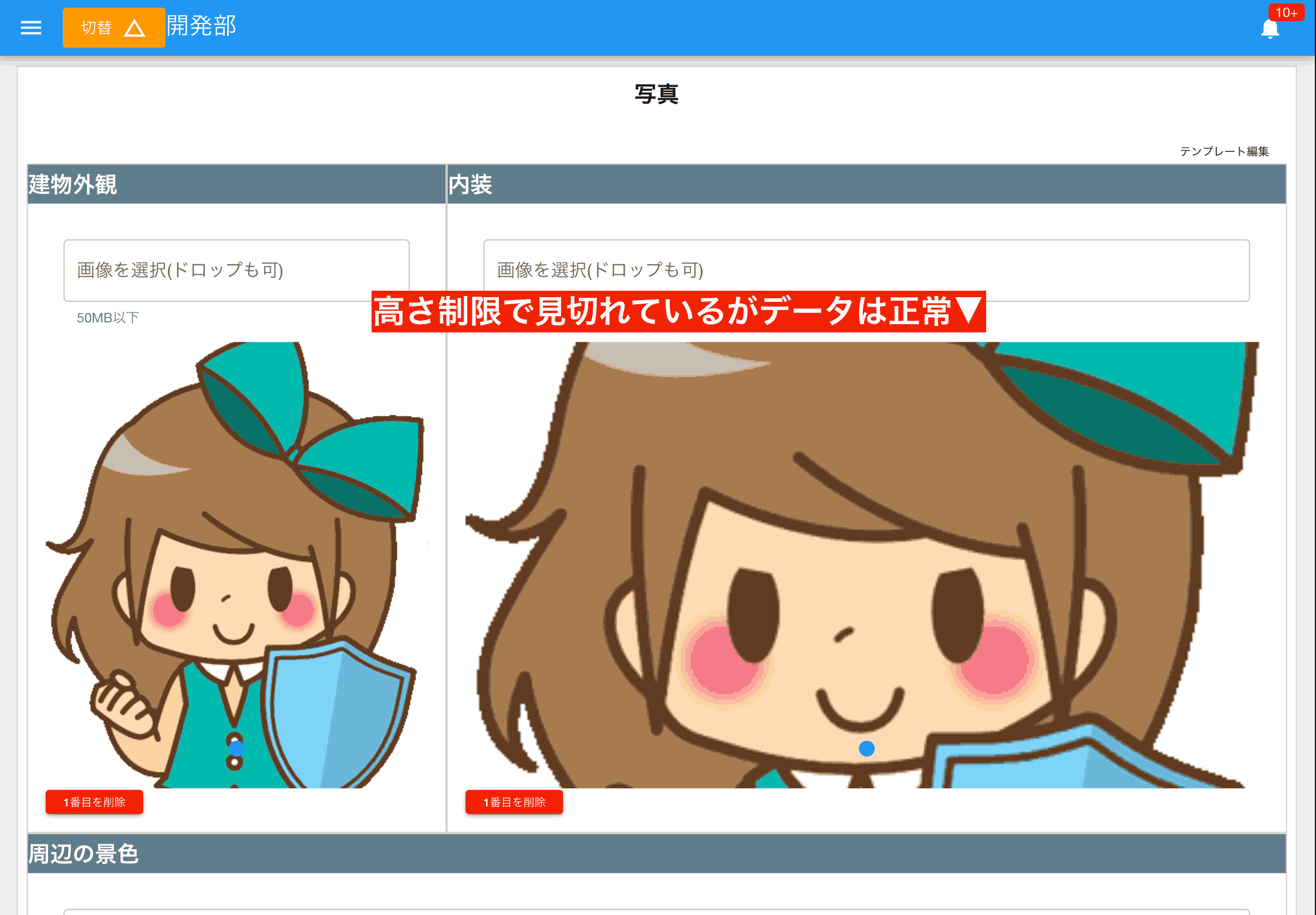
PCからはドラッグ操作で写真を日報に添付できます。スマートフォン・タブレットの場合はボックスをタップしてカメラを起動するか、既存の画像を選択して追加してください。 製造現場の状況記録、設備点検時の異常箇所の撮影、作業完了の証拠写真などに最適です。
※無料プランでは低画質でアップロードされます。





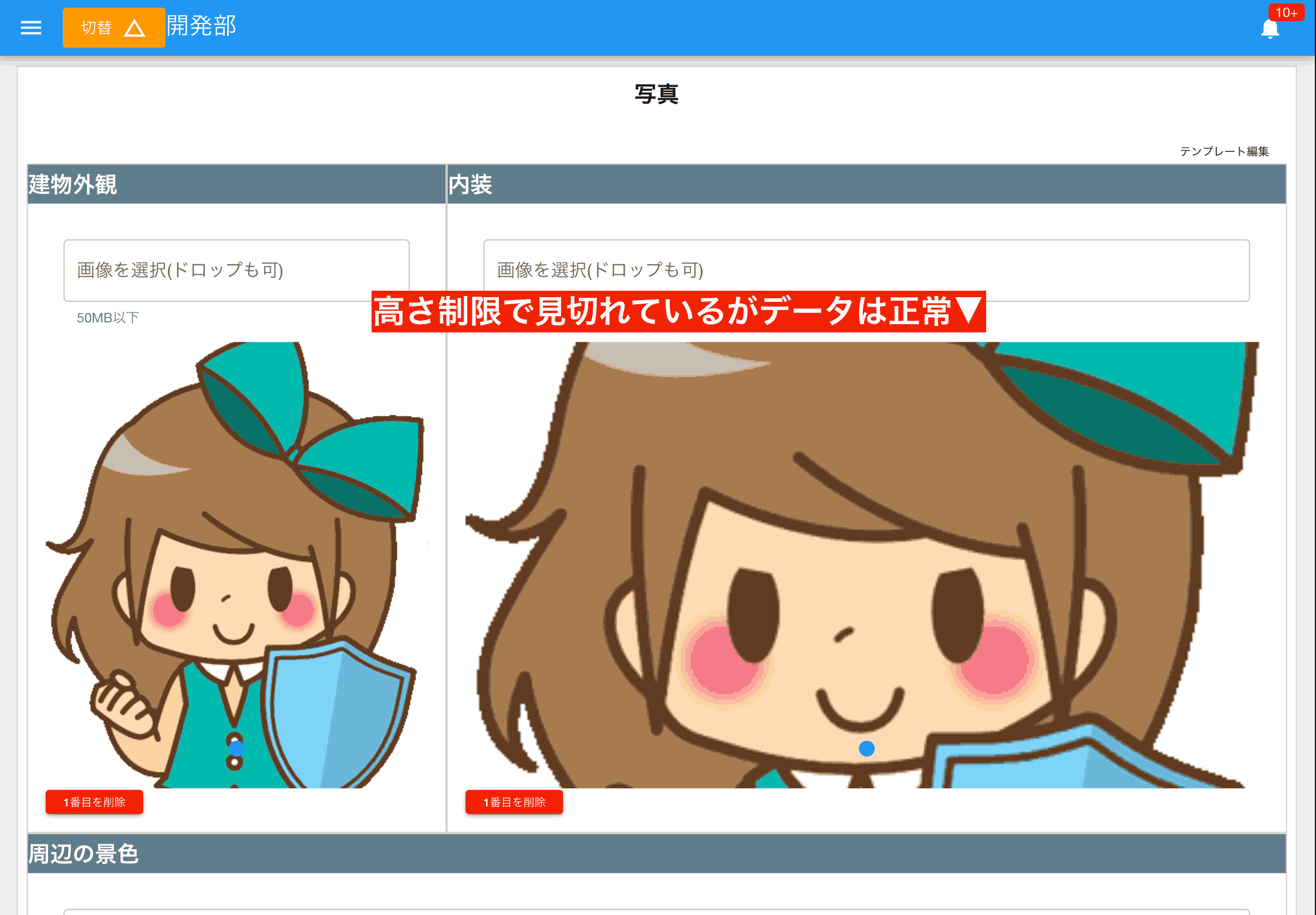
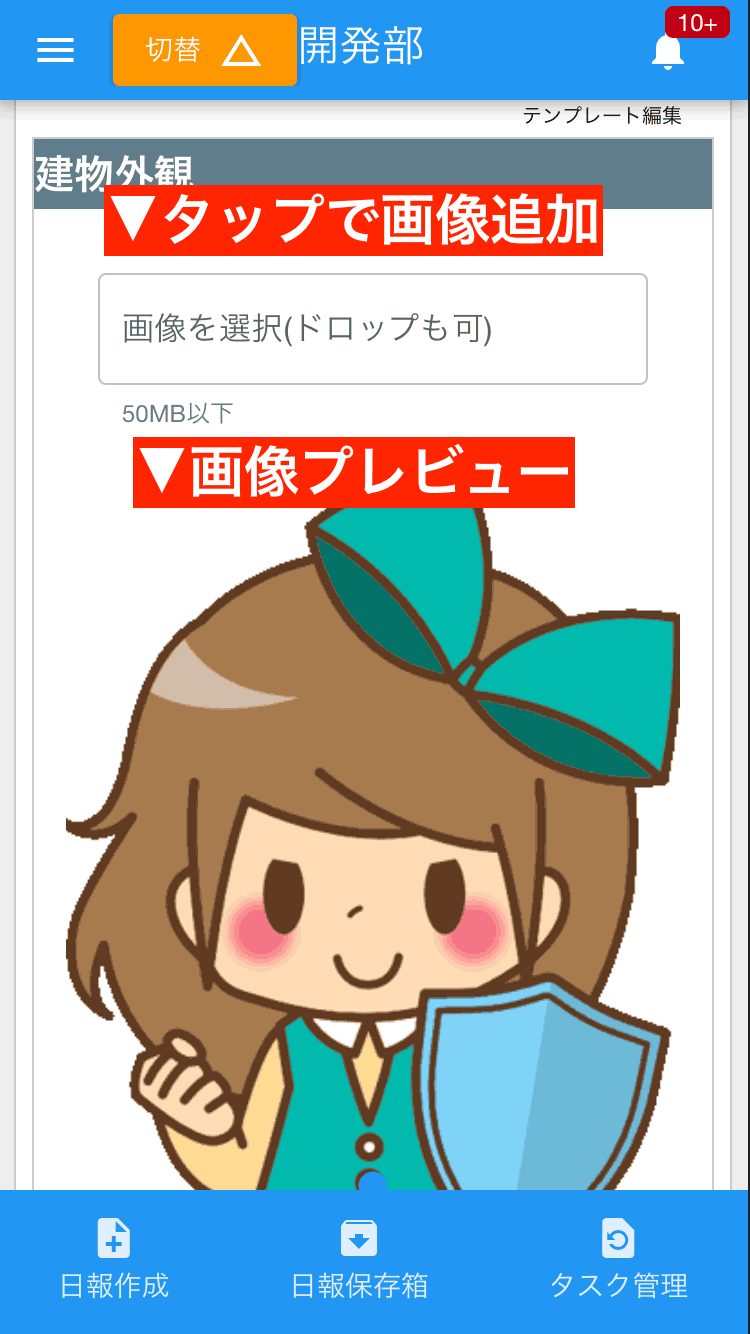
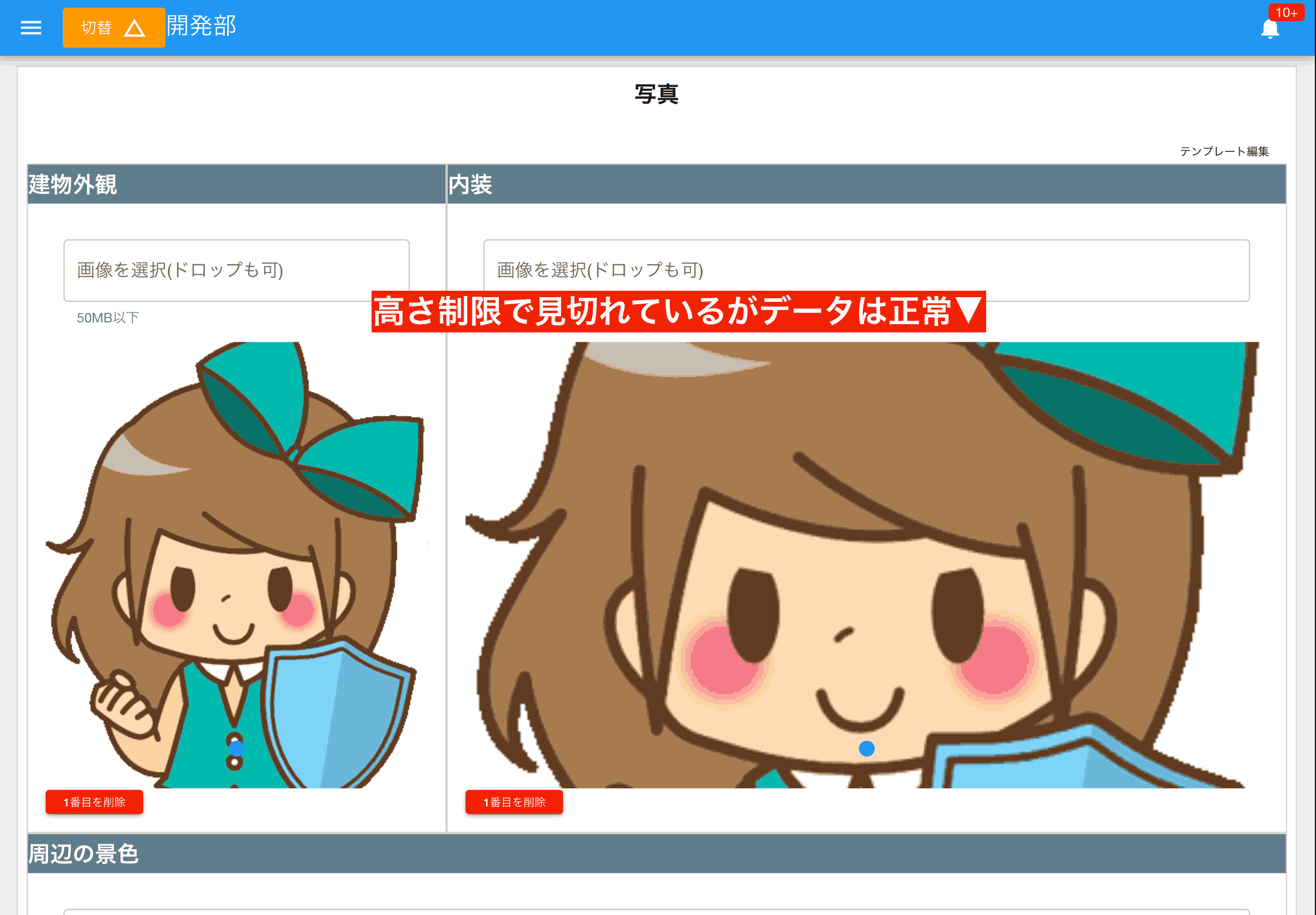
日報作成時は高さ制限があるため縦長の画像は上下がカットされたように見えますが、単にクロップされているだけです。データ自体は残っているのでご安心ください。 全体の写真は日報受信時に表示できるようになります。
また、各写真には「表示切り替え」スイッチが付属します。スイッチがOFFの際は縦横比を維持して画像全体を表示します。そのため一般的には画像が小さくなります。 スイッチをONにすると画像を大きく表示し、縦に長い画像は上下をクロップします。
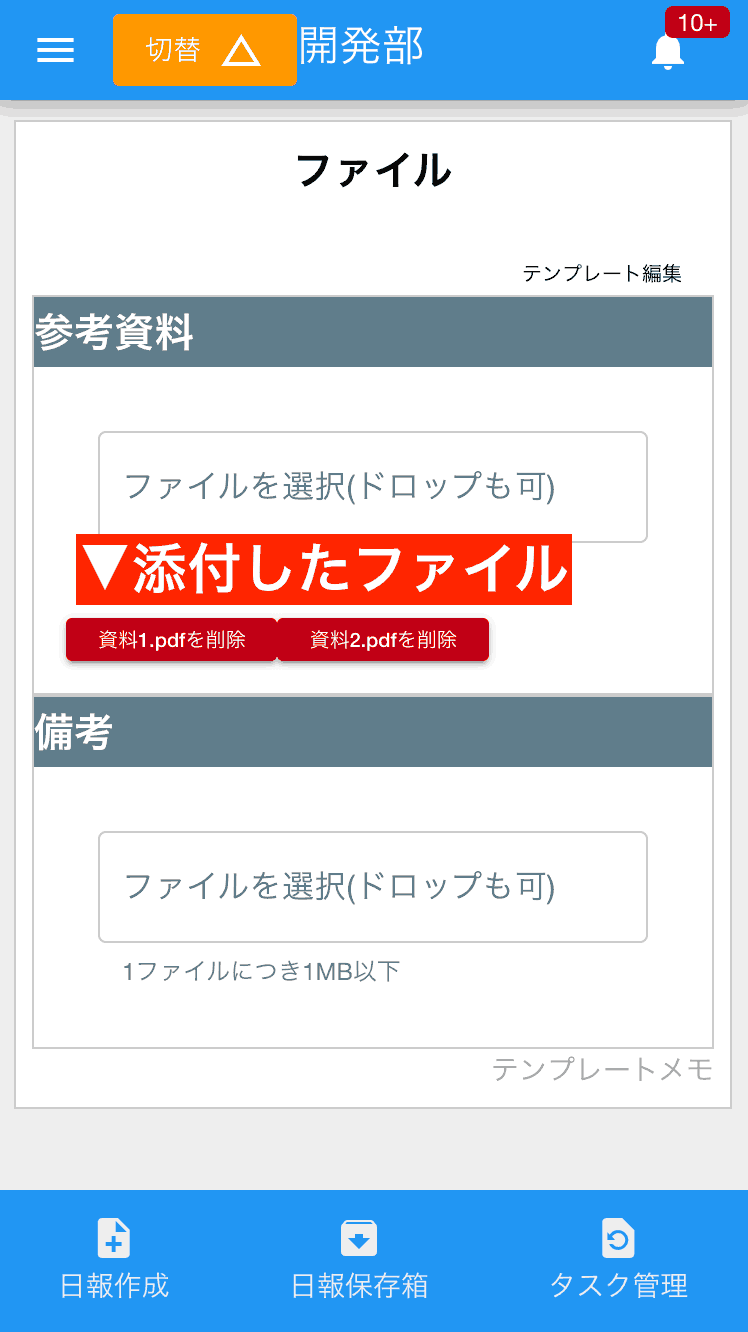
※スマートフォンでは見え方が変わります。
ファイル入力





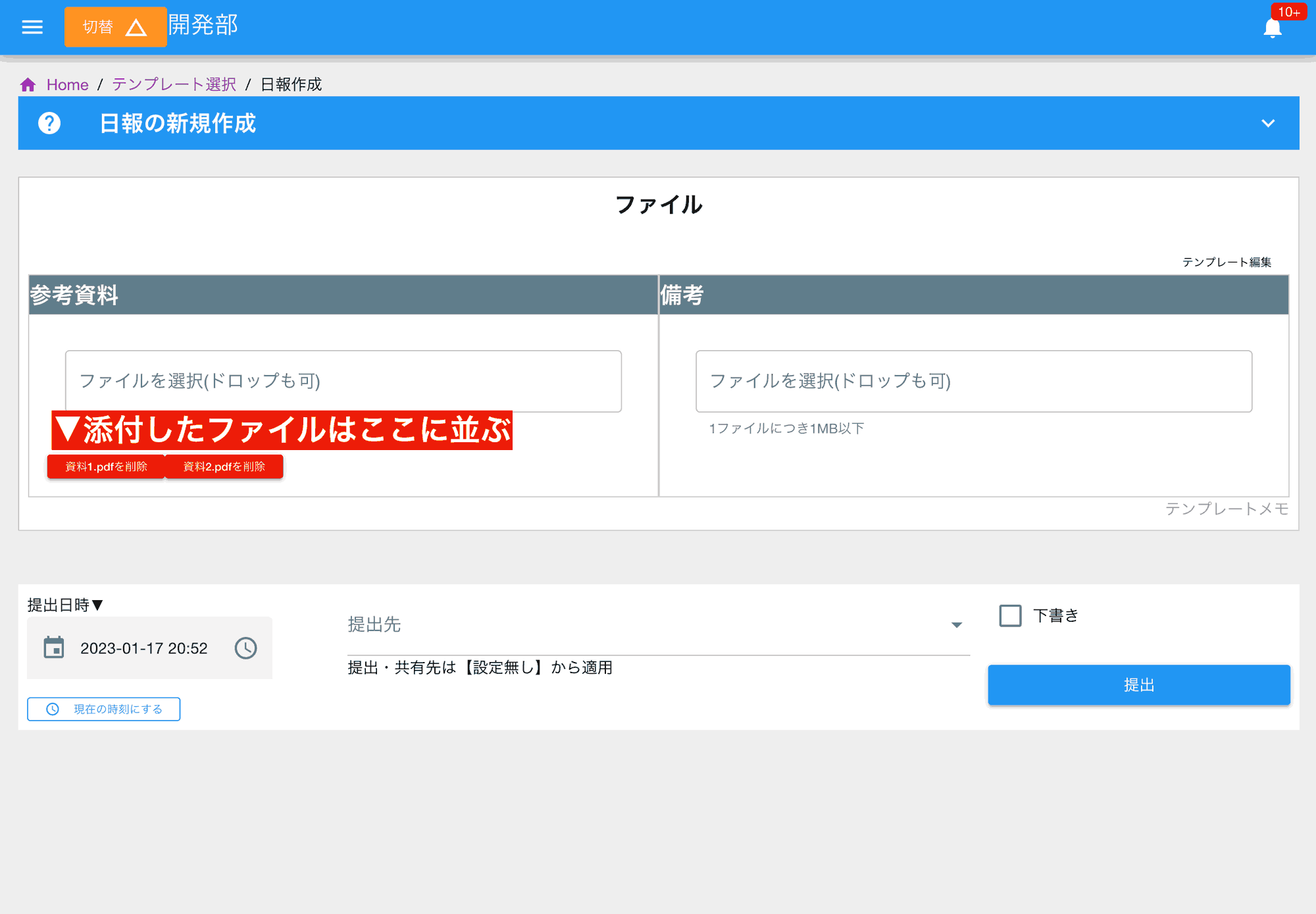
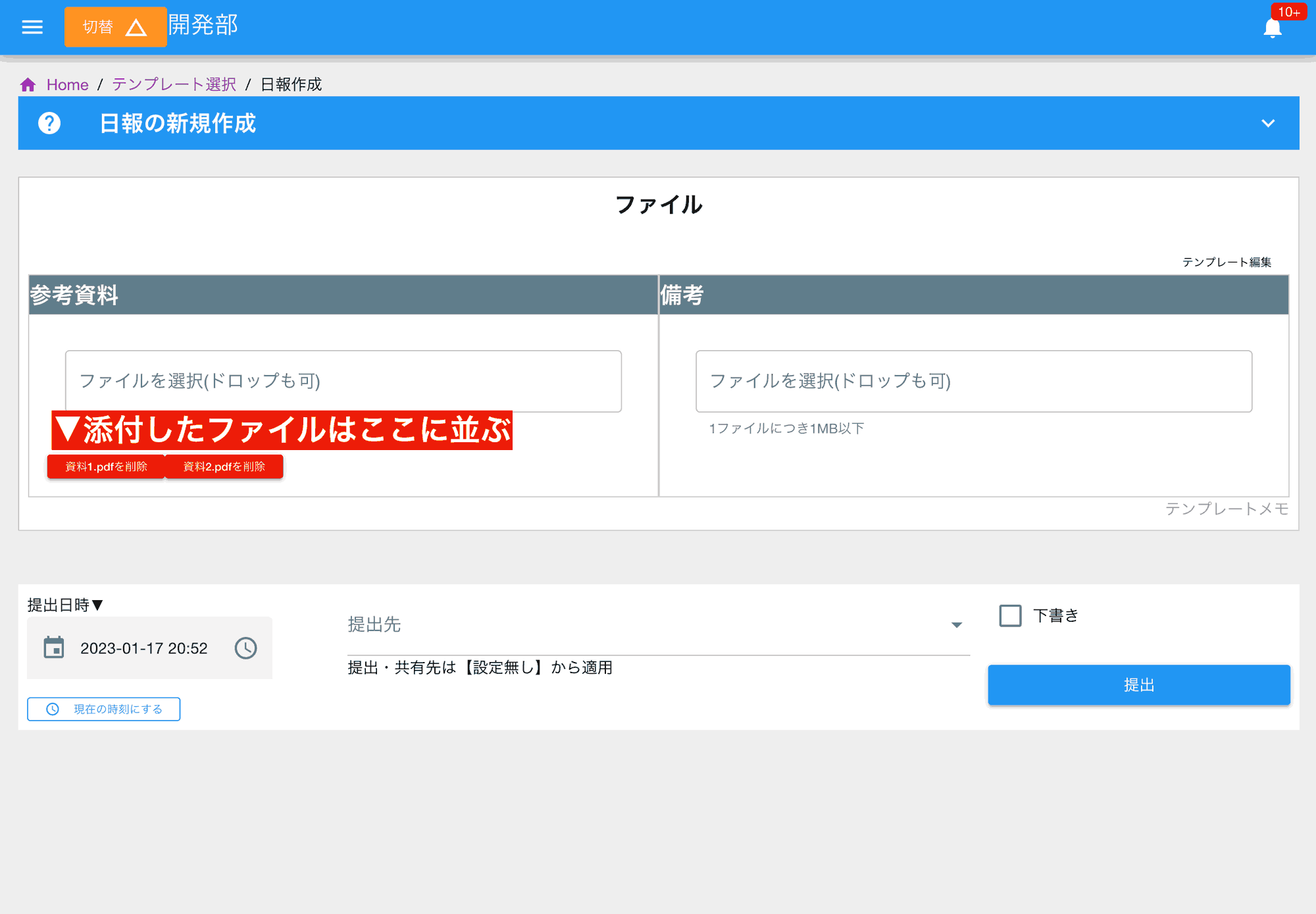
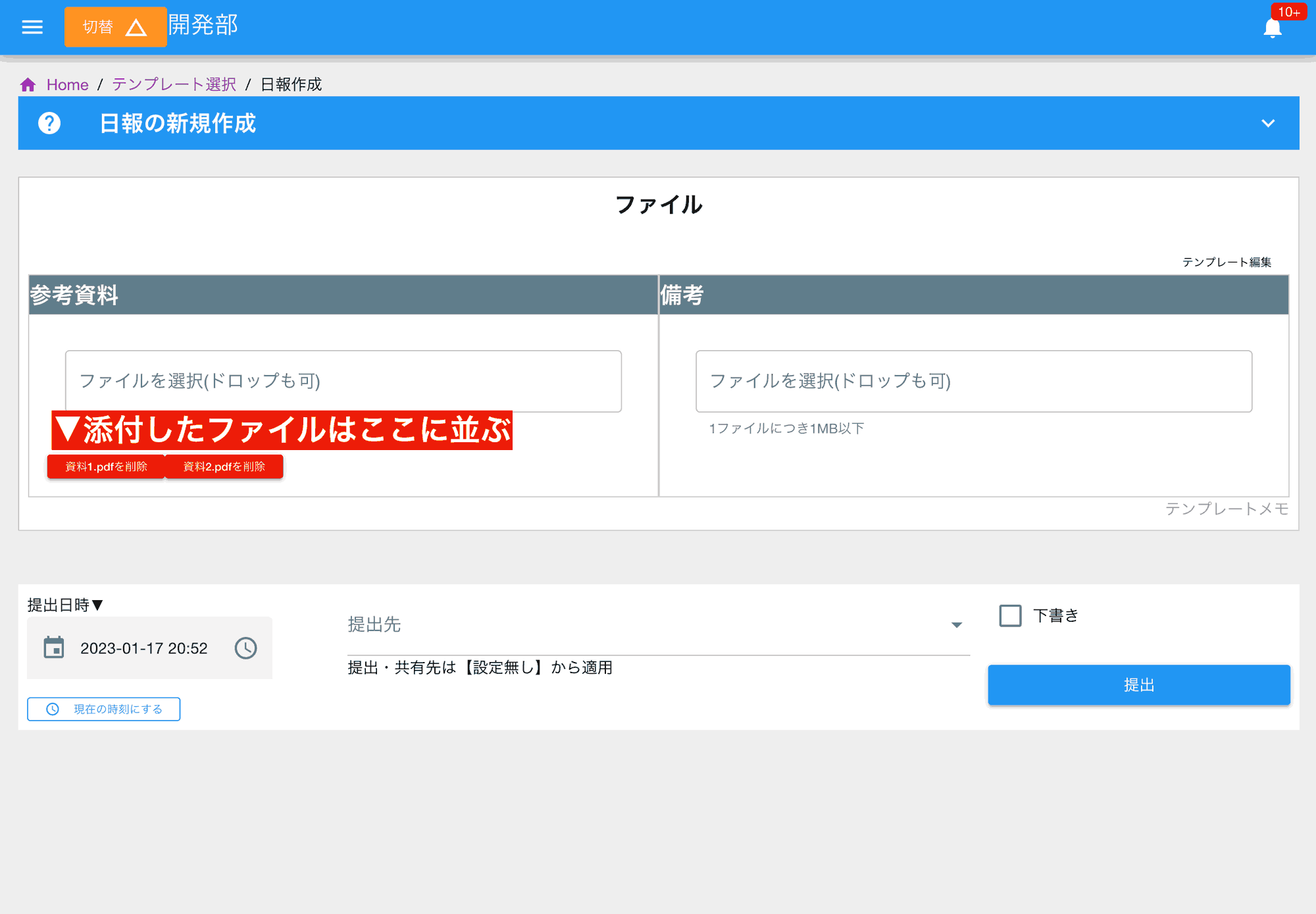
日報にファイルを添付できるフォームです。1つのファイルにつき1MB、最大で10ファイルまで添付可能です。 ファイルの追加はドラッグ&ドロップ、またはフォームをタップしてファイルを選択します。 PDF、Excel、Word、Zipなど、あらゆる種類のファイルを添付できます。
数値入力フォーム - 定量的データの記録と分析に
数値は文字と違い、集計や計算、データ分析に適しています。NipoPlusで数値の入力をするフォームは何種類かあり、それぞれ異なる入力方式で、売上、生産数、点検値、稼働時間など、様々な定量データを記録できます。
数値入力(汎用)
キーボードを使って数値を入力します。電卓キーボタンを押すことで専用テンキーを表示して入力することも可能です。 テンキーはかなり大きなサイズで、年配の方でもスムーズに入力が可能です。 半角のみ扱えます。マイナス、小数点も入力可能です。売上高、生産数、走行距離、訪問件数、測定値など、最も一般的な数値記録に利用します。





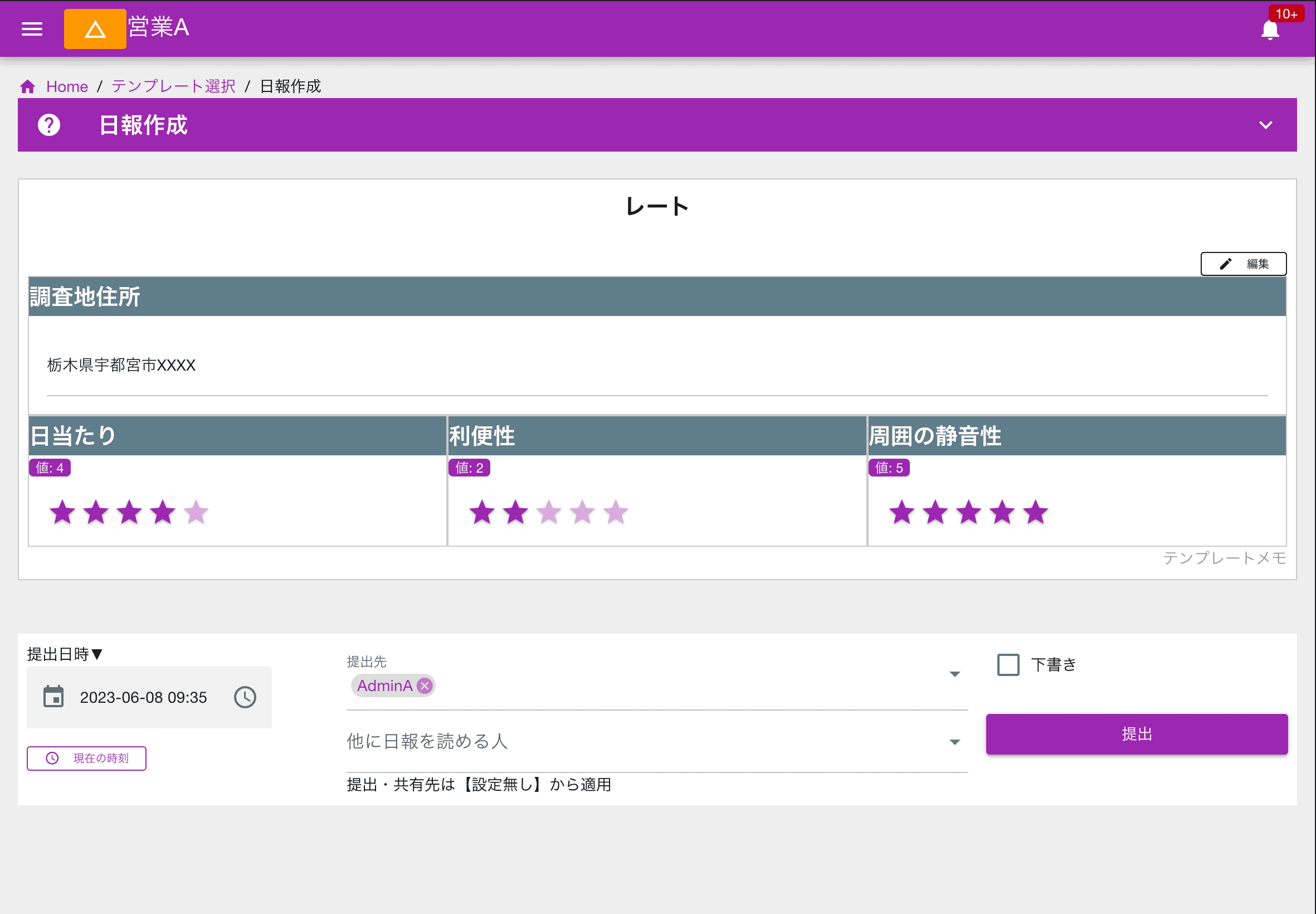
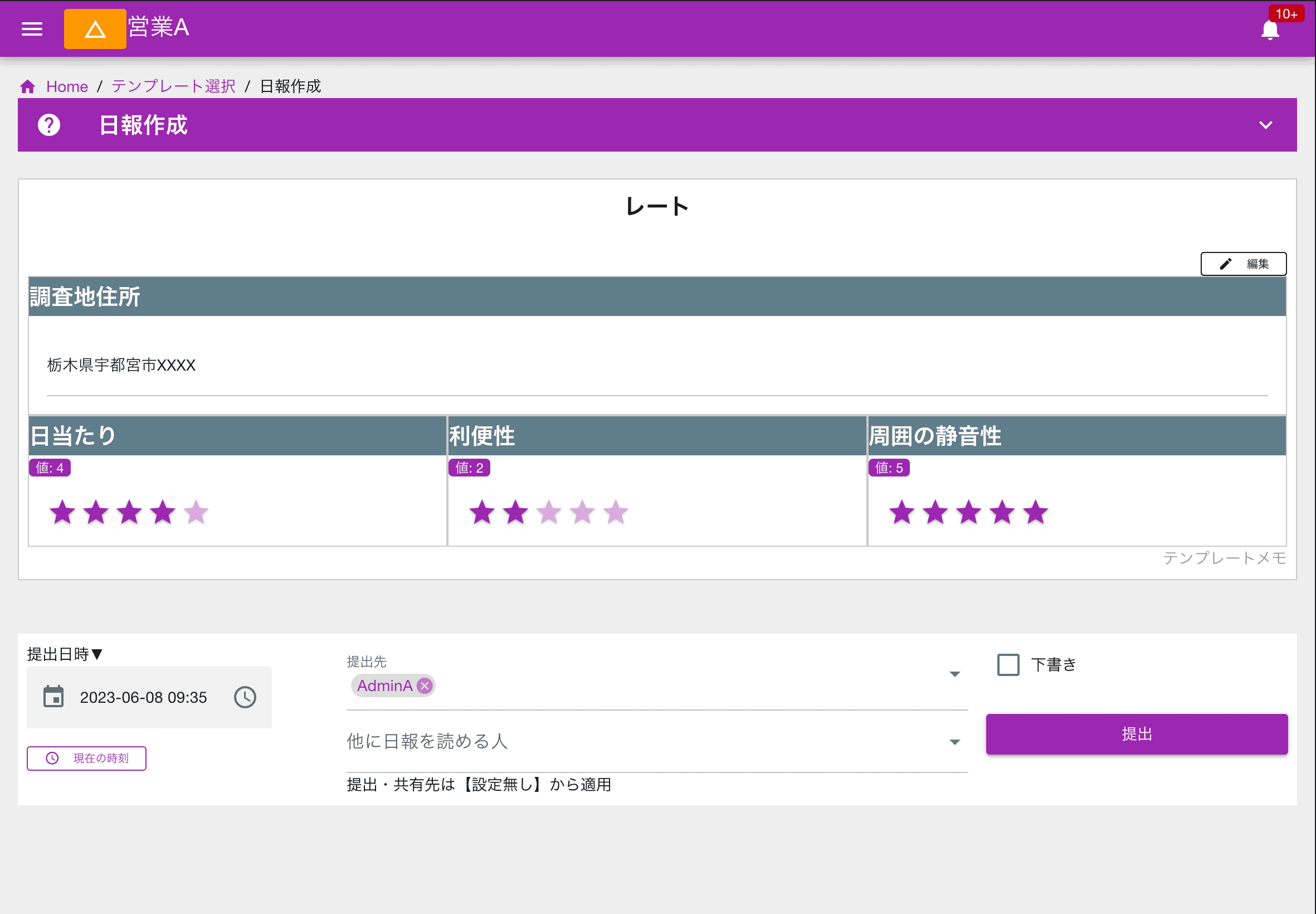
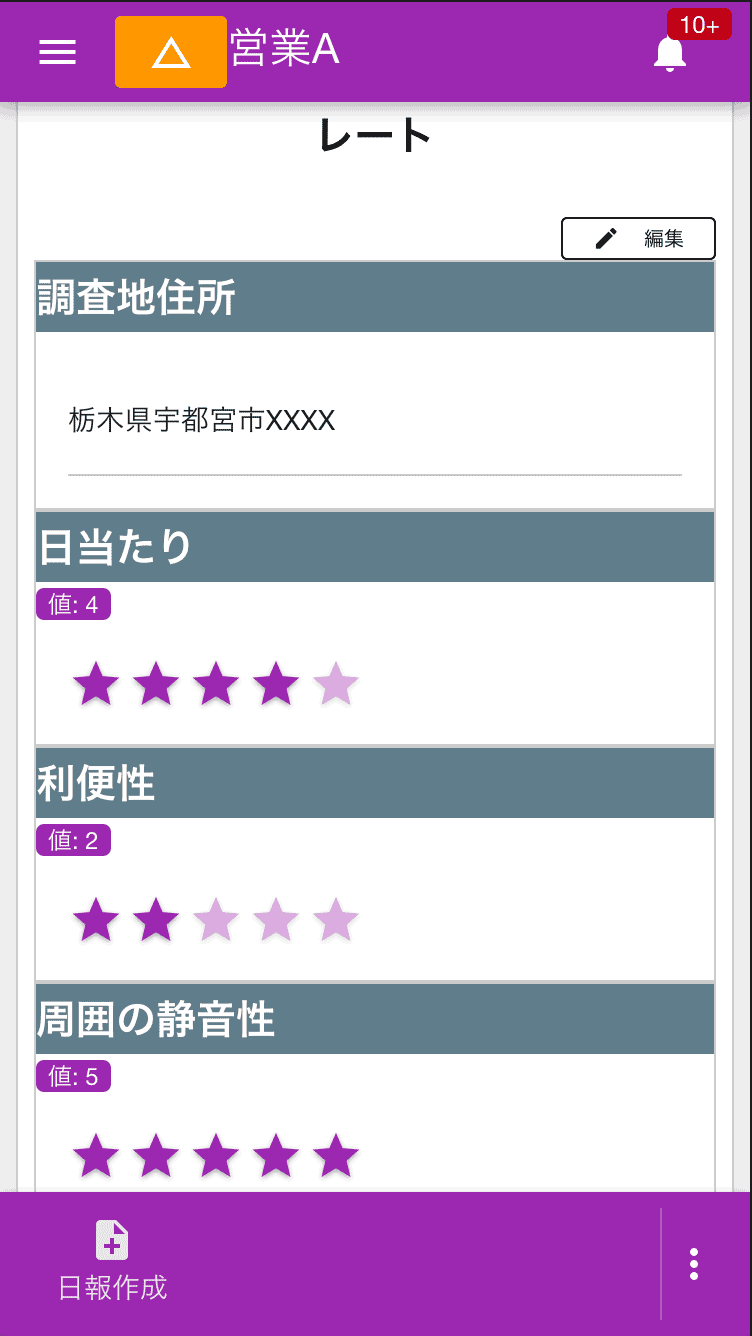
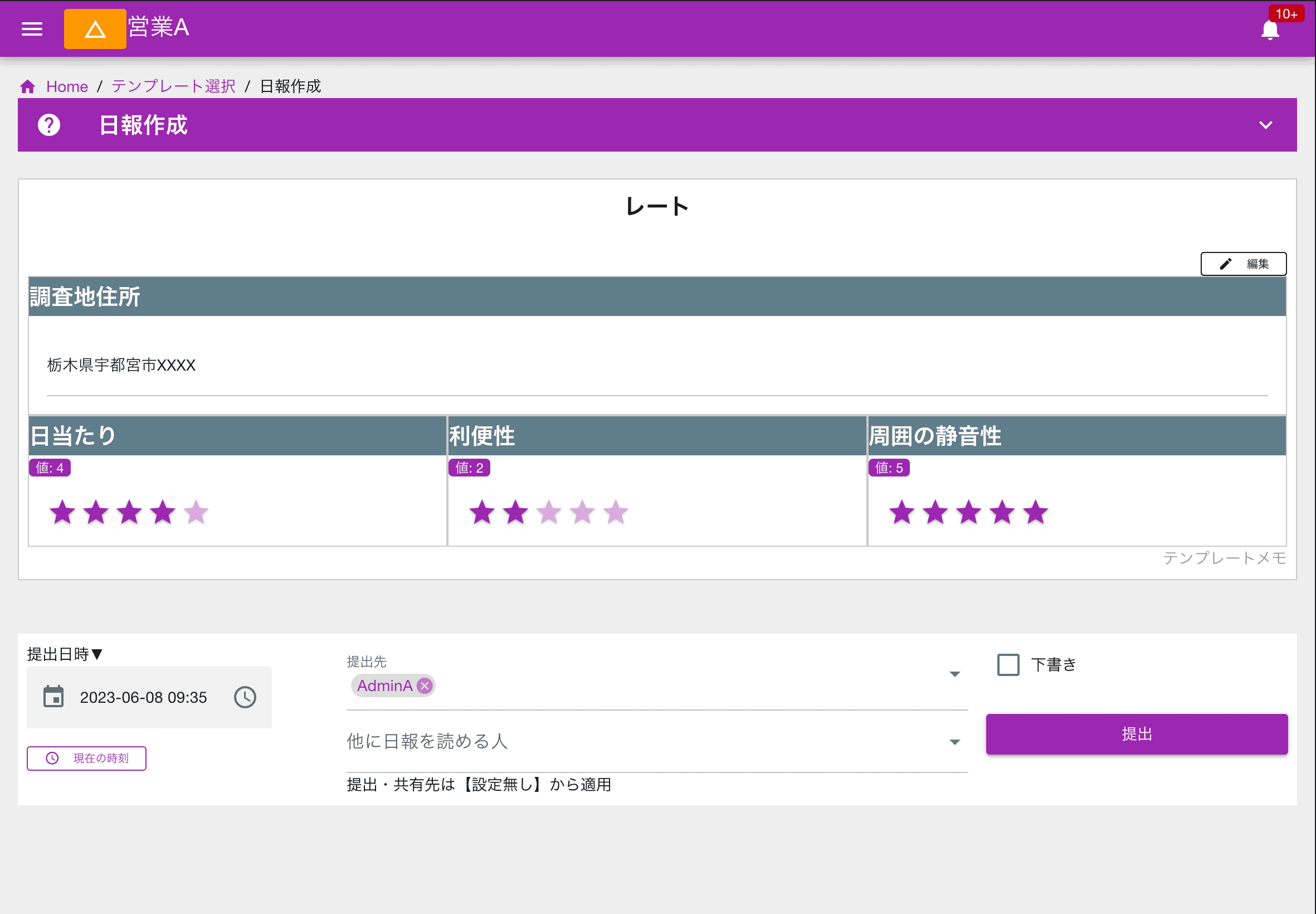
レート入力
クリック操作で任意の星の数を入力できる評価フォームです。同じ数をもう一度クリックすると未入力状態に戻ります。製品やサービスの満足度、作業の品質評価、検査項目の重要度などを直感的に記録するのに最適です。





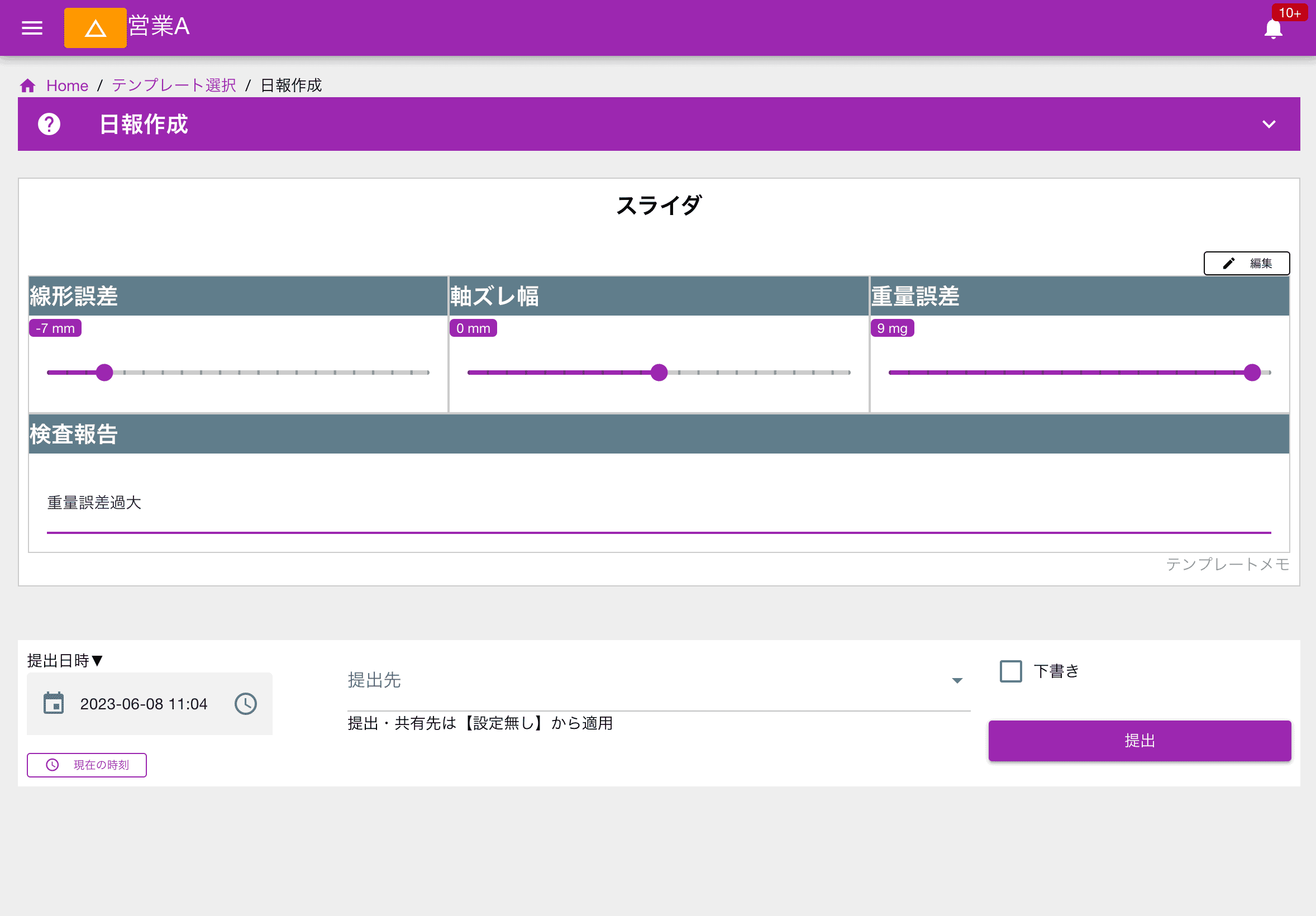
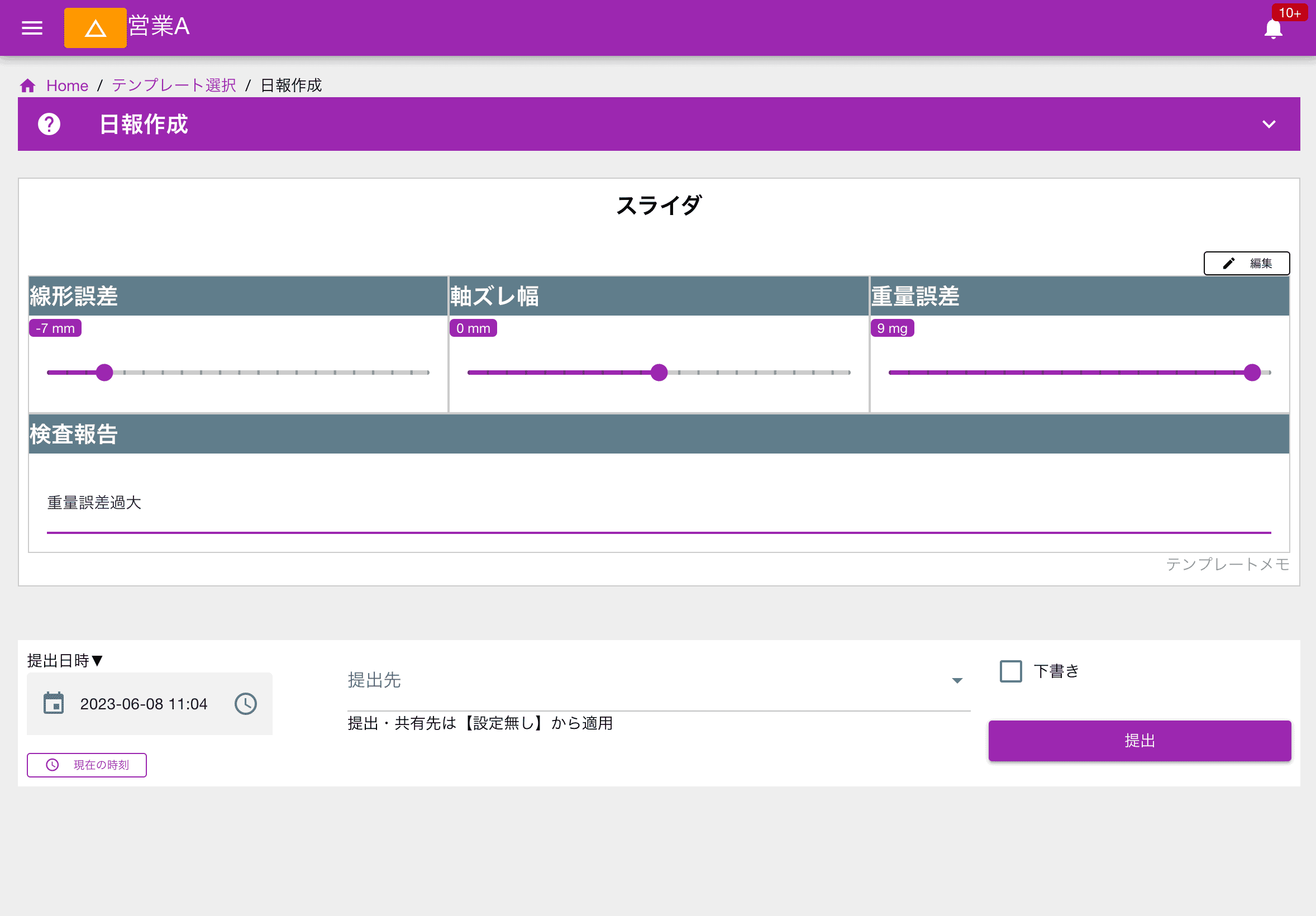
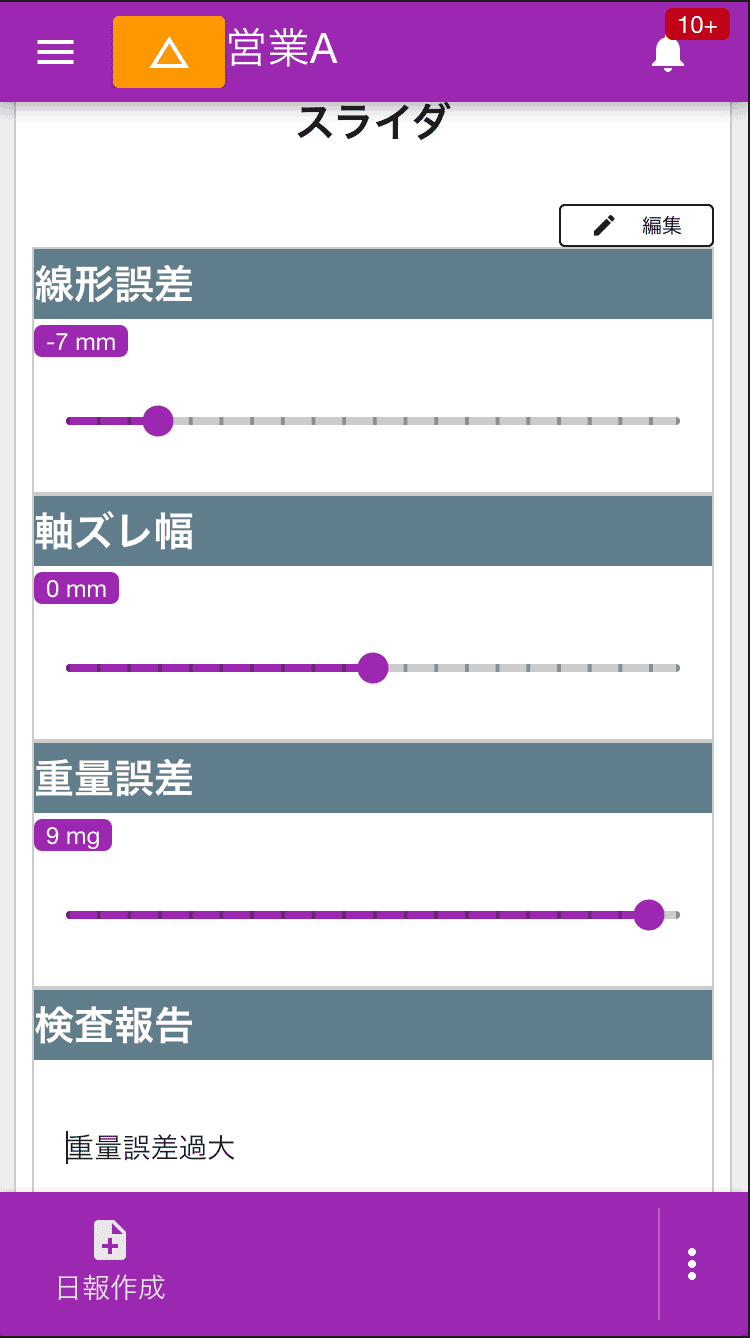
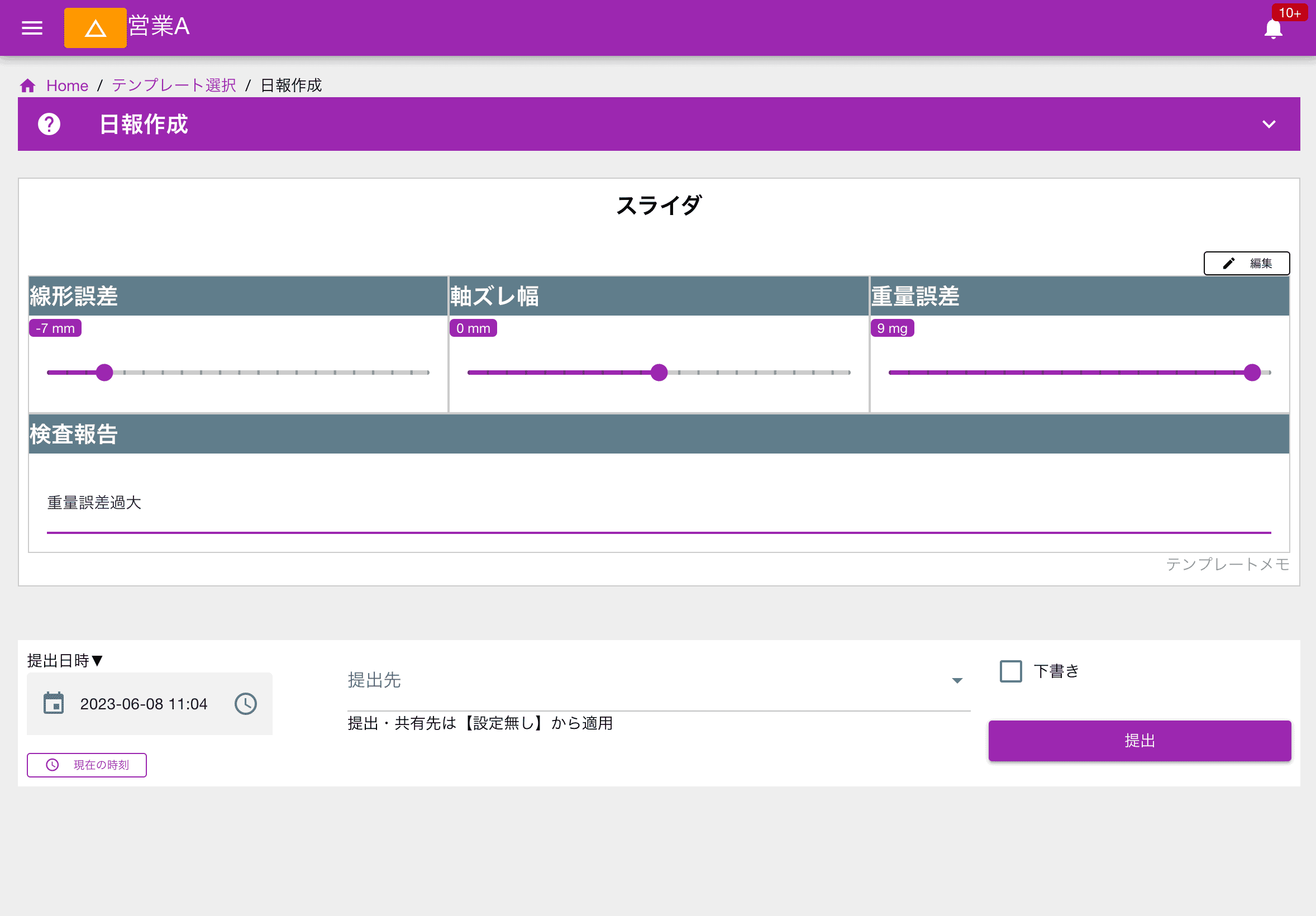
スライダ入力
ドラッグやスワイプでレール上のつまみを操作し、数値を入力します。キーボードを使わずに数値入力が可能です。レールの上限、下限を超えて入力することはできません。 気温、湿度、圧力、騒音レベルなど、特定の範囲内の数値を直感的に入力するのに適しています。





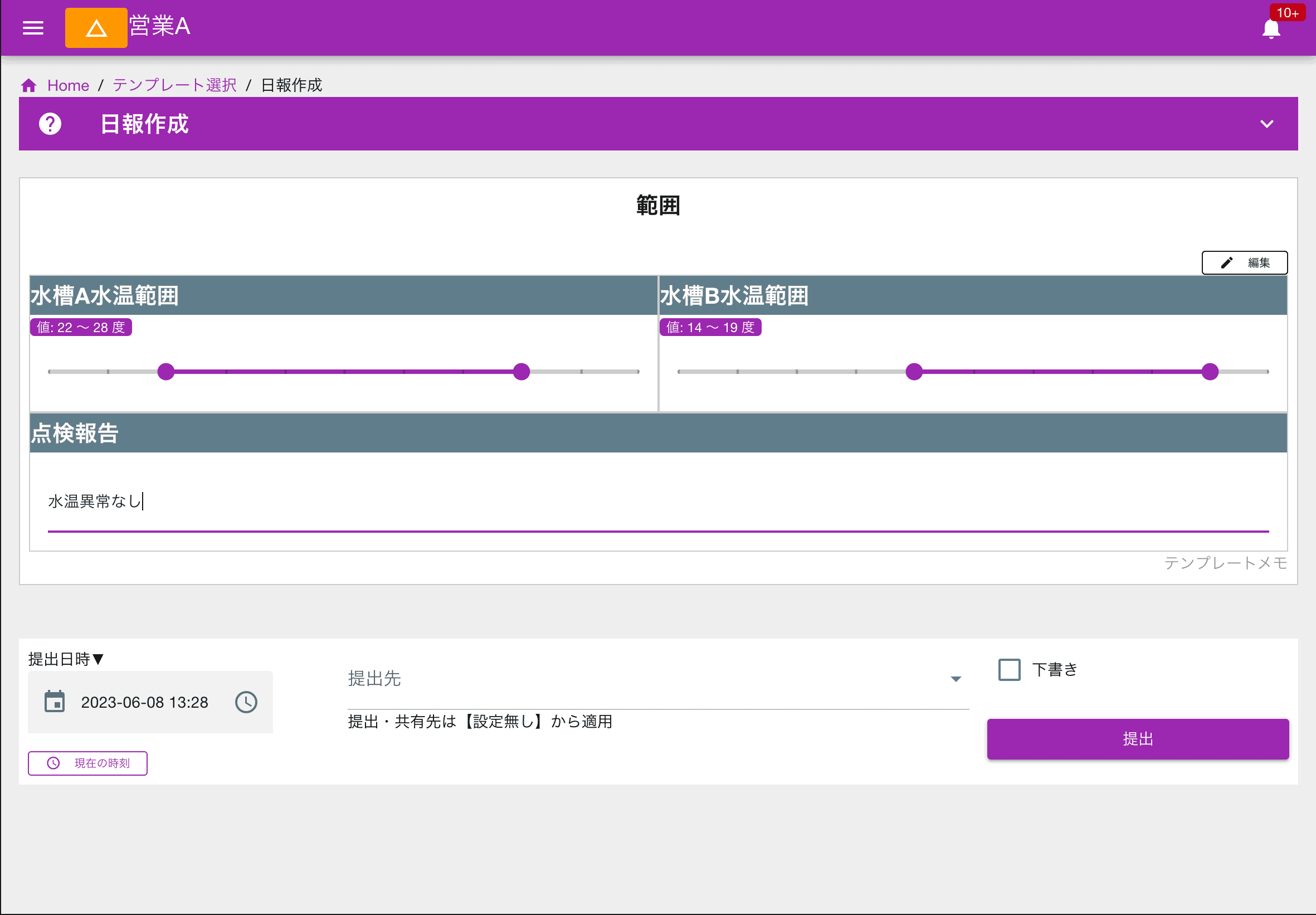
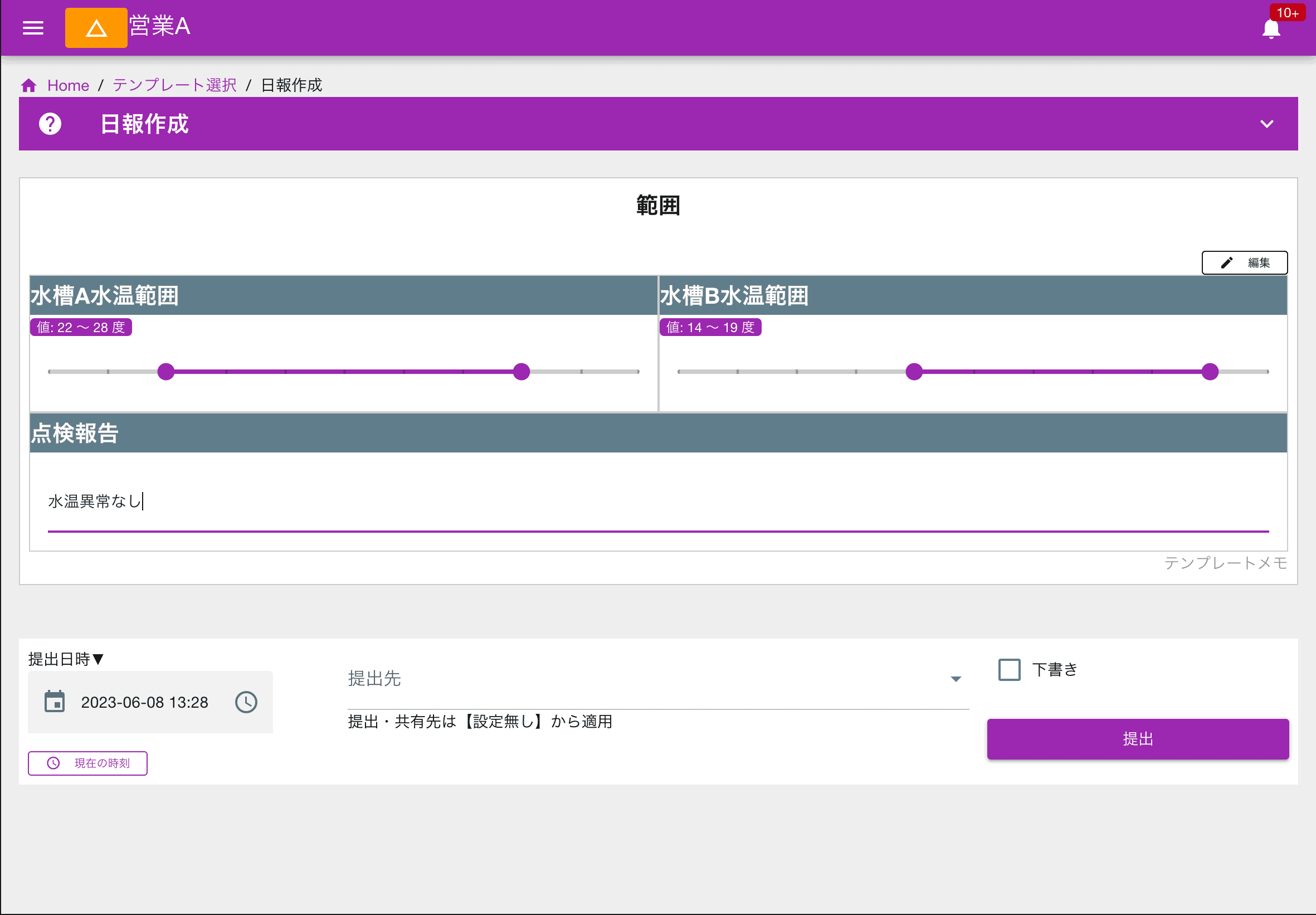
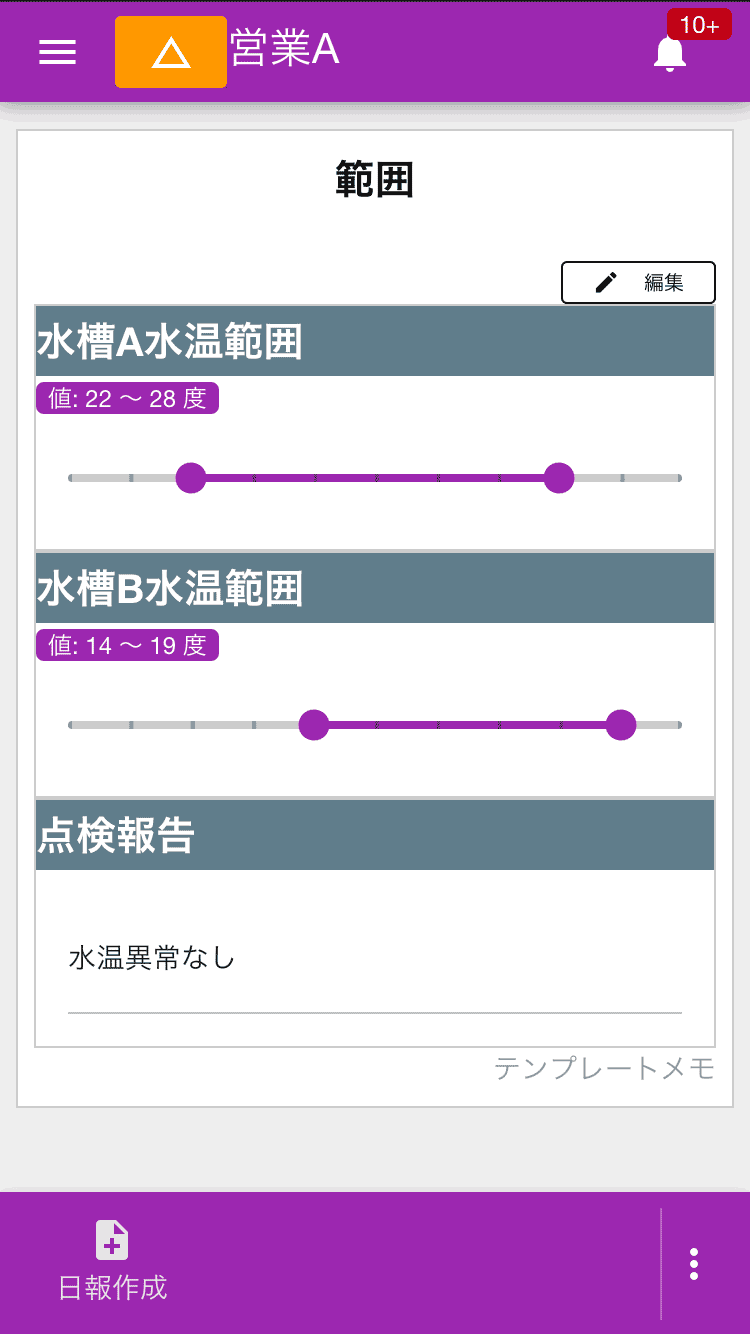
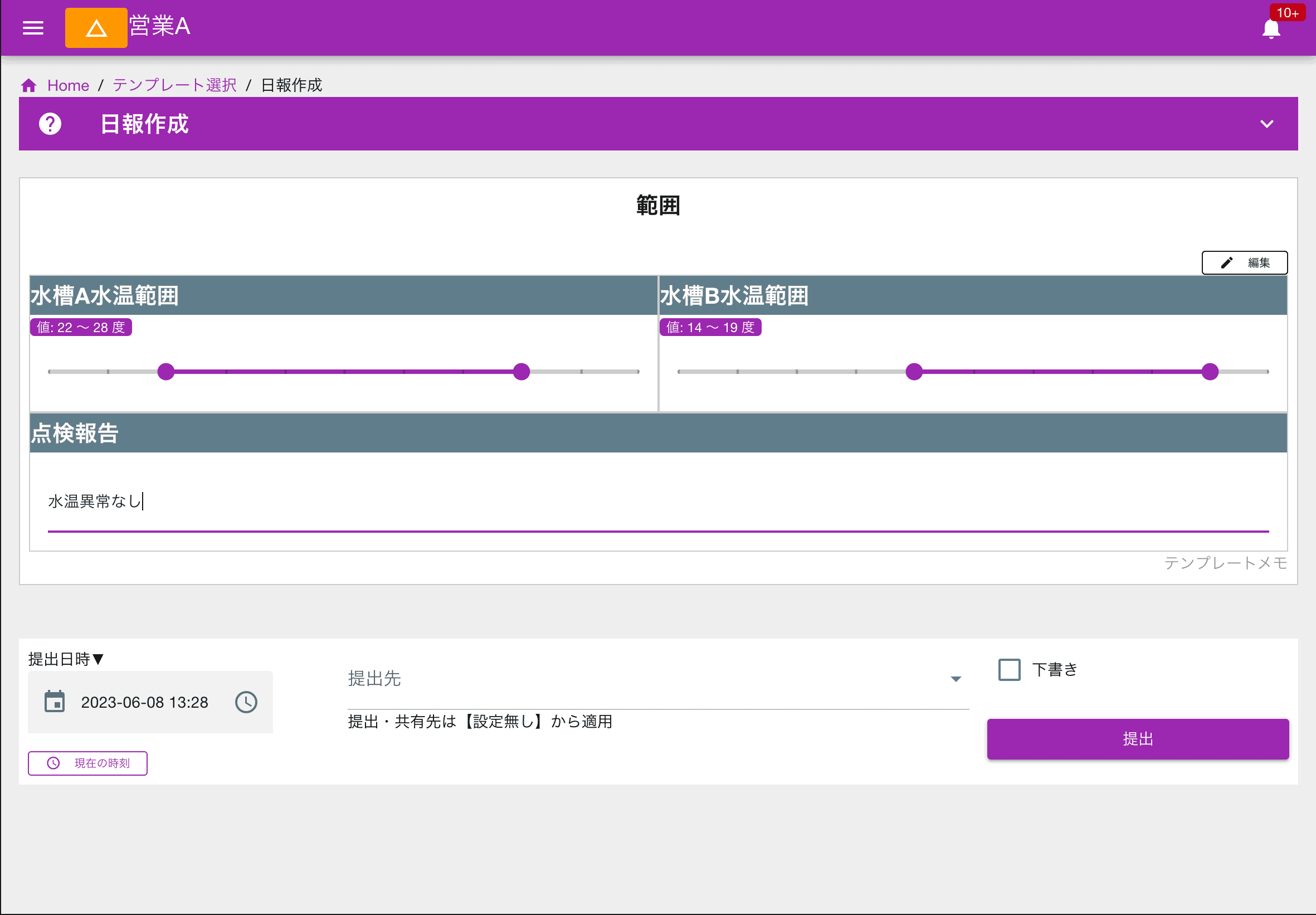
範囲入力
ドラッグやスワイプでレール上の2つのつまみを操作し、最小値から最大値までの範囲を入力します。製品の許容温度範囲、設備の稼働限界値、環境モニタリングでの水温・気圧の変動範囲など、ある程度の幅を持った数値を記録するのに適しています。





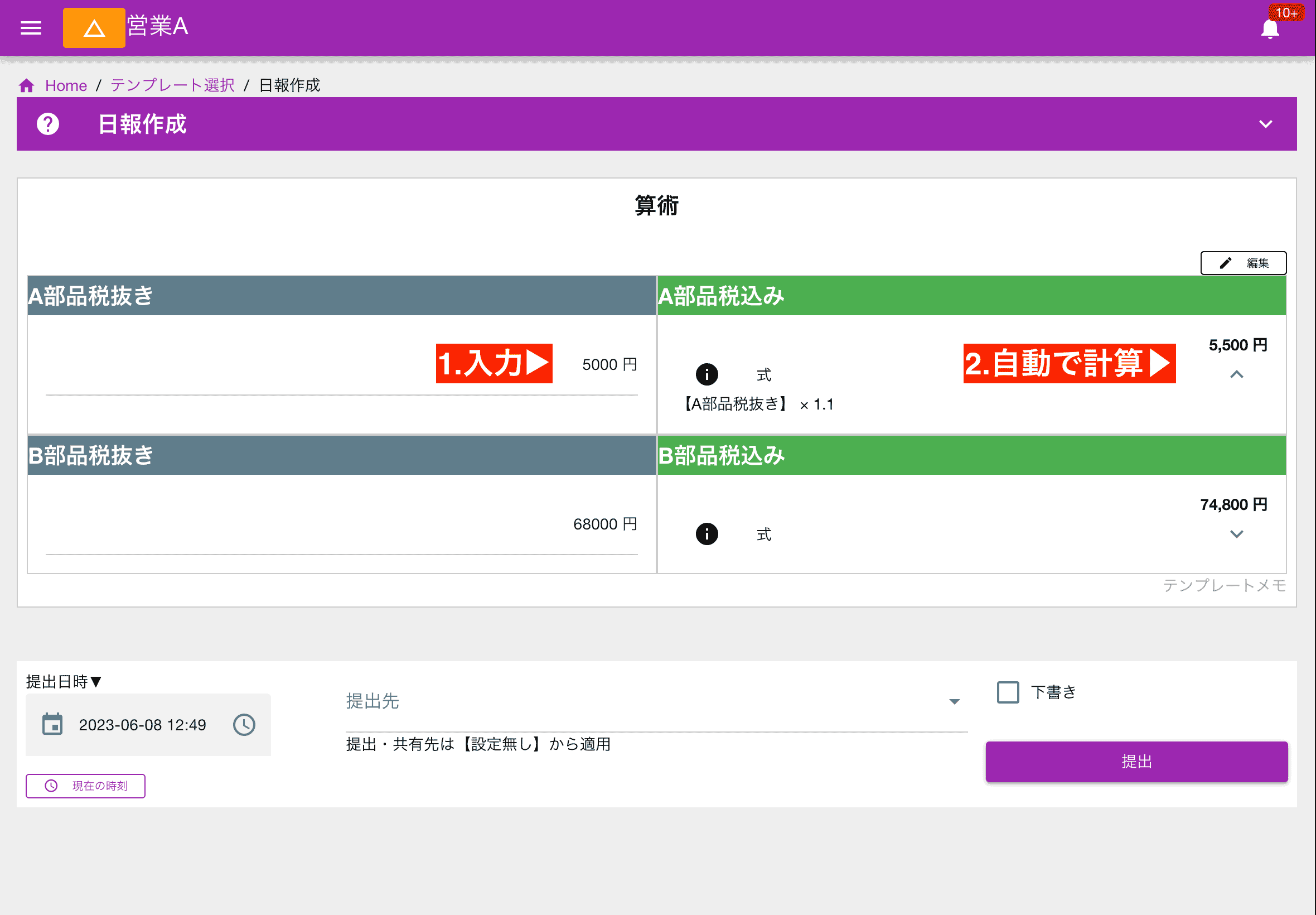
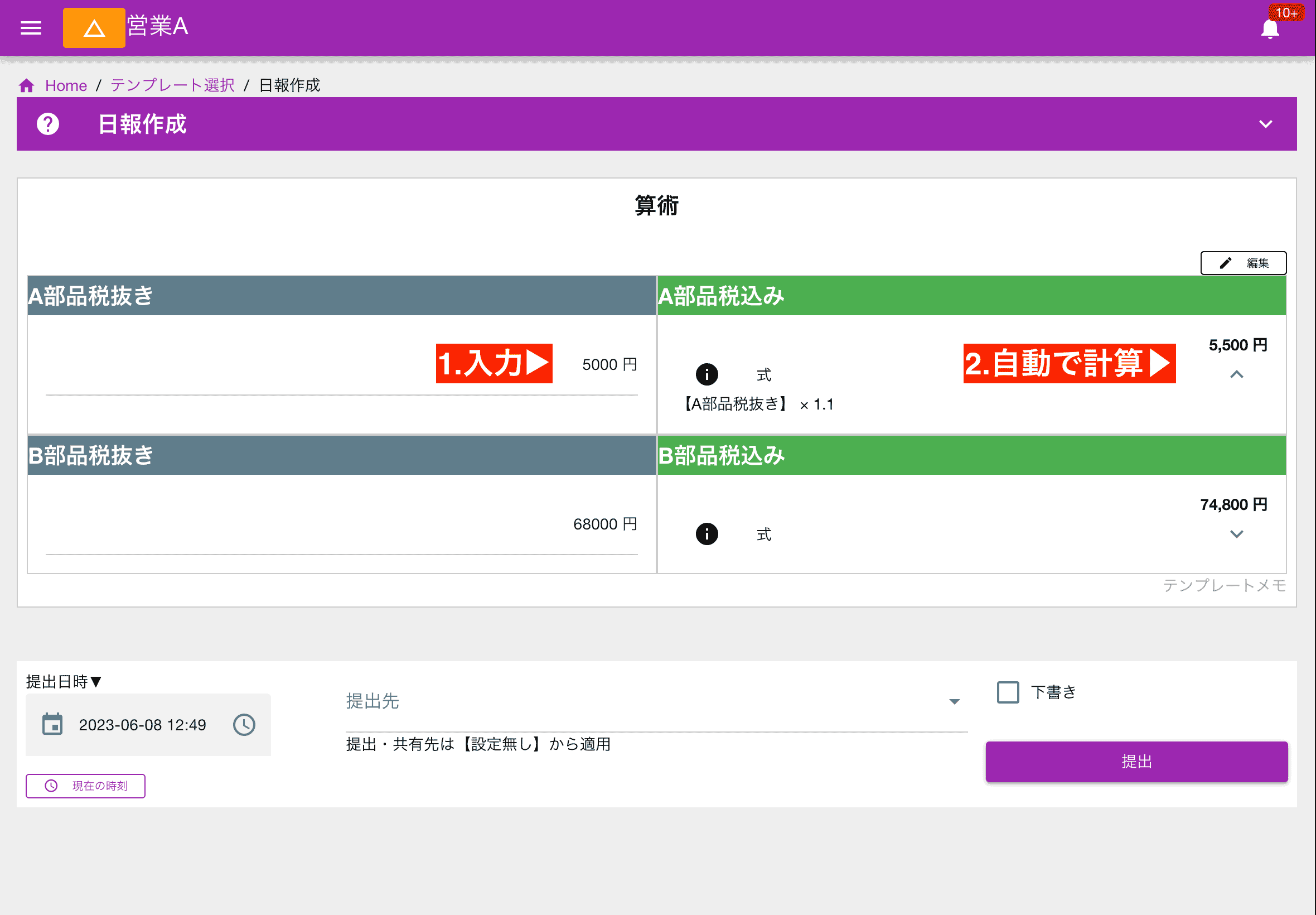
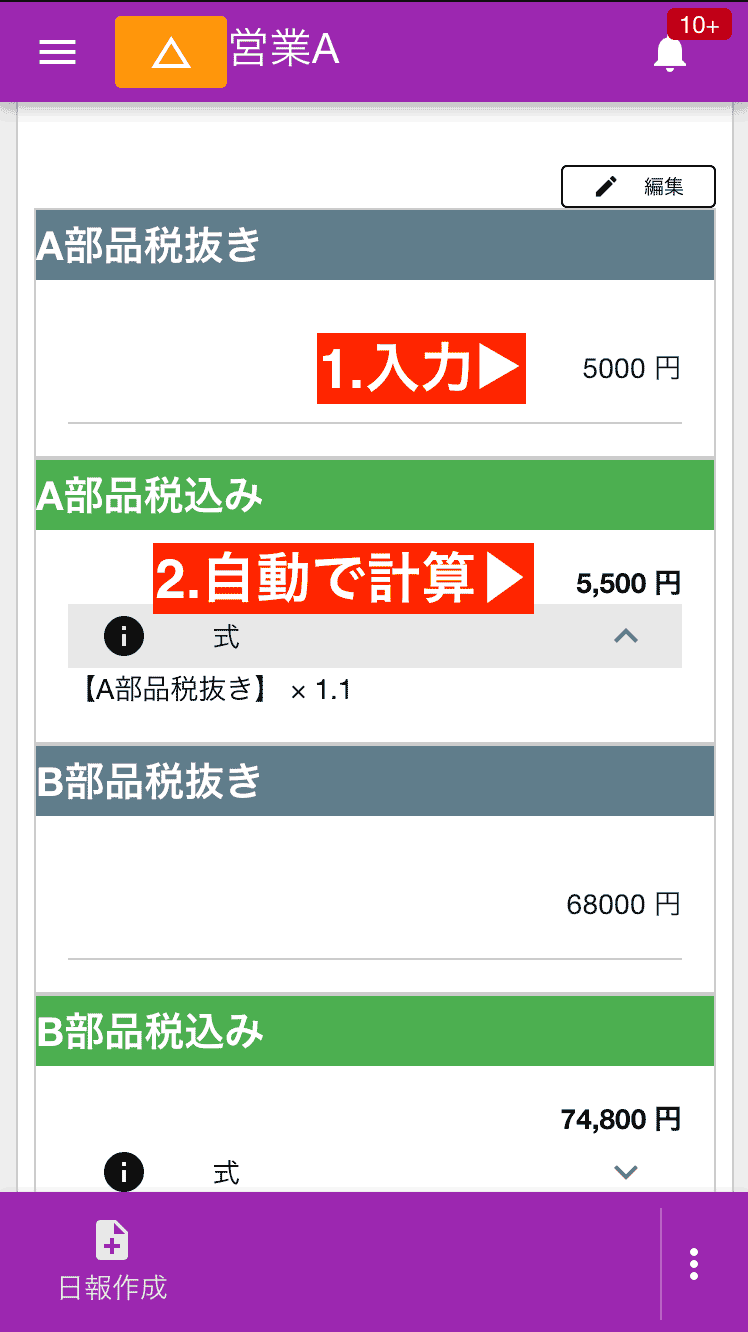
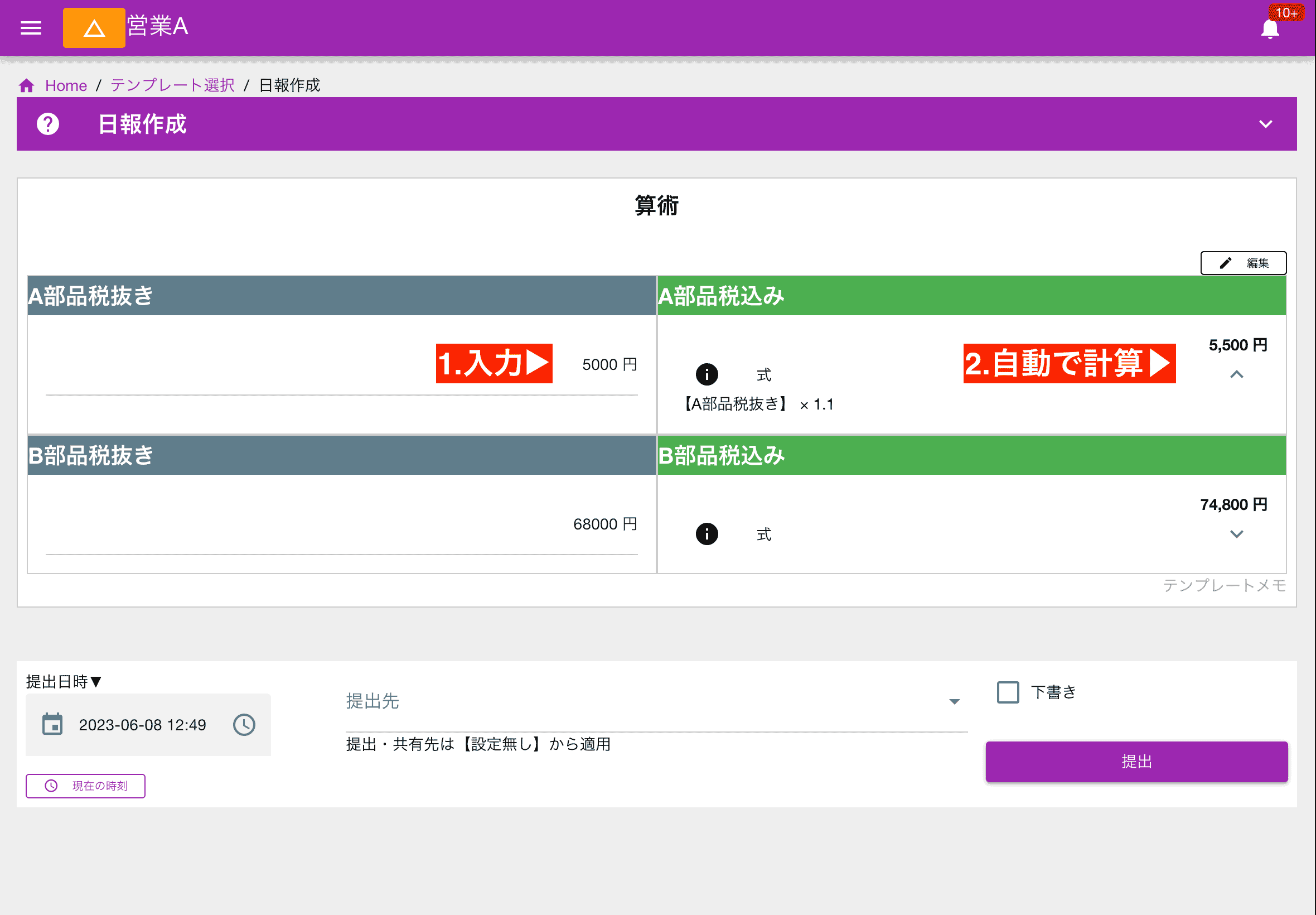
算術入力
算術フォームは、他の数値入力フォームの値を参照し、自動で計算結果を表示する特殊なフォームです。ユーザーが手動で入力することはできません。生産数、不良率、コスト計算、稼働率など、手計算によるミスをなくし、正確なデータに基づく日報作成を可能にします。





その他入力フォーム - ユニークな機能で業務をサポート
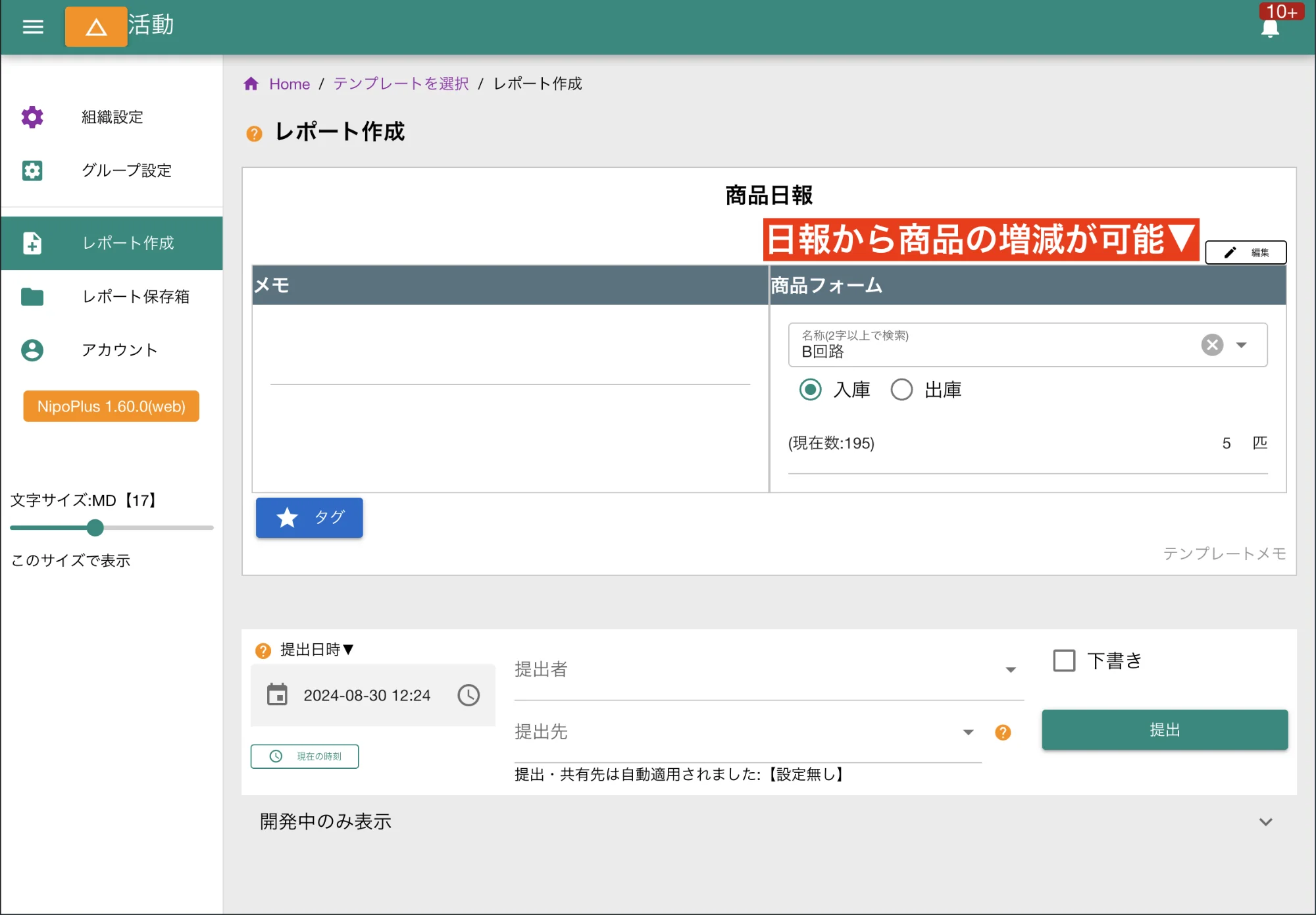
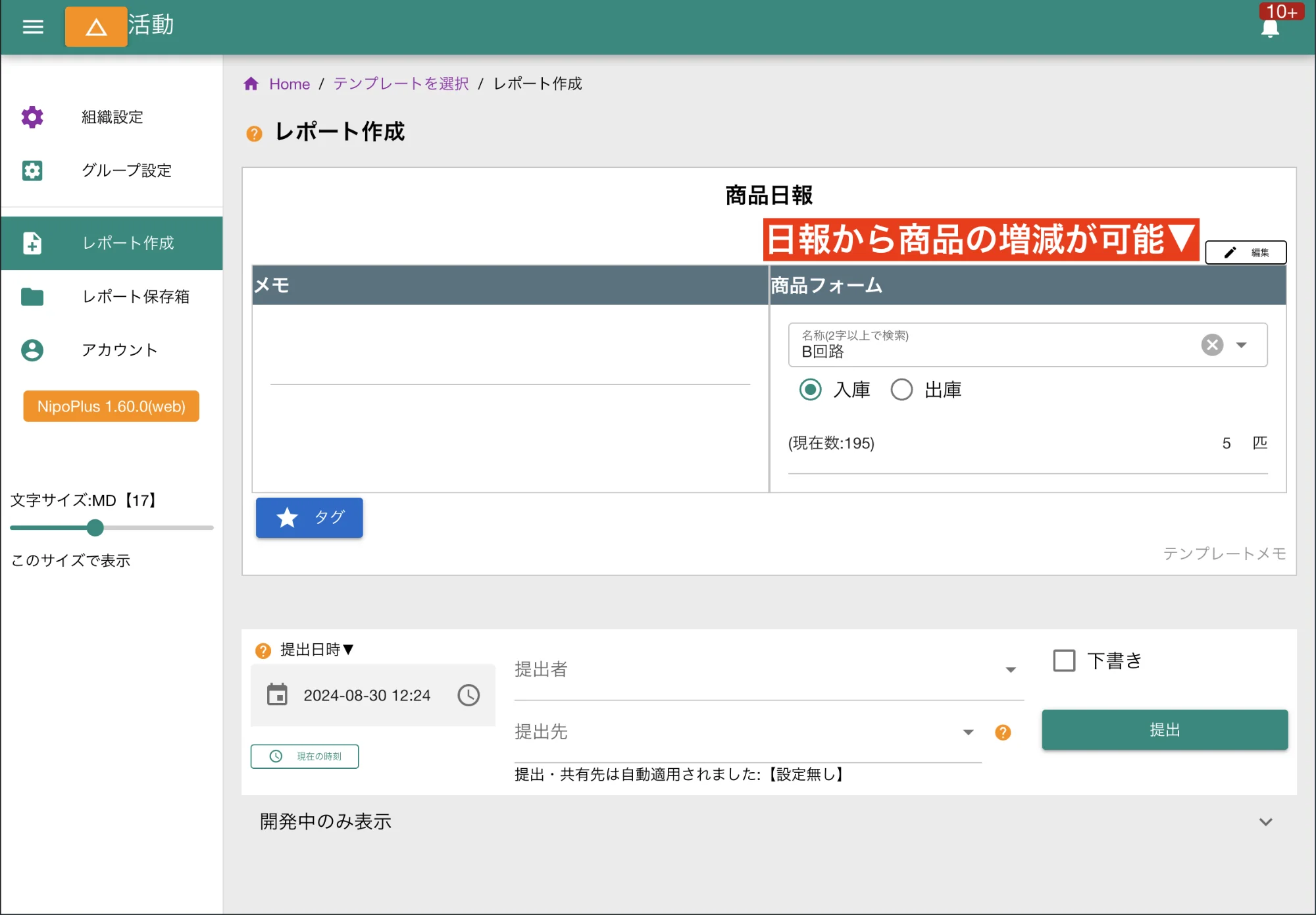
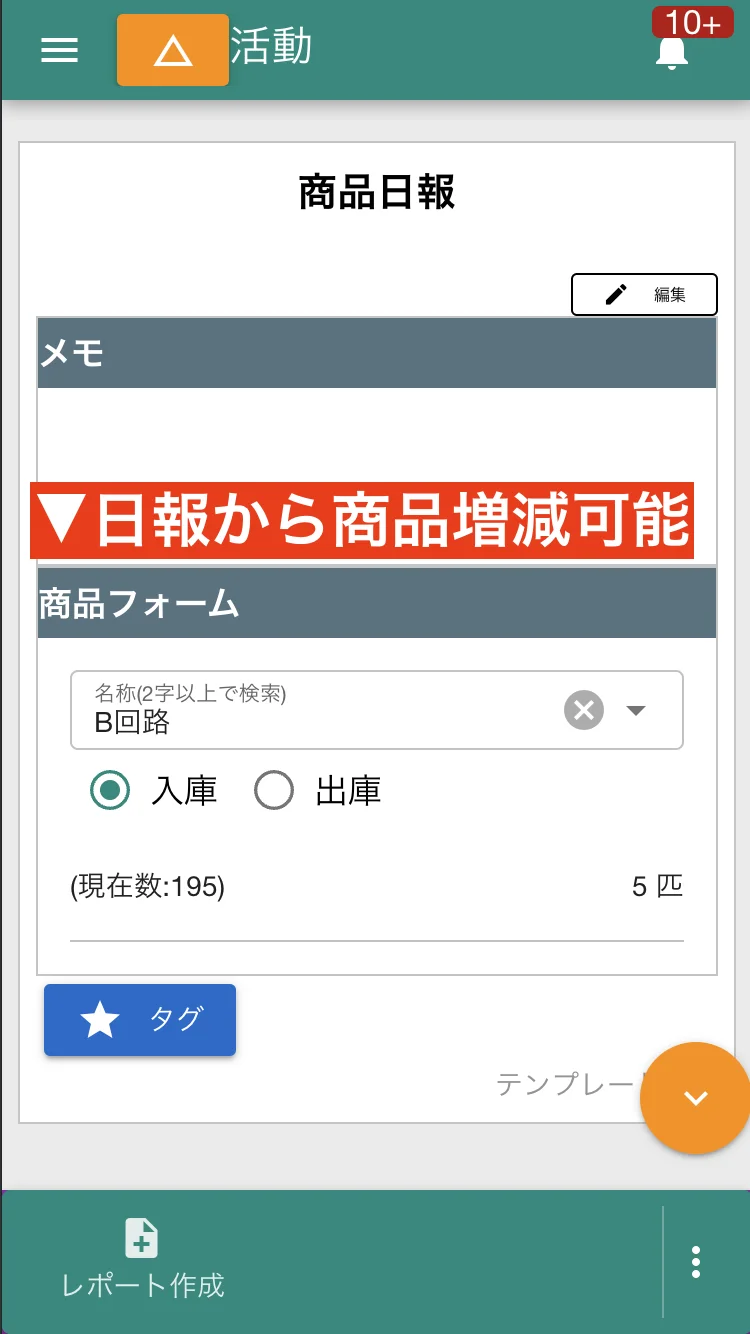
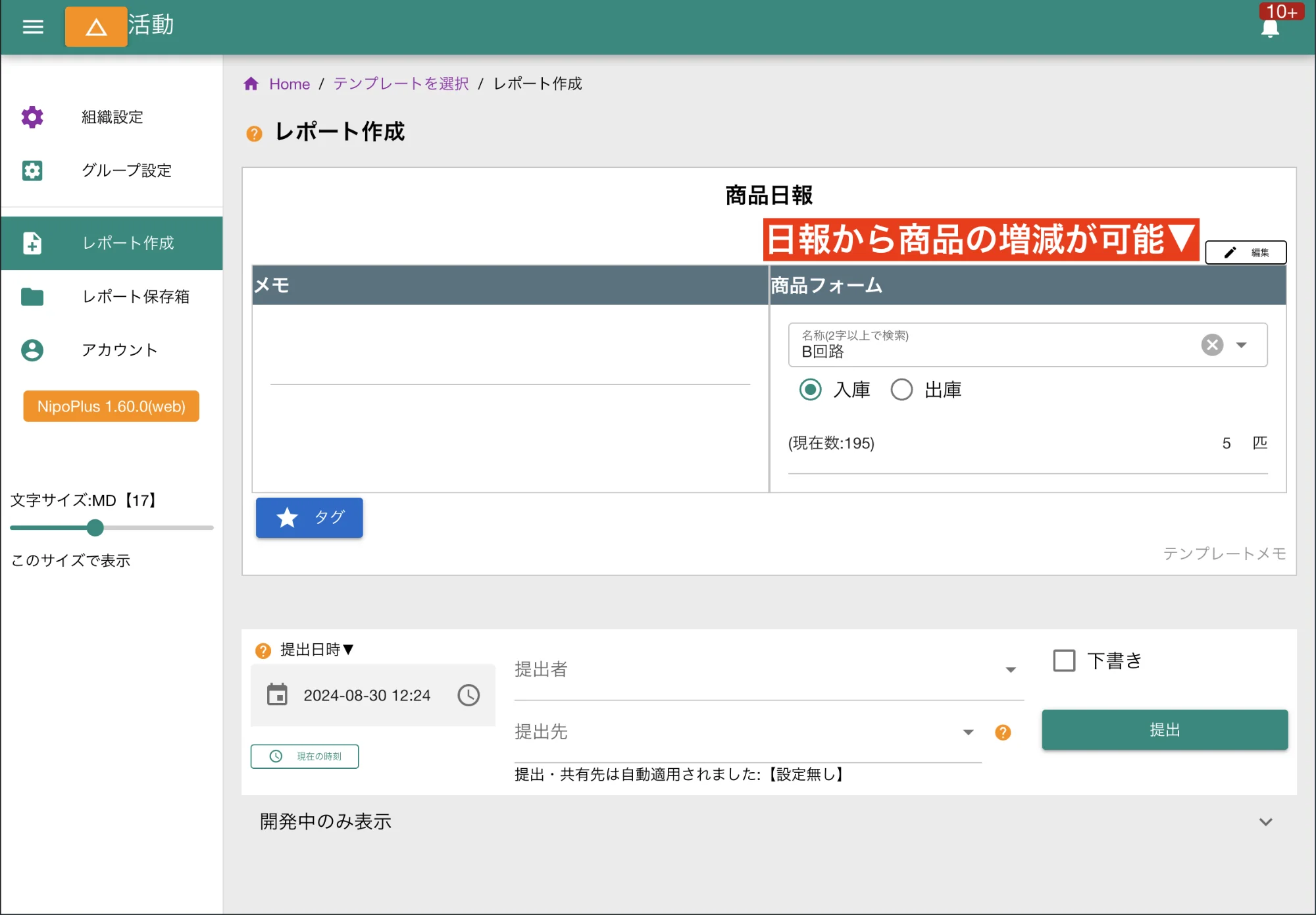
在庫入力
商品管理で予め登録された商品(部品、資材、製品など)を対象に、日報を通して数量の増減管理や状態の変更ができるフォームです。





商品入力フォームでは、商品名または商品コードから商品を探すことから始まります。 対象の商品を見つけたらクリックして商品を決定します。
商品には「数量管理」を行う商品と「状態管理」を行う商品、そして両方の管理を行う商品の3種類があります。 管理する対象商品によって入力内容が若干変化します。
数量管理の商品は在庫数の増加・減少を行う操作ボタンが表示されます。状態を管理する商品では「状態」を一覧から選択する操作ボタンが表示されます。
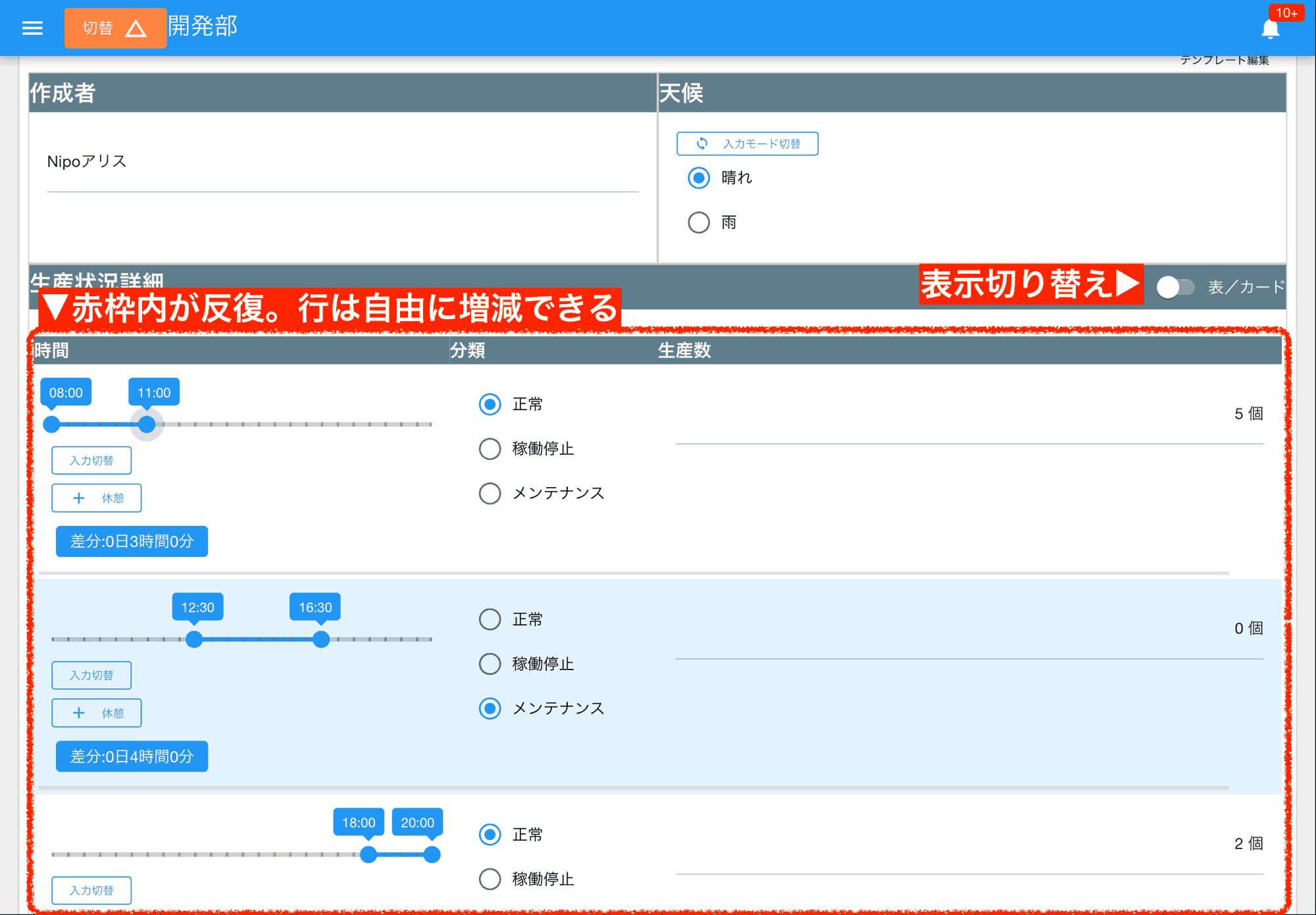
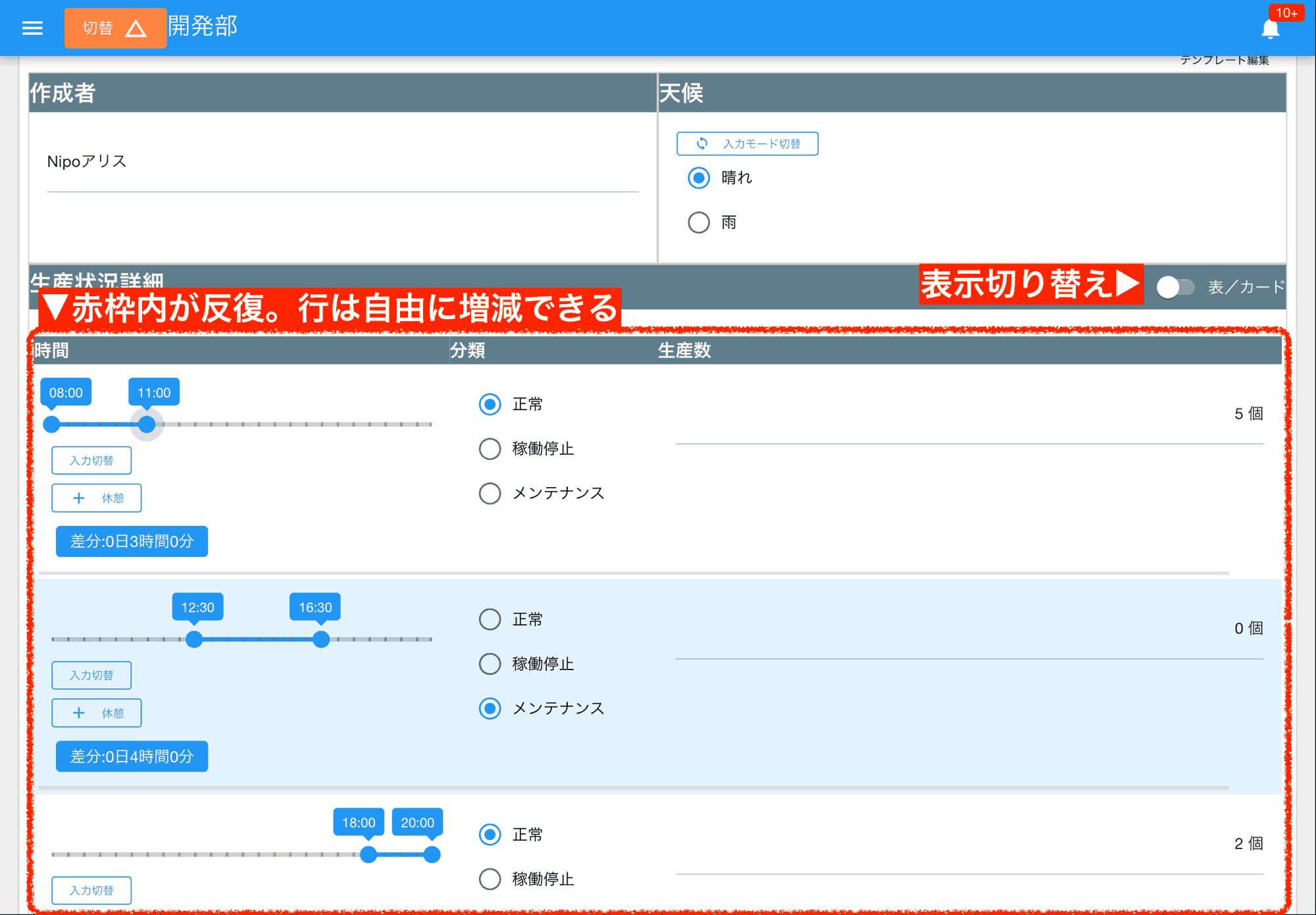
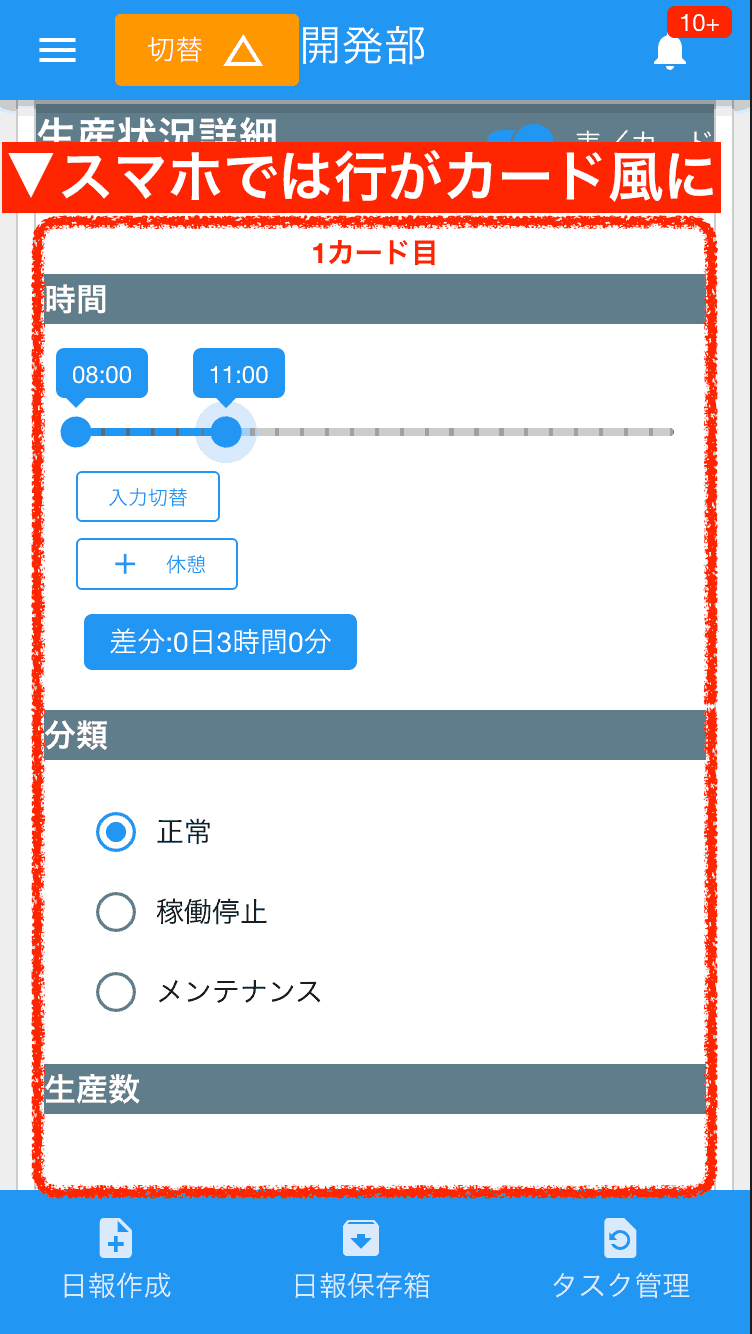
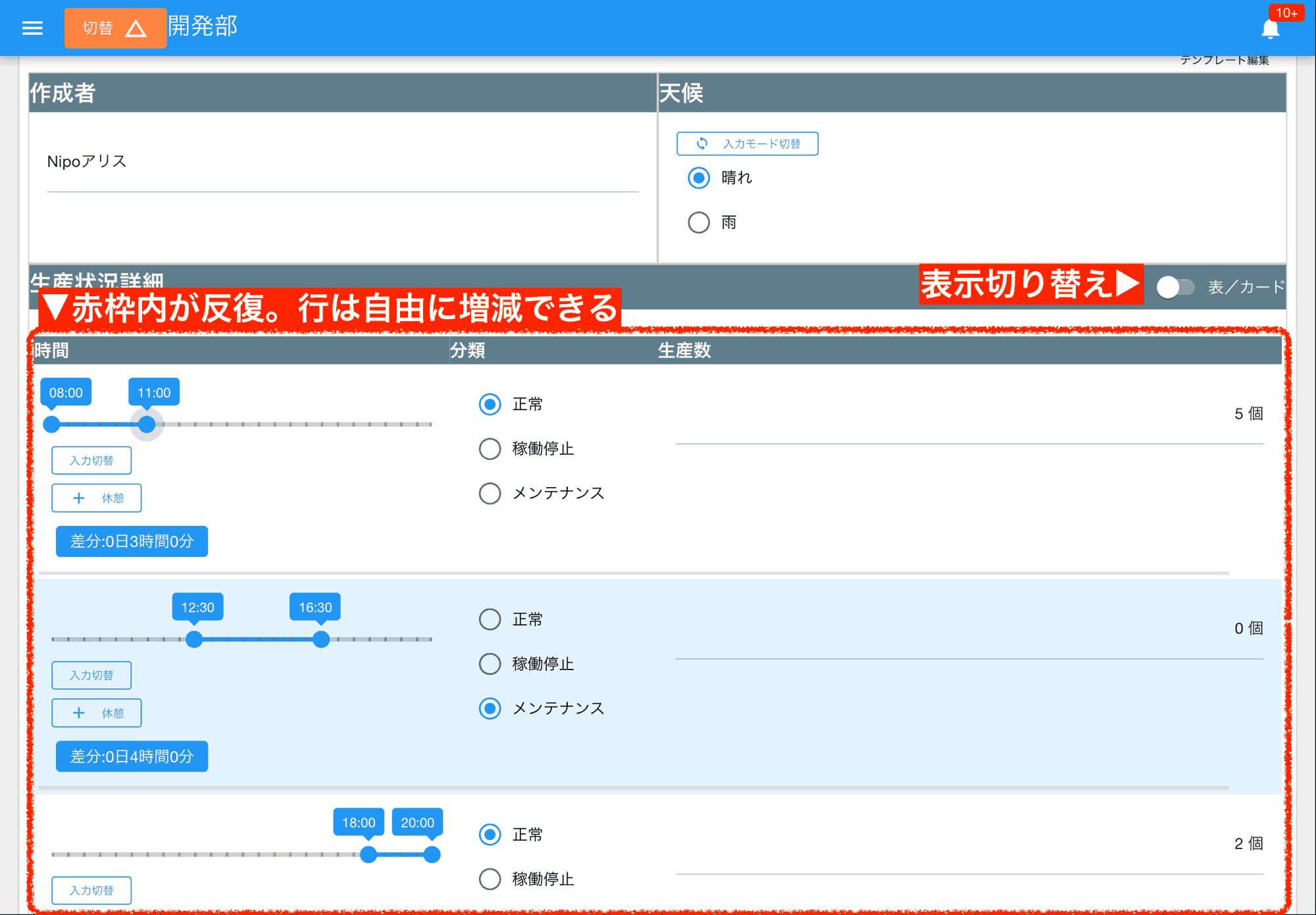
反復入力
複数の行にわたる繰り返しデータを記録するためのフォームです。例えば日報の「作業内容(時刻・場所・詳細)」や、設備点検の「項目別チェック結果」など、行数が可変する表形式の入力に最適です。
設計によって見た目が異なります。この画像は一例です。





表示形式が表・カードの2種類から切替が可能です。スマートフォンではカード表示が初期状態になります。 画像では見えていませんが、「+1行追加」ボタンをクリックすると新規の行が一番下に挿入されます。 行を削除したいときは各行の右端にあるゴミ箱アイコンをクリックします。
