最終更新日: 2024年07月23日
週カレンダーについて
カレンダがメニューに無いときはグループ設定から機能を有効にしてください
スタッフ別に予定を見たいときは日カレンダーをご利用ください
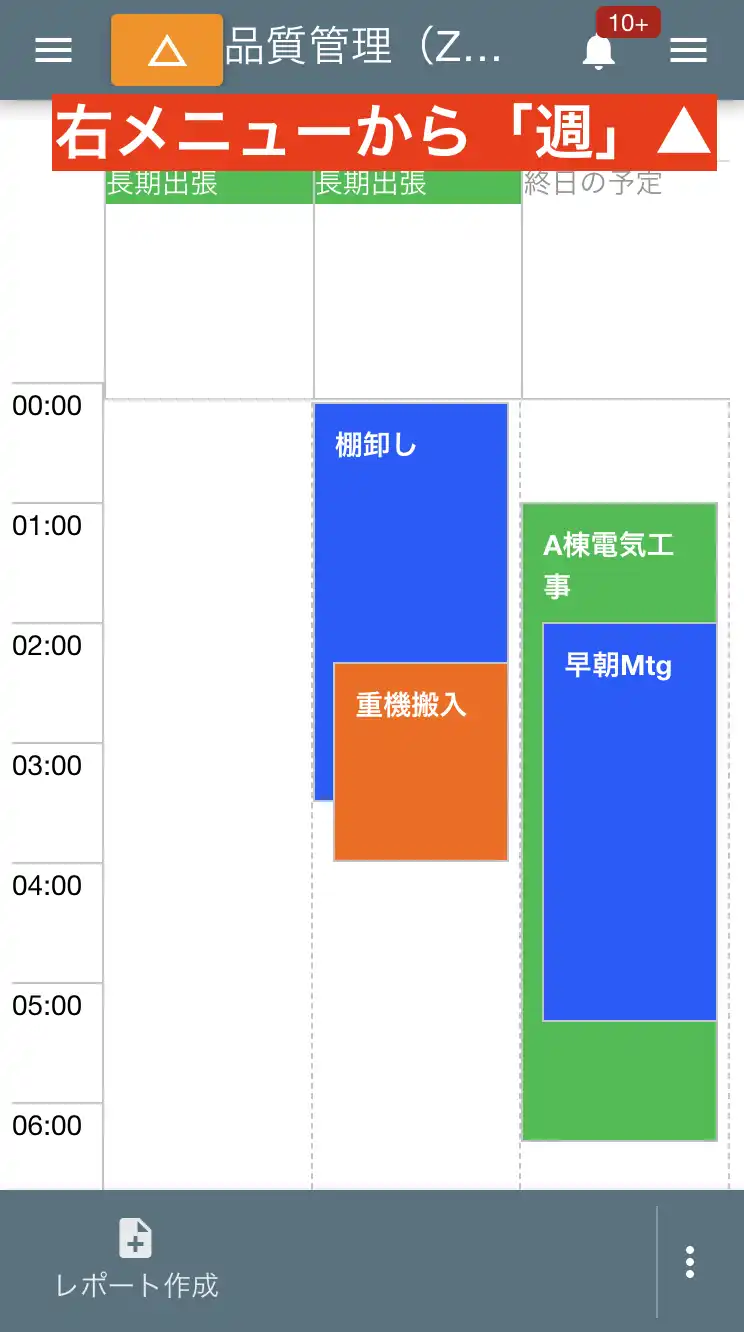
週カレンダーに切り替える
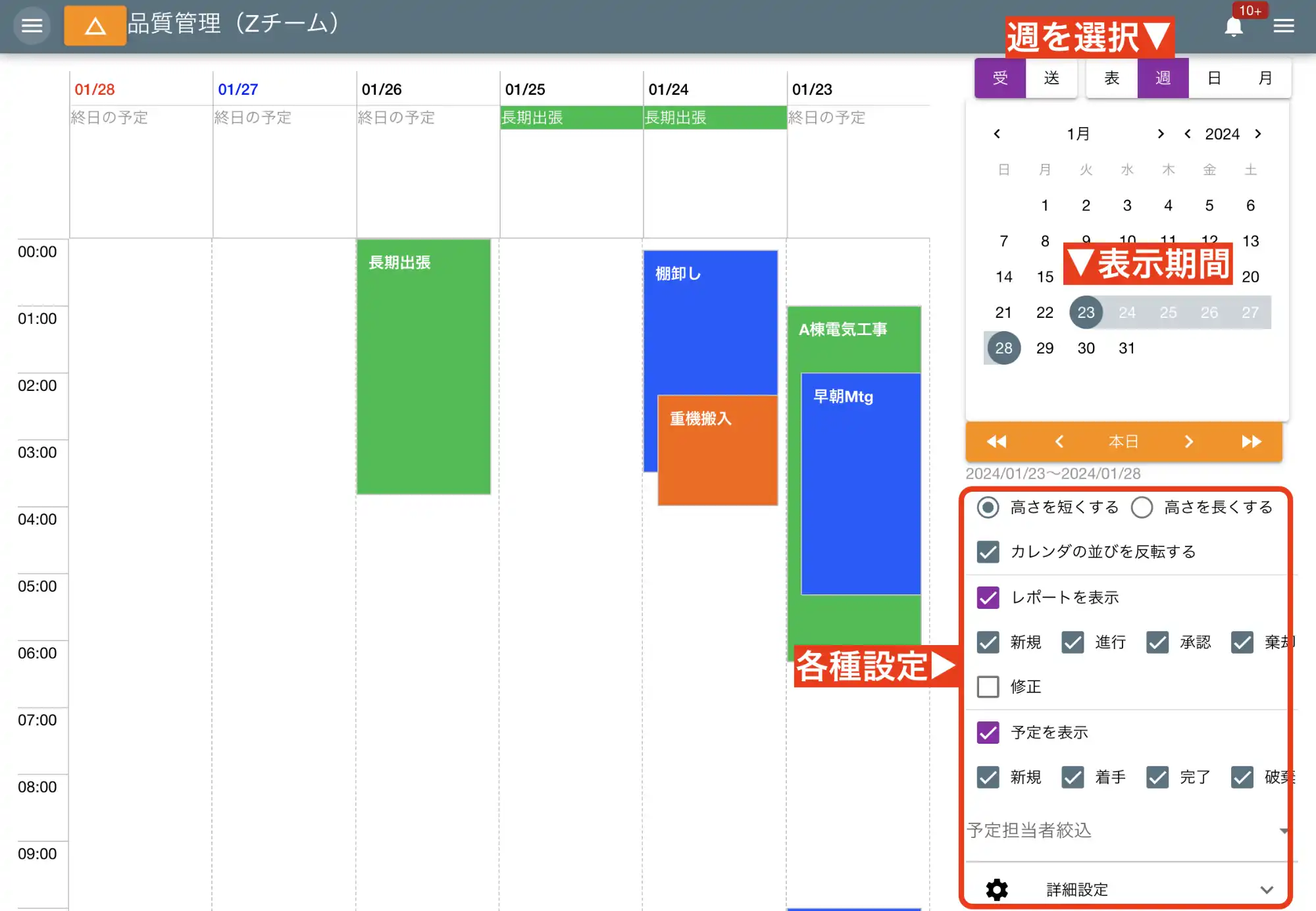
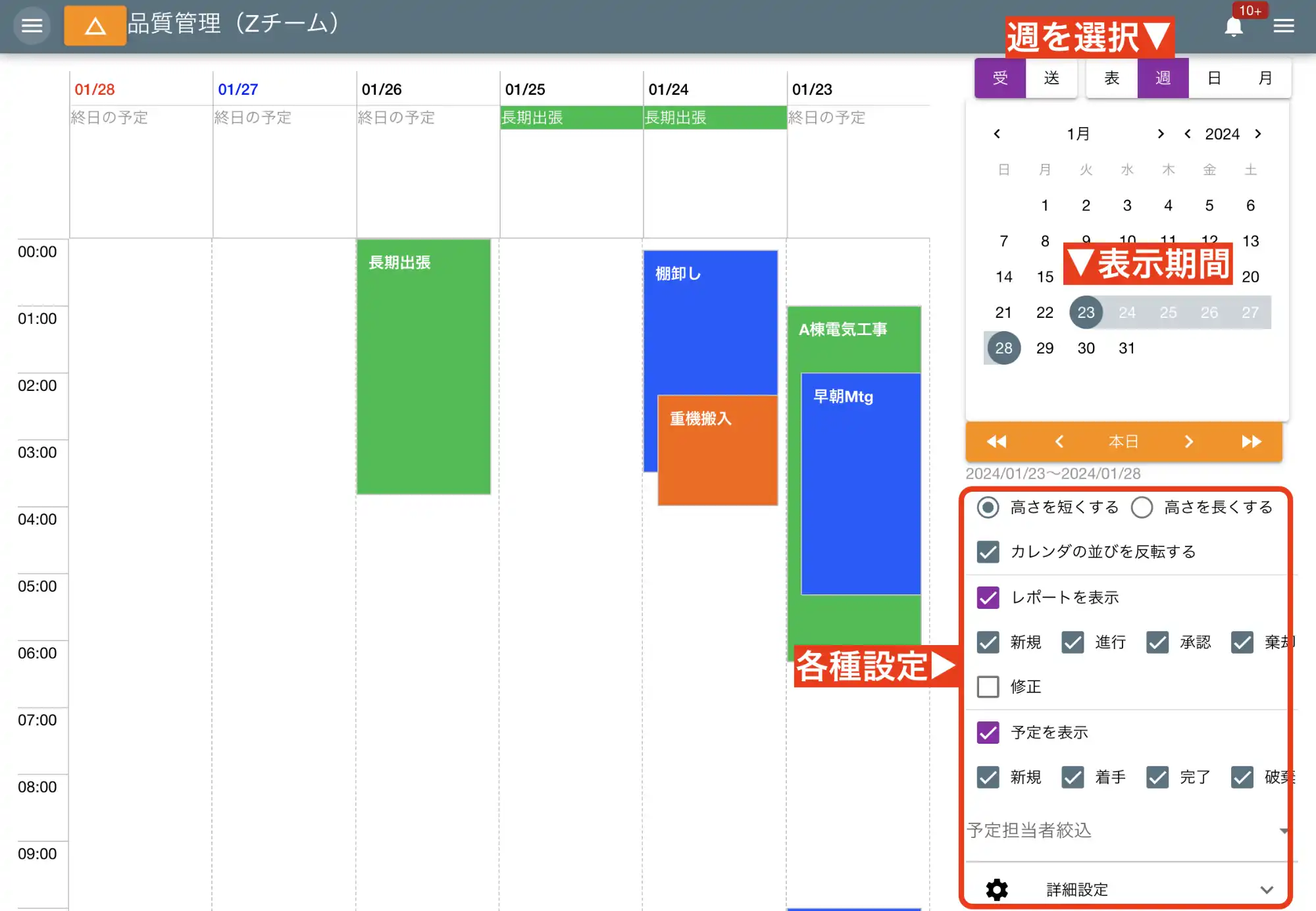
カレンダーの表示モードを「週」に切り替えることで任意の期間のレポートや予定を月カレンダーで確認できます。 週カレンダーは縦軸に時間、横軸に日のカレンダーで、特に予定の確認に適しています。なおレポートも表示されます。 週カレンダーとは言いますが、週以外にも任意の期間を設定できます。


「週」とは言うけど3日とか10日とか自由に選べます


週カレンダーの各種設定
右パネルにある各種設定から週カレンダを独自にカスタマイズできます。この設定はあなた自身にのみ記録され、他のスタッフには影響しません。
- 高さを短く(高く)する
- 縦軸の長さを切替できます。短くするとスクロールが少なくて済みますが、予定が密集すると過密になり視認性が落ちます
- カレンダの並びを反転する
- 列の並びを逆転させます。ONだと左端が最も未来の日付となり、OFFだと左端が最も古い日付になります。
- レポートを表示
- ONにするとカレンダ上にレポートが描画されます。「新規」や「承認」など条件を細かく絞ることもできます
- 予定を表示
- ONにするとカレンダ上に予定が描画されます。「新規」や「完了」など条件を細かく絞ることもできます
- 予定担当者絞込
- 予定の担当者による絞り込みができます。担当者は複数選択可
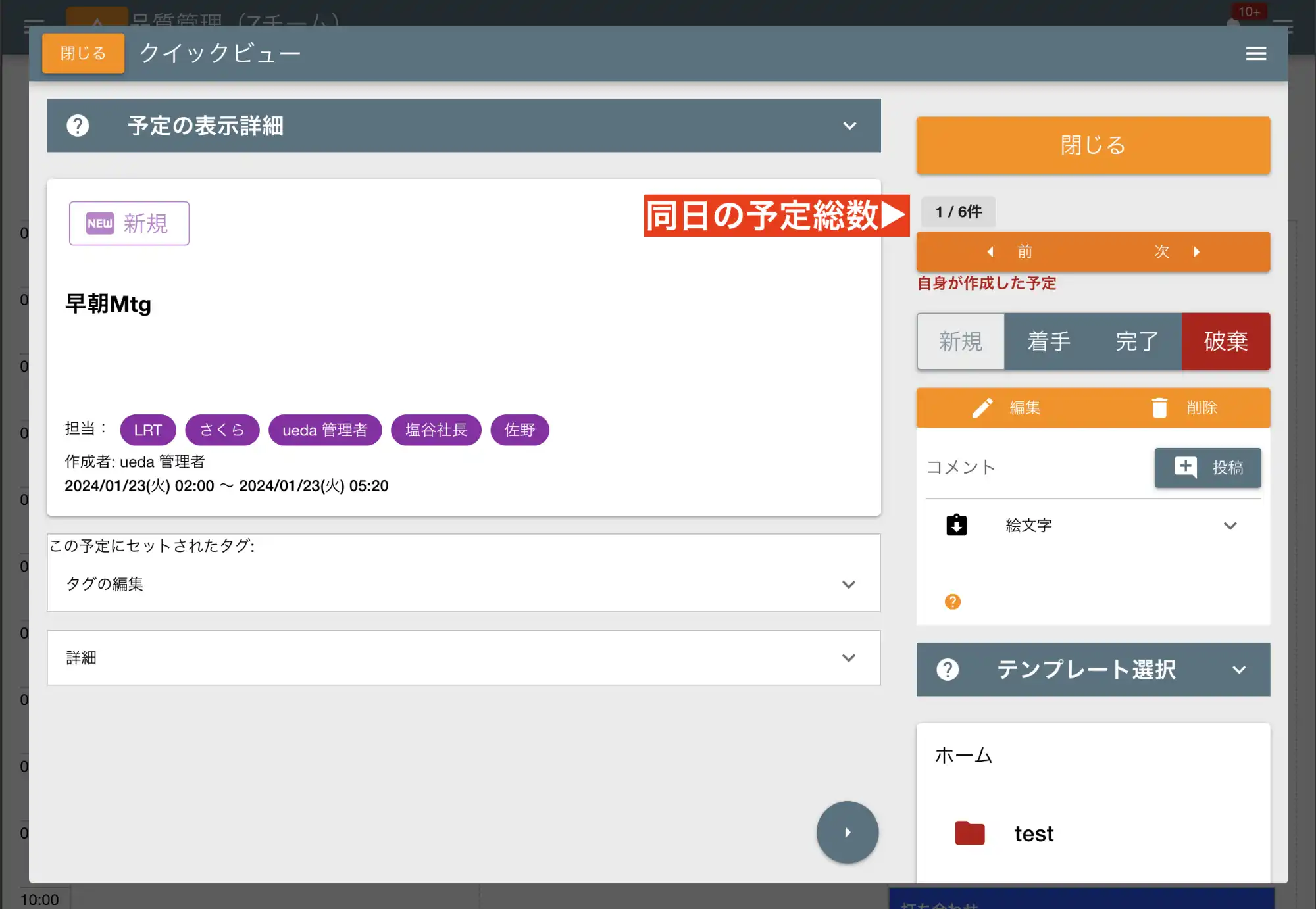
週カレンダからレポートや予定を読む
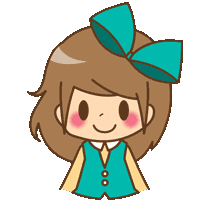
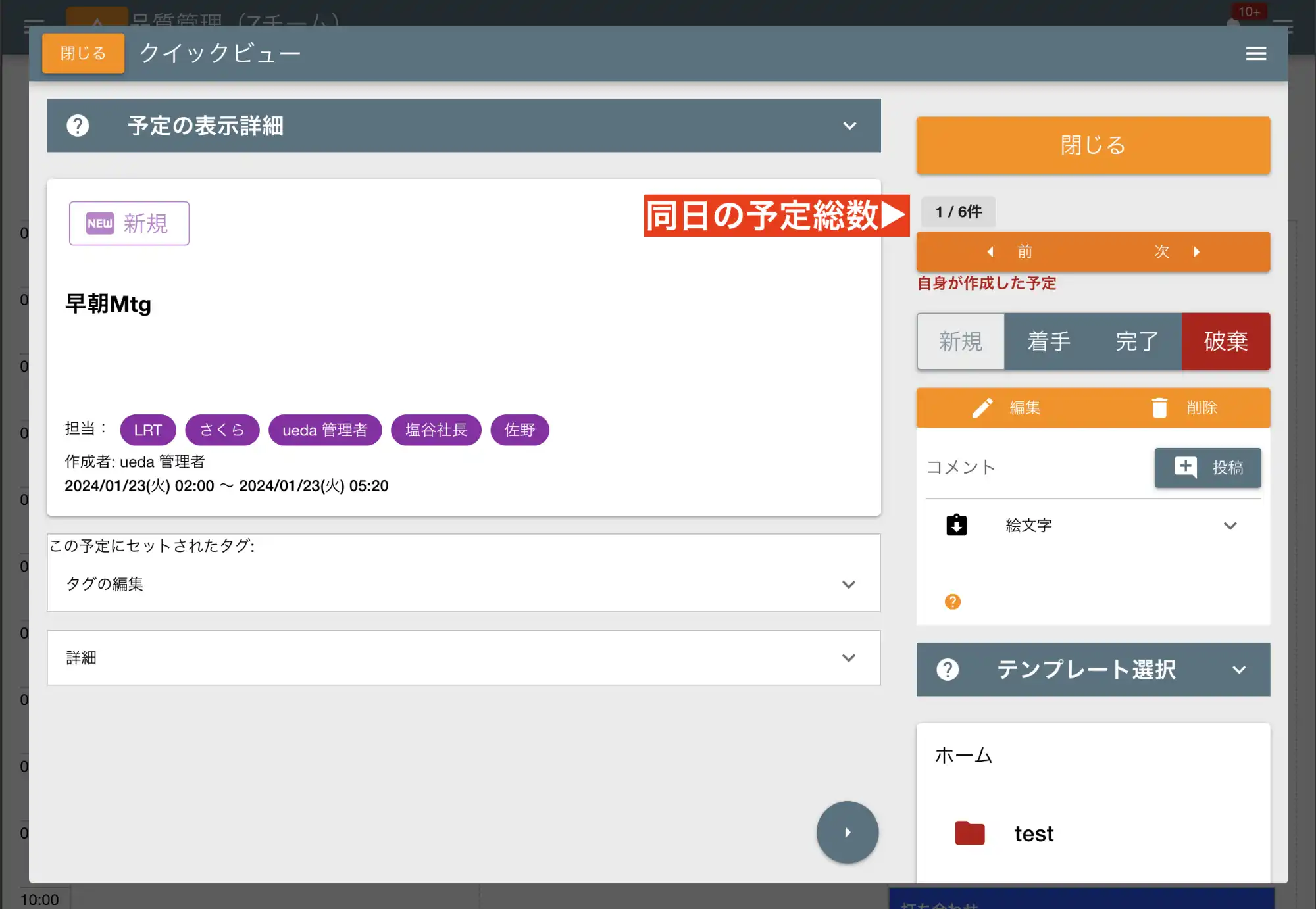
時間軸に描画されている予定や日報をクリックすることで該当データがポップアップで表示されます。 同日の予定やレポートは1セットとなり、ポップアップ後の画面でページ送りができ混ます。例えば1/23日の予定が6件ある場合、その日のいづれかの予定をクリックして表示すると x / 6と表示され、ポップアップ画面からページ送りができます。


週カレンダーから予定をポップアップで表示した例です


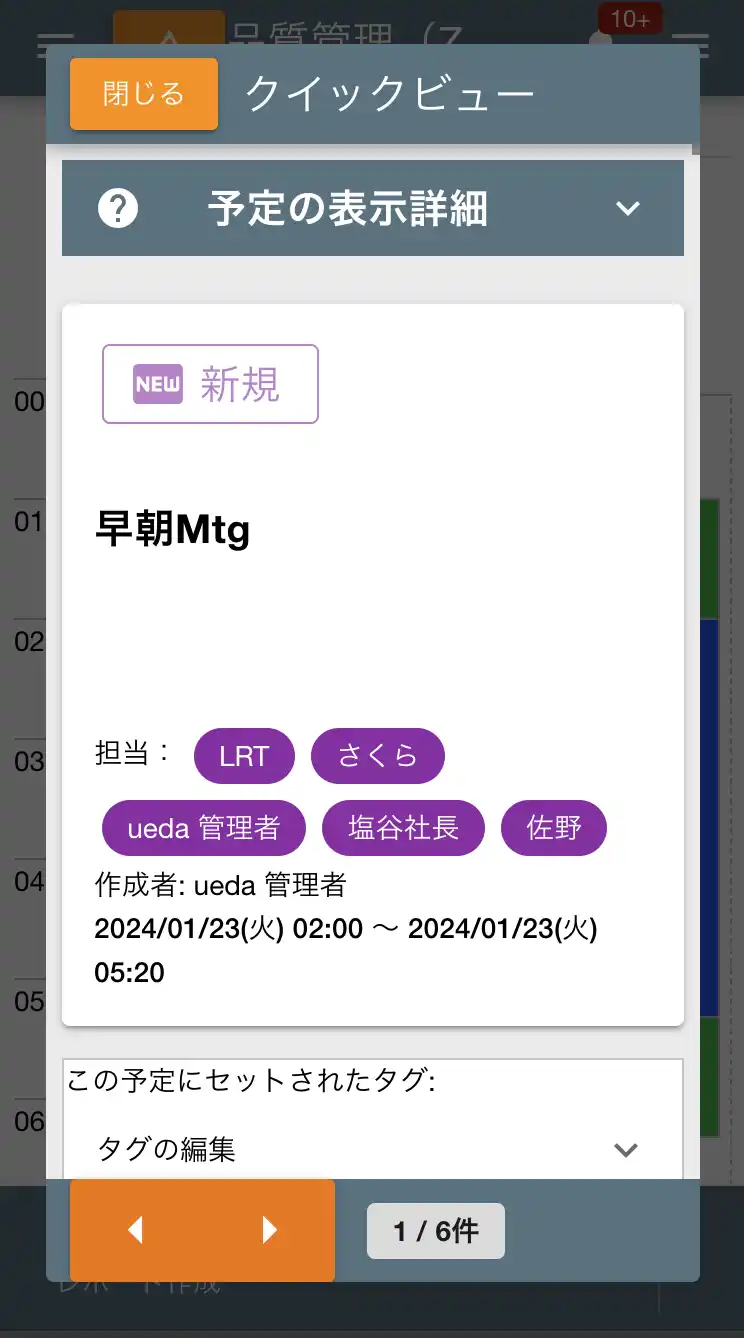
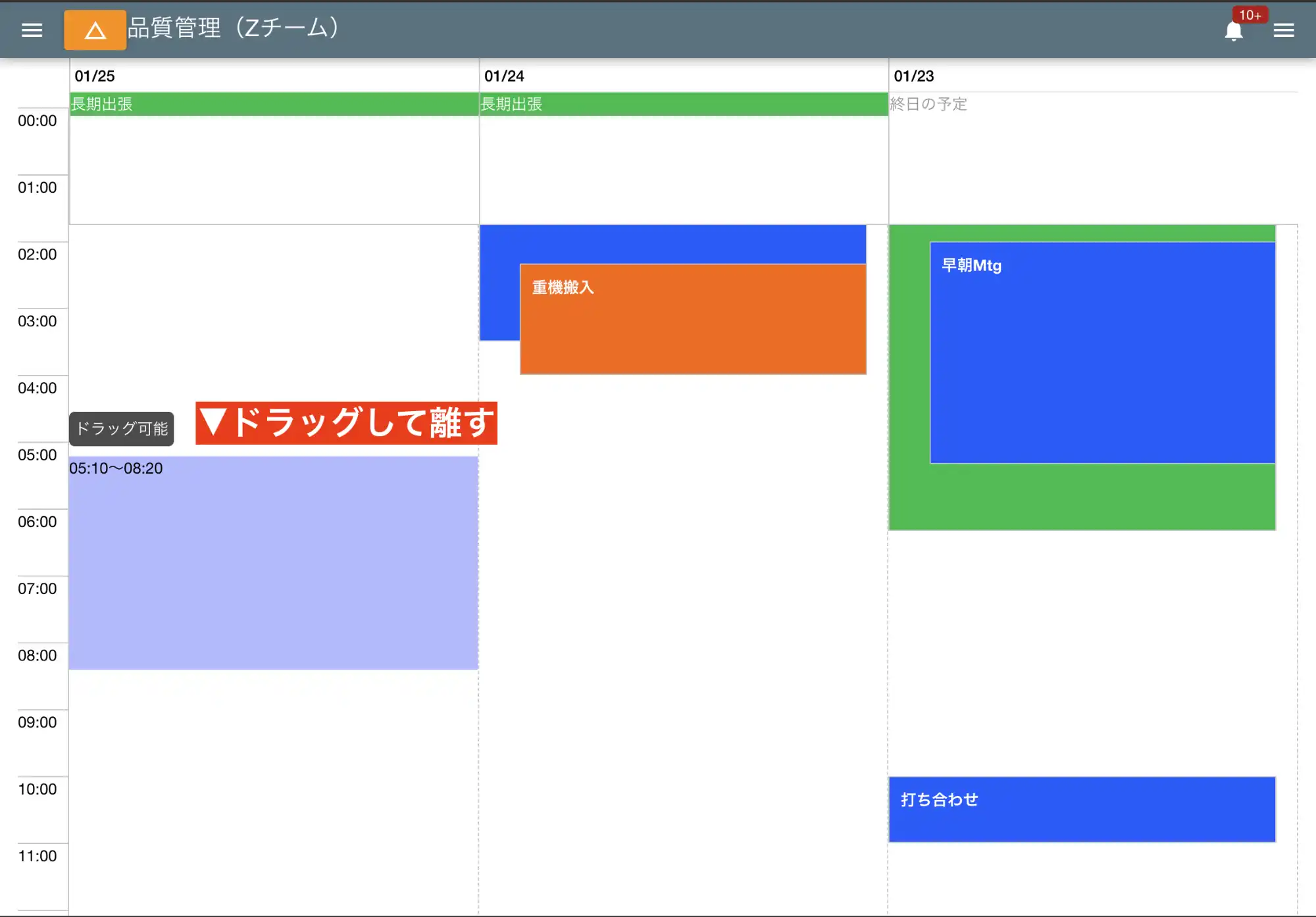
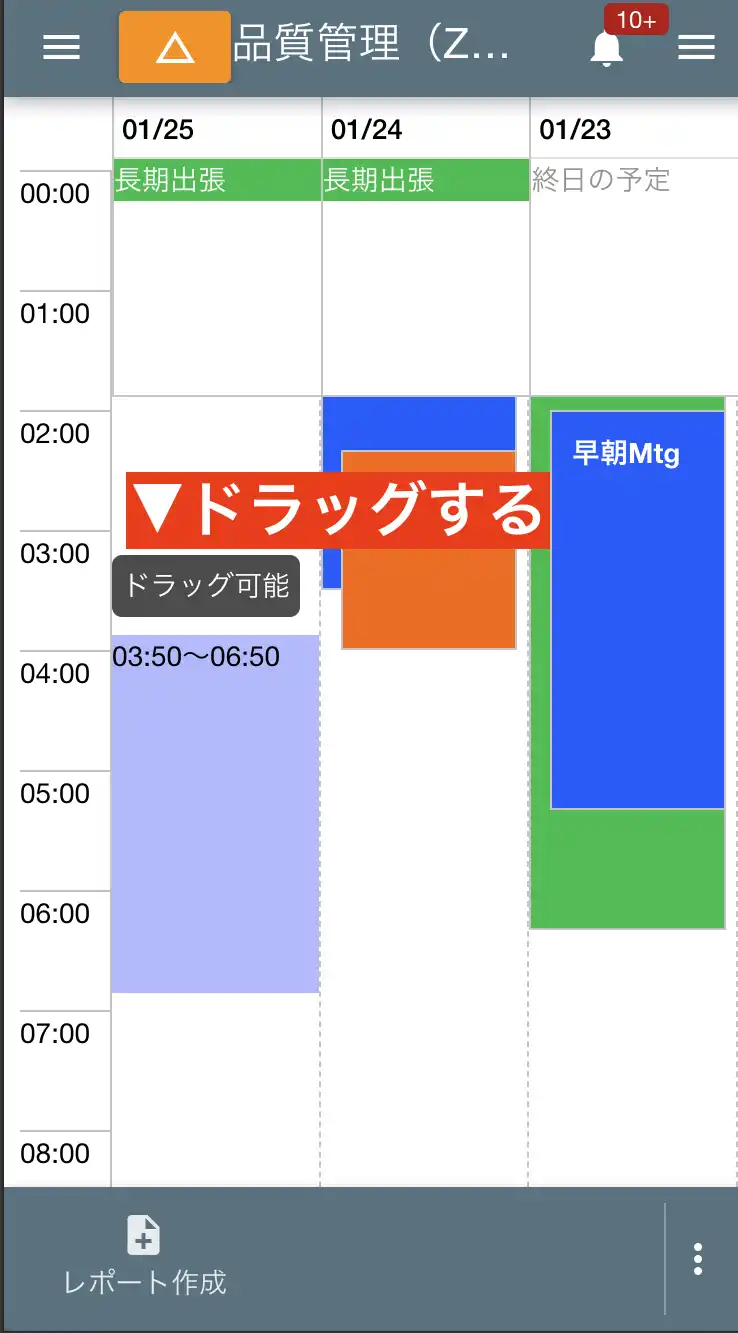
カレンダから予定を登録する
時間軸上でドラッグすることで指定範囲に対して予定を追加できます。 スマートフォンの場合、スクロールとドラッグの動きが同じため少しコツが要ります。 スマートフォンでは、時間軸に指をおいて1秒ほどホールドし、「ドラッグ可能」と表示が出たらドラッグを開始します。


予定をドラッグ操作で簡単に追加できます。スマホの場合は「ホールド」して「スワイプ」します。


予定登録も参照してください。
